java开发微信分享接口的步骤
微信分享接口的java开发的一些小步骤,具体内容如下
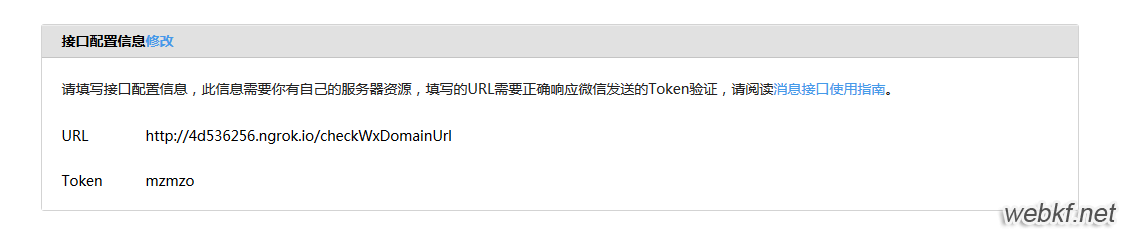
1.配置接口信息进行验证

代码如下:
/**
* 访问没认证的地址跳转
*
* @param request
* @return 登录页面
* @throws Exception
*/
@RequestMapping(value = "/checkWxDomainUrl", method = RequestMethod.GET)
public void checkWxDomainUrl(HttpServletRequest request) throws Exception {
try {
// 开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数
String signature = request.getParameter("signature");// 微信加密签名(token、timestamp、nonce。)
String timestamp = request.getParameter("timestamp");// 时间戳
String nonce = request.getParameter("nonce");// 随机数
String echostr = request.getParameter("echostr");// 随机字符串
// 将token、timestamp、nonce三个参数进行字典序排序
String[] params = new String[] { TOKEN, timestamp, nonce };
Arrays.sort(params);
// 将三个参数字符串拼接成一个字符串进行sha1加密
String clearText = params[0] + params[1] + params[2];
String algorithm = "SHA-1";
String sign = new String(Hex.encodeHex(
MessageDigest.getInstance(algorithm).digest((clearText).getBytes()), true));
// 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if (signature.equals(sign)) {
response.getWriter().print(echostr);
}
} catch (Exception e) {
e.printStackTrace();
}
}
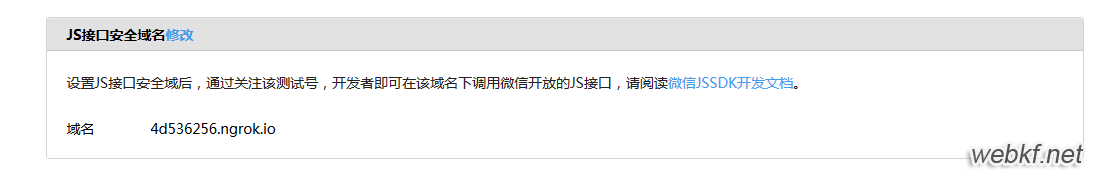
2.js配置

3.获取分享页面js需要参数 其中获取token、ticket加入缓存
/**
* 方法名:getWxConfig</br>
* 详述:获取微信的配置信息 </br>
* 开发人员:gy
* @param request
* @return 说明返回值含义
* @throws 说明发生此异常的条件
*/
@Override
public Map<String, Object> getWxConfig(HttpServletRequest request) {
Map<String, Object> ret = new HashMap<String, Object>();
String appId = wXConfigure.getAppId(); // 必填,公众号的唯一标识
String requestUrl = request.getRequestURL().toString();
String accessToken = null;
String jsapiTicket = null;
String url = "";
String timestamp = Long.toString(System.currentTimeMillis() / 1000); // 必填,生成签名的时间戳
String nonceStr = UUID.randomUUID().toString(); // 必填,生成签名的随机串
//此处先在缓存中查询,查询不到在调用接口查询 缓存中需要设置access-token的有效时间
// redisTemplate.opsForValue().getOperations().delete(prefix);
// accessToken = (String) redisTemplate.opsForValue().get(prefix);
Token accessTokenFromRedis = getAccessTokenFromRedis();
accessToken = accessTokenFromRedis.getAccessToken();
if (accessTokenFromRedis.getAccessToken() != null) {
jsapiTicket = (String) redisTemplate.opsForValue().get(prefixTicket);
if (jsapiTicket==null) {
url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + accessToken
+ "&type=jsapi";
JSONObject json = httpRequest(url, "GET", null);
if (json != null) {
jsapiTicket = json.getString("ticket");
redisTemplate.opsForValue().set(prefixTicket, jsapiTicket);
redisTemplate.expire(prefixTicket, Integer.parseInt(wXConfigure.getExpireTime()),
TimeUnit.SECONDS);
}
}
}
String signature = "";
// 注意这里参数名必须全部小写,且必须有序
String sign = "jsapi_ticket=" + jsapiTicket + "&noncestr=" + nonceStr + "×tamp="
+ timestamp + "&url=" + requestUrl;
try {
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(sign.getBytes("UTF-8"));
signature = byteToHex(crypt.digest());
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
ret.put("appId", appId);
ret.put("timestamp", timestamp);
ret.put("nonceStr", nonceStr);
ret.put("signature", signature);
return ret;
}
/**
* 方法名:byteToHex</br>
* 详述:字符串加密辅助方法 </br>
* 开发人员:gy </br>
* @param hash
* @return 说明返回值含义
* @throws 说明发生此异常的条件
*/
private static String byteToHex(final byte[] hash) {
Formatter formatter = new Formatter();
for (byte b : hash) {
formatter.format("%02x", b);
}
String result = formatter.toString();
formatter.close();
return result;
}
/**
* 从redis中获取accessToken,指定key的String值,过期时间7200s
