Java编程实现swing圆形按钮实例代码
Swing是一个为Java设计的GUI工具包。
Swing是JAVA基础类的一部分。
Swing包括了图形用户界面(GUI)器件如:文本框,按钮,分隔窗格和表。
Swing提供许多比AWT更好的屏幕显示元素。它们用纯Java写成,所以同Java本身一样可以跨平台运行,这一点不像AWT。它们是JFC的一部分。它们支持可更换的面板和主题(各种操作系统默认的特有主题),然而不是真的使用原生平台提供的设备,而是仅仅在表面上模仿它们。这意味着你可以在任意平台上使用JAVA支持的任意面板。轻量级组件的缺点则是执行速度较慢,优点就是可以在所有平台上采用统一的行为。
下面看看实现按钮的简单实例:
import java.awt.*;
import java.awt.geom.*;
import javax.swing.*;
class RButton extends JButton {
public RButton(String label) {
super(label);
// 这些声明把按钮扩展为一个圆而不是一个椭圆。
Dimension size = getPreferredSize();
size.width = size.height = Math.max(size.width, size.height);
setPreferredSize(size);
// 这个调用使JButton不画背景,而允许我们画一个圆的背景。
setContentAreaFilled(false);
this.setBackground(Color.GRAY);
}
// 画圆的背景和标签
protected void paintComponent(Graphics g) {
if (getModel().isArmed()) {
// 你可以选一个高亮的颜色作为圆形按钮类的属性
g.setColor(Color.lightGray);
} else {
g.setColor(getBackground());
}
g.fillOval(0, 0, getSize().width - 1, getSize().height - 1);
// 这个调用会画一个标签和焦点矩形。
super.paintComponent(g);
}
// 用简单的弧画按钮的边界。
protected void paintBorder(Graphics g) {
g.setColor(getForeground());
g.drawOval(0, 0, getSize().width - 1, getSize().height - 1);
}
// 侦测点击事件
Shape shape;
public boolean contains(int x, int y) {
// 如果按钮改变大小,产生一个新的形状对象。
if (shape == null || !shape.getBounds().equals(getBounds())) {
shape = new Ellipse2D.Float(0, 0, getWidth(), getHeight());
}
return shape.contains(x, y);
}
// 测试程序
public static void main(String[] args) {
// 产生一个带‘Jackpot'标签的按钮。
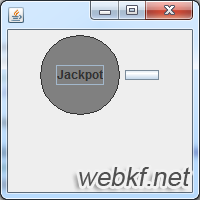
JButton button = new RButton("Jackpot");
ImageIcon ic = new ImageIcon("E://clientForMssql//Icons//item_group.gif");
JButton button2 = new JButton(ic);
button.setBackground(Color.GRAY);
// 产生一个框架以显示这个按钮。
JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// frame.getContentPane().setBackground(Color.GRAY);
frame.getContentPane().add(button);
frame.getContentPane().add(button2);
frame.getContentPane().setLayout(new FlowLayout());
frame.setSize(200, 200);
frame.setVisible(true);
}
}
结果:

接着再分享一则实现简单点击事件的按钮Java示例。
这是一个关于制作圆形Swing按钮的技巧。事实上,这个技巧中的知识方便的适用于任何形状的按钮,但我们只作一个圆形的按钮。当你制作一个圆形的按钮时,需要做两件事。第一件事是重载一个适当的绘画方法以画出一个圆形。第二件事是设置一些事件使得只有当你点击圆形按钮的范围中的时侯按钮才会作出响应(不是包含圆形按钮的矩形的范围中)。
import java.awt.*;
import java.awt.geom.*;
import javax.swing.*;
public class RoundButton extends JButton {
public RoundButton(String label) {
super(label);
// 这些声明把按钮扩展为一个圆而不是一个椭圆。
Dimension size = getPreferredSize();
size.width = size.height = Math.max(size.width, size.height);
setPreferredSize(size);
// 这个调用使JButton不画背景,而允许我们画一个圆的背景。
setContentAreaFilled(false);
}
// 画圆的背景和标签
protected void paintComponent(Graphics g) {
if (getModel().isArmed()) {
// 你可以选一个高亮的颜色作为圆形按钮类的属性
g.setColor(Color.lightGray);
} else {
g.setColor(getBackground());
}
g.fillOval(0, 0, getSize().width - 1, getSize().height - 1);
// 这个调用会画一个标签和焦点矩形。
super.paintComponent(g);
}
// 用简单的弧画按钮的边界。
protected void paintBorder(Graphics g) {
g.setColor(getForeground());
g.drawOval(0, 0, getSize().width - 1, getSize().height - 1);
}
// 侦测点击事件
Shape shape;
public boolean contains(int x, int y) {
// 如果按钮改变大小,产生一个新的形状对象。
if (shape == null || !shape.getBounds().equals(getBounds())) {
shape = new Ellipse2D.Float(0, 0, getWidth(), getHeight());
}
return shape.contains(x, y);
}
// 测试程序
public static void main(String[] args) {
// 产生一个带‘Jackpot'标签的按钮。
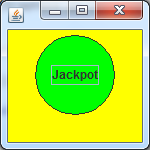
JButton button = new RoundButton("Jackpot");
button.setBackground(Color.green);
// 产生一个框架以显示这个按钮。
JFrame frame = new JFrame();
frame.getContentPane().setBackground(Color.yellow);
frame.getContentPane().add(button);
frame.getContentPane().setLayout(new FlowLayout());
frame.setSize(150, 150);
frame.setVisible(true);
}
}
结果:

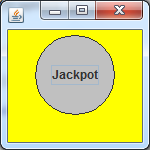
点击事件:

由于我们想保留JButton的大部分功能,我们让RoundButton类继承了JButton类。在RoundButton的构造方法中,setContentAreaFilled()方法被调用。这就让按钮画了一个矩形的焦点区,但不画背景。
现在我们需要画一个圆的背景。这是通过重载paintComponent()方法实现的。那个方法使用Graphics.fillOval()方法画一个实心的圆。然后paintComponent()方法调用super.paintComponent()在这个实心圆的上面画了一个标签。
这个例子还重载了paintBorder()方法以在圆形按钮的边界上画一个边。如果你不想要边框,你也可以不重载这个方法。这个方法调用了Graphics.drawOval()方法以在圆的边界上画一个细的边框。
注意:在JDKTM1.2.2中,当你将鼠标拖进或拖出按钮的范围时,JButton的行为有一个小BUG。理论上,当你在圆形按钮上点击鼠标然后拖动鼠标离开按钮的边界时,按钮应该改变它的外形。当你拖动鼠标进入按钮的边界内时,按钮应回复它的外形。不幸的是,包含这个行为的代码不能调用contains()方法。代替它的是只使用按钮的‘限制范围'(这是包含按钮的最小矩形范围)注意,如果你在圆形边界内轻微的拖动鼠标,也就是说离开圆形的范围但不离开边界,按钮将不会改变它的外形。
总结
以上就是本文关于Java编程实现swing圆形按钮实例代码的全部内容,希望对大家有所帮助。感兴趣的朋友可以继续参阅本站其他相关专题,如有不足之处,欢迎留言指出。感谢朋友们对本站的支持!
以上是 Java编程实现swing圆形按钮实例代码 的全部内容, 来源链接: utcz.com/p/215132.html