spring boot使用thymeleaf跳转页面实例代码
前言
在学习springboot 之后想结合着html做个小demo,无奈一直没掌握窍门,在多番的搜索和尝试下终于找到了配置的方法,使用thymeleaf做事前端页面模板,不能使用纯html.
thymeleaf介绍
Thymeleaf是面向Web和独立环境的现代服务器端Java模板引擎。
Thymeleaf的主要目标是为您的开发工作流程带来优雅的自然模板 - 可以在浏览器中正确显示HTML,还可以作为静态原型工作,从而在开发团队中进行更强大的协作。
使用Spring Framework的模块,与您最喜爱的工具进行大量集成,以及插入自己的功能的能力,Thymeleaf是现代HTML5 JVM Web开发的理想选择,尽管它可以做的更多。
实战
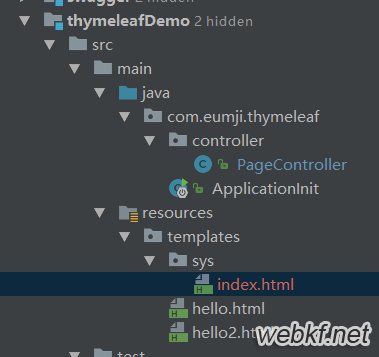
项目结构

thymeleaf pom依赖
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
模板页面
注意使用模板作为页面时候必须要把模板页面放在templates文件夹下
index.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>my thymeleaf indexpage</h1>
<a href="/info/more" rel="external nofollow" >更多详情</a>
</body>
</html>
controller
@Controller
public class PageController {
@RequestMapping("/page")
public String page3(Model model){
model.addAttribute("userName","张三");
return "hello";
}
@RequestMapping("info/more")
public String page2(){
return "hello2";
}
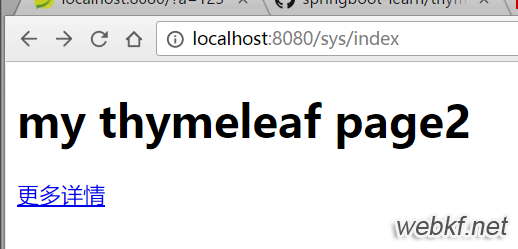
@RequestMapping("sys/index")
public String page(){
return "sys/index";
}
}
测试

点击更多详情

项目源码: github地址
以上是 spring boot使用thymeleaf跳转页面实例代码 的全部内容, 来源链接: utcz.com/p/213233.html