*
* @param key
* @return
*/
public Token getAccessTokenFromRedis() {
Token token = null;
String assesstoken = (String) redisTemplate.opsForValue().get(wXConfigure.getTokenKey());
if (null != assesstoken && !"".equals(assesstoken)) {
token = new Token();
token.setAccessToken(assesstoken);
return token;
} else {
token = CommonWxUtil.getToken(wXConfigure.getAppId(), wXConfigure.getSecret());
redisTemplate.opsForValue().set(wXConfigure.getTokenKey(), token.getAccessToken());
redisTemplate.expire(wXConfigure.getTokenKey(), Integer.parseInt(wXConfigure.getExpireTime()),
TimeUnit.SECONDS);
return token;
}
}
4.页面的相关js的引入
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script type="text/javascript">
// 微信信息的以及调用的配置
// 微信信息的以及调用的配置
var signature=$("#signature").val();
var appId=$("#appId").val();
var timestamp=$("#timestamp").val();
var nonceStr=$("#nonceStr").val();
var userId=$("#userId").val();
var productName=1;
alert(signature);
wx.config({
debug: false,
appId:appId ,
timestamp:timestamp,
nonceStr: nonceStr,
signature:signature,
jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage','onMenuShareQQ','onMenuShareWeibo','onMenuShareQZone']
});
wx.ready(function(){
var isOk = true;
wx.checkJsApi({
jsApiList: ['onMenuShareTimeline'],
fail: function (res) {
alert("微信版本太低,不支持分享给朋友的功能!");
isOk = false;
},
success: function (res) {
alert("支持QQ分享。");
}
});
// 获取“分享到朋友圈”按钮点击状态及自定义分享内容接口
wx.onMenuShareTimeline({
title: '第六篇 :微信公众平台开发实战Java版之如何自定义微信公众号菜单',
desc: '第六篇 :微信公众平台开发实战Java版之如何自定义微信公众号菜单',
link: 'http://4d536256.ngrok.io/login',
imgUrl: 'http://busc.4ggogo.com/media/media/img/home-show-a.png',
success: function (res) {
alert(JSON.stringify(res));
if (res.errMsg=='shareTimeline:ok') {
/* $.ajax({
type:"get",
url:'insertCollectShare',
data:{
userId:userId,
},
dataType:"json",
async: false,
success:function(data){
alert(200);
},
error:function(data){
var rUrl = xhr.getResponseHeader('CONTENTPATH');
window.location.href = rUrl;
}
}); */
// 用户确认分享后执行的回调函数
/* window.location.href = contextRoot + 'insertCollectShare?userId=' + userId; */
}
},
cancel: function (res) {
// 用户取消分享后执行的回调函数
alert(res);
}
});
// 获取“分享给朋友”按钮点击状态及自定义分享内容接口
wx.onMenuShareAppMessage({
title: '第七篇 :微信公众平台开发实战Java版之如何获取微信用户基本信息', // 分享标题
desc: "第七篇 :微信公众平台开发实战Java版之如何获取微信用户基本信息", // 分享描述
link:'http://4d536256.ngrok.io/login',
imgUrl: 'http://busc.4ggogo.com/media/media/img/home-show-a.png', // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
});
//获取“分享到QQ”按钮点击状态及自定义分享内容接口
wx.onMenuShareQQ({
title: '第六篇 :微信公众平台开发实战Java版之如何自定义微信公众号菜单', // 分享标题
desc: '第六篇 :微信公众平台开发实战Java版之如何自定义微信公众号菜单', // 分享描述
link: 'http://4d536256.ngrok.io/login', // 分享链接
imgUrl: 'http://busc.4ggogo.com/media/media/img/home-show-a.png', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
//获取“分享到腾讯微博”按钮点击状态及自定义分享内容接口
wx.onMenuShareWeibo({
title: '分享到腾讯微博标题', // 分享标题
desc: '分享到腾讯微博描述', // 分享描述
link: 'http://4d536256.ngrok.io/login', // 分享链接
imgUrl: 'http://busc.4ggogo.com/media/media/img/home-show-a.png', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
//获取“分享到QQ空间”按钮点击状态及自定义分享内容接口
wx.onMenuShareQZone({
title: '分享到QQ空间标题11111111111111111', // 分享标题
desc: '分享到QQ空间描述2222222222222222222', // 分享描述
link: 'http://4d536256.ngrok.io/login',
imgUrl:'http://busc.4ggogo.com/media/media/img/home-show-a.png', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
</script>
备注:调转的路径为配置的域名路径,不然无法调用,图片大小不可以大于300k
以上是 java开发微信分享接口的步骤 的全部内容, 来源链接: utcz.com/p/214879.html