javaweb上传下载实例完整版解析(上)
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现,重点在文件上传
对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用Servlet获取上传文件的输入流然后再解析里面的请求参数是比较麻烦,所以一般选择采用apache的开源工具common-fileupload这个文件上传组件。这个common-fileupload上传组件的jar包可以去apache官网上面下载,也可以在struts的lib文件夹下面找到,struts上传的功能就是基于这个实现的。common-fileupload是依赖于common-io这个包的,所以还需要下载这个包。
一、开发环境搭建
创建一个FileUploadAndDownLoad项目,加入Apache的commons-fileupload文件上传组件的相关Jar包,如下图所示:

二、实现文件上传
2.1 文件上传页面
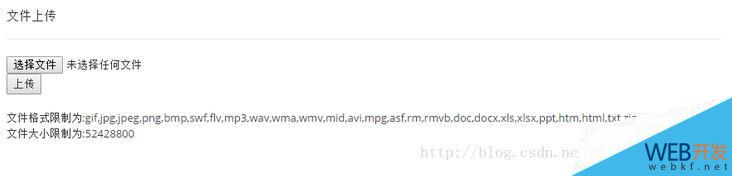
upload.html代码如下
<div>
<h5>文件上传</h5><hr/>
<form id="file_upload_id" name="file_upload_name" >
<div><input type="file" name="file_upload"/></div>
<div onclick = "upload()"><input type="button" value="上传" /></div><br>
<div>
<span id="typeValue"></span>
<input id="type" type="hidden" name="input_type">
</div>
<div>
<span id="sizeValue"></span>
<input id="size" type="hidden" name="input_size">
</div>
</form>
</div>
<script>
$(function(){
a();
});
function a(){
var size=1024 * 1024 * 50;
var type=
"gif,jpg,jpeg,png,bmp,swf,flv,mp3,wav,wma,wmv,mid,avi,mpg,asf,rm,rmvb,doc,docx,xls,xlsx,ppt,htm,html,txt,zip,rar,gz,bz2,jsp";
$("#type").val(type);//利用input传值到后台
$("#typeValue").html("文件格式限制为:"+type);//显示
$("#size").val(size);
$("#sizeValue").html("文件大小限制为:"+size);
}
function upload(){
var formdata = new FormData($('#file_upload_id')[0]);
$.ajax({
url: 'cloud/load/upload',
type: 'POST',
data: formdata,
dataType:'JSON',
cache: false,
processData: false,
contentType: false ,
success : function(date){
alert("success");
},
error : function(e){
alert("error");
}
});
}
</script>
2.2 controller
package com.cloud.web.controller;
import java.io.IOException;
import java.util.HashMap;
import javax.annotation.Resource;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import com.cloud.web.service.FileLoadService;
@Controller
@RequestMapping("/load")
public class LoadController {
@Resource
public FileLoadService fileLoadService;
@RequestMapping(value = "/upload", method = RequestMethod.POST)
@ResponseBody
public HashMap<String,Object> upload(@RequestParam("file_upload") MultipartFile file,@RequestParam("input_type") String extName,@RequestParam("input_size") String size, HttpServletRequest request, HttpServletResponse response, ModelMap model) throws ServletException, IOException {
HashMap<String,Object> map = new HashMap<String,Object>();
request.setCharacterEncoding("UTF-8");// 解决上传的中文文件乱码问题
response.setContentType("text/html;charset=UTF-8");
long fileSizeMax=Long.parseLong(size);
String mes =fileLoadService.doUpload(file,request, extName, fileSizeMax);
map.put("mes", mes);
return map;
}
}
2.3 service
FileLoadServiceImpl.java程序如下:
package com.cloud.web.service.impl;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import com.cloud.web.service.FileLoadService;
@Service
public class FileLoadServiceImpl implements FileLoadService{
@Override
public String doUpload(MultipartFile file, HttpServletRequest request, String extName, long fileSizeMax) throws ServletException, IOException{
// 存放路径
String realPath = request.getSession().getServletContext().getRealPath("/WEB-INF/")+"/upload/test/";
String msg="";//返回消息
try {
String fileName = file.getOriginalFilename();// 获取上传的文件的文件名
String fileExt = fileName.substring(fileName.lastIndexOf(".") + 1).toLowerCase();// 获取上传文件的扩展名
if (fileName != null) {
System.out.println("上传的文件的扩展名是:" + fileExt);
if(!extName.contains(fileExt)){
System.out.println("上传文件扩展名是不允许的扩展名:" + fileExt);
msg = msg + "文件:" + fileName + ",上传文件扩展名是不允许的扩展";
}else if(file.getSize() > fileSizeMax){
// 如果需要限制上传的文件大小,不超过最大限制
System.out.println("上传文件大小:" + file.getSize());
msg = msg + "文件:" + fileName + ",上传文件大小超过限制大小";
}else{
Date now = new Date();
DateFormat df = new SimpleDateFormat("yyyyMMddHHmmss");
String str = df.format(now);
String nFileName=str+"_"+fileName;
// 生成一个子目录
String childDirectory = genChildDirectory(realPath);
File storeDirectory = new File(realPath + File.separator + childDirectory);
//如果目录不存在,就创建一个
if (!storeDirectory.exists()) {
storeDirectory.mkdirs();
}
// 获取item中的上传文件的输入流
InputStream is = file.getInputStream();
//创建一个文件输出流
FileOutputStream out = new FileOutputStream(storeDirectory + "\\" + nFileName);
//创建一个缓冲区
byte buffer[] = new byte[1024];
//判断输入流中的数据是否已经读完的标致
int len = 0;
while((len = is.read(buffer)) > 0){
out.write(buffer, 0, len);
}
out.close();//关闭输出流
is.close(); //关闭输入流
msg="file:" + fileName + ",success";
}
}
} catch (Exception e) {
e.printStackTrace();
}
return msg;
}
// 按照时间创建分目录 放置一个文件夹下面的文件过多
@Override
public String genChildDirectory(String realPath) {
Date now = new Date();
DateFormat df = new SimpleDateFormat("yyyy-MM-dd");
String str = df.format(now);
File file = new File(realPath, str);
if (!file.exists()) {
file.mkdirs();
}
return str;
}
}
界面展示:

文件上传位置:

以上文件上传功能完成!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 javaweb上传下载实例完整版解析(上) 的全部内容, 来源链接: utcz.com/p/211531.html