Openlayers显示瓦片网格信息的方法
本文实例为大家分享了Openlayers显示瓦片网格信息的具体代码,供大家参考,具体内容如下
1、新建一个html页面,引入ol.js文件,然后在body中创建一个div标签,用来作为地图加载的容器;
2、代码实现
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="../lib/ol/ol.js"></script>
<script type="text/javascript">
window.onload = function () {
//实例化OSM图层数据源对象
var osmSource = new ol.source.OSM();
//实例化地图对象
var map = new ol.Map({
//目标容器
target: 'map',
//图层
layers: [
//加载OSM瓦片图层
new ol.layer.Tile({
//OSM数据源
source:osmSource
}),
//加载瓦片网格图层
new ol.layer.Tile({
//瓦片网格数据源
source: new ol.source.TileDebug({
//投影
projection: 'EPSG:3857',
//获取瓦片网格信息
tileGrid:osmSource.getTileGrid()
})
})
],
//实例化视图对象
view: new ol.View({
//视图中心
center: [12000000, 3000000],
//视图缩放等级
zoom:10
})
});
};
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
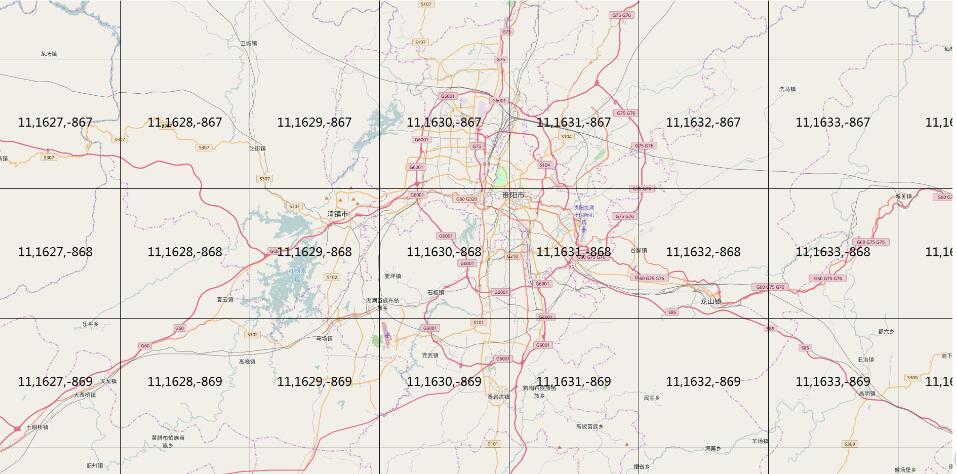
3、结果展示
地图加载完毕后会在页面中看见每张瓦片的网格信息,每张瓦片上都有三个参数,这三个参数分别表示地图的缩放级别、行号和列号

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Openlayers显示瓦片网格信息的方法 的全部内容, 来源链接: utcz.com/p/218123.html