vue接通后端api以及部署到服务器操作
1.打开项目工程,找到config文件夹下index.js,进行以下修改
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api':{
target: 'http://www.baidu.com',//后端api地址
changeOrigin: true,
pathRewrite:{
'^api': ''
}
}
},
2.然后打开src下App.vue文件配置默认前缀
export default {
name: 'App',
created: function () {
this.$http.defaults.baseURL = 'https://www.baidu.com/api'
//后端api默认前缀,每个请求都加上这个前缀访问后台api
}
}
3.打开项目工程,找到config文件夹下prod.env.js,进行以下修改
'use strict'
module.exports = {
NODE_ENV: '"production"',
API_HOST: '"http://www.baidu.com"'//后端api地址
}
4.找到config文件夹下dev.env.js,进行以下修改
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
API_HOST: '"http://localhost:8080"'//这里是本地的访问ip配置
})
5.然后 npm run build 对项目文件进行打包,完成后在项目根目录下生成dist文件夹,把dist文件夹上传到服务器即可
补充知识:Vue全局变量配置(多用于调用后端API)
我们在使用Vue时,通常需要调用后端API进行一系列的操作。
下面分享一个我的配置方案。
1.变量分类配置
新建文件,加入配置内容如下:
export const apiAddress = {
install(Vue){
Vue.prototype.$javaAddress = '11';
}
};
export const config = {
install(Vue){
Vue.prototype.$config = '1';
}
};
export default { apiAddress, config };
在main.js中引入配置
import { apiAddress, config } from './config/address';
Vue.use(apiAddress);
Vue.use(config);
2.目前我在用的
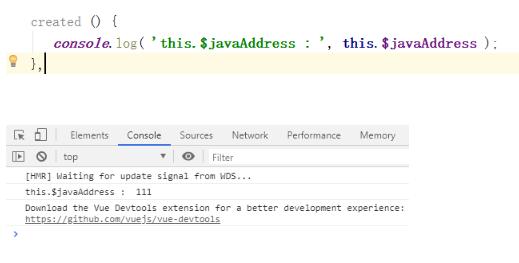
export default {
install(Vue){
Vue.prototype.$javaAddress = '111';
}
};
import address from './config/address';
Vue.use(address);

以上这篇vue接通后端api以及部署到服务器操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue接通后端api以及部署到服务器操作 的全部内容, 来源链接: utcz.com/p/217489.html









