vue 保留两位小数 不能直接用toFixed(2) 的解决
用vue做项目的时候多多少少都会遇到这个问题
刚开始我是用toFixed()这个方法来写的 效果是有的 但是控制台一直是红红的围绕着我
突然想到 vue和jquery混搭 的 问题
于是乎 看了一下vue的开发文档 发现过滤器这个东东 并且可以自定义过滤器
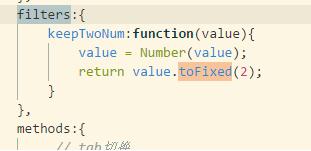
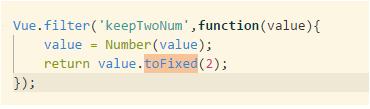
js代码

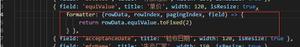
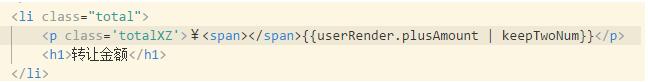
html代码

虽然方法是这样的 但是在写的过程中还有页面上有效果 但是控制台一直红红的
于是我又仔细的看了一下文档 发现我没有把value转为Number类型
我上面放的直接是写好的代码 放心使用 !
我写的是局部的过滤器 你如果很多地方都要用 最好写全局过滤器
后续会补充!
全局过滤器

只不过是把过滤器放在了全局 前面的用法是一样的 ~
补充知识:vue保留两位小数,末尾四舍五入
方法:
methods: {
// 截取当前数据到小数点后两位
numFilter(value) {
const realVal = parseFloat(value).toFixed(2);
return realVal;
},
},
以上这篇vue 保留两位小数 不能直接用toFixed(2) 的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue 保留两位小数 不能直接用toFixed(2) 的解决 的全部内容, 来源链接: utcz.com/p/217382.html