[Spring MVC] -简单表单提交实例
Spring MVC自带的表单标签比较简单,很多时候需要借助EL和JSTL来完成。
下面是一个比较简单的表单提交页面功能:
1、User model
package com.my.controller.bean;
import java.util.Date;
import java.util.List;
import javax.validation.constraints.Future;
import javax.validation.constraints.Max;
import javax.validation.constraints.Min;
import javax.validation.constraints.NotNull;
import org.hibernate.validator.constraints.Email;
import org.hibernate.validator.constraints.Length;
import org.hibernate.validator.constraints.NotEmpty;
public class User {
private long id;
@Length(min=2, max=50, message="User name length range = 2-50")
private String name;
@Future(message="时间不能小于今天")
private Date createTime;
@NotEmpty(message="Customer不能为空")
private List<Customer> customers;
@NotNull(message="Girl不能为空")
private boolean girl;
private String[] cbx;
@NotNull(message="Age can NOT be Null")
@Min(value=18, message="最小18岁")
@Max(value=100, message="最大100岁")
private int age;
@Email(message="Email格式不正确")
private String email;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Date getCreateTime() {
return createTime;
}
public void setCreateTime(Date createTime) {
this.createTime = createTime;
}
public List<Customer> getCustomers() {
return customers;
}
public void setCustomers(List<Customer> customers) {
this.customers = customers;
}
public boolean isGirl() {
return girl;
}
public void setGirl(boolean girl) {
this.girl = girl;
}
public String[] getCbx() {
return cbx;
}
public void setCbx(String[] cbx) {
this.cbx = cbx;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
2、Controller
package com.my.controller;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import javax.validation.Valid;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.validation.FieldError;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import com.my.controller.bean.Customer;
import com.my.controller.bean.User;
@Controller
@RequestMapping(value="/post")
public class TestPostController {
private static List<User> users = new ArrayList<User>();
{
//-----------------------------------------------
// 设置Entity
// -----------------------------------------------
users.add(new User());
User user = users.get(0);
user.setId(1);
user.setName("Robin");
user.setCreateTime(new Date());
user.setGirl(true);
user.setCbx(new String[] {"1", "2", "3"});
user.setAge(18);
user.setEmail("abcd@abc.com");
user.setCustomers(new ArrayList<Customer>());
Customer customer1 = new Customer();
customer1.setId(1);
customer1.setCompany("Company - 1");
customer1.setCreateTime(new Date());
customer1.setUser(user);
user.getCustomers().add(customer1);
Customer customer2 = new Customer();
customer2.setId(1);
customer2.setCompany("Company - 2");
customer2.setCreateTime(new Date());
customer2.setUser(user);
user.getCustomers().add(customer2);
}
@RequestMapping
public ModelAndView index() {
ModelAndView view = new ModelAndView("TestPost/index");
view.addObject("users", users);
return view;
}
@RequestMapping(value="/addUser", method=RequestMethod.POST)
public ModelAndView addUser(@ModelAttribute @Valid User user, BindingResult result) {
ModelAndView view = new ModelAndView("redirect:/post");
if(result.hasErrors()) {
List<FieldError> errors = result.getFieldErrors();
for(FieldError err : errors) {
System.out.println("ObjectName:" + err.getObjectName() + "\tFieldName:" + err.getField()
+ "\tFieldValue:" + err.getRejectedValue() + "\tMessage:" + err.getDefaultMessage());
}
view.addObject("users", users);
return view;
}
user.setId(users.size() + 1);
user.getCustomers().get(0).setId(1);
user.getCustomers().get(0).setUser(user);
users.add(user);
view.addObject("users", users);
return view;
}
}
3、View
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="com.my.controller.bean.*" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<%@ taglib prefix="st" uri="http://www.springframework.org/tags" %>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="sf" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Index</title>
</head>
<body>
<fmt:setLocale value="zh_cn" />
<form action="<st:url value="/post/addUser"></st:url>" method="post">
<c:forEach items="${users}" var="user">
User:${user.name}<br/>
Create time:<fmt:formatDate value="${user.createTime}"/><br/>
Is girl:
<c:choose>
<c:when test="${user.girl}">Yes</c:when>
<c:when test="${!user.girl}">No</c:when>
<c:otherwise>N/A</c:otherwise>
</c:choose>
<br/>
Checkboxs:
<c:forEach items="${user.cbx}" var="item">
${item},
</c:forEach>
<br/>
Age:${user.age}<br/>
E-mail:${user.email}<br/>
<hr/>
<table style="width:100%;border:1px solid #ccc;">
<thead>
<tr style="text-align:left; background-color:#eee;">
<th>Company name</th>
<th>User</th>
<th>Create time</th>
</tr>
</thead>
<tbody>
<c:forEach items="${user.customers}" var="item">
<tr>
<td>${item.company}</td>
<td>${item.user.name}</td>
<td><fmt:formatDate value="${item.createTime}" pattern="yyyy-MM-dd"/></td>
</tr>
</c:forEach>
</tbody>
</table>
<hr/>
</c:forEach>
User name:
<input type="text" name="name" id="name" /><br/>
Is girl:
<input type="radio" name="girl" id="isGirl" value="true" checked="checked" /><label for="isGirl">Yes</label>
<input type="radio" name="girl" id="noGirl" value="false" /><label for="noGirl">No</label><br/>
Checkboxs:
<input type="checkbox" name="cbx" id="cbx1" value="1" /><label for="cbx1">1</label>
<input type="checkbox" name="cbx" id="cbx2" value="2" /><label for="cbx2">2</label>
<input type="checkbox" name="cbx" id="cbx3" value="3" /><label for="cbx3">3</label>
<br/>
Age:<input type="text" name="age" id="age" /><br/>
E-mail:<input type="text" name="email" id="email" /><br/>
Create time:
<input type="text" name="createTime" id="createTime" /><br/>
Company:
<input type="text" name="customers[0].company" id="customers[0].company" /><br/>
<input type="submit" value="add" />
<sf:errors path="*"></sf:errors>
</form>
<hr/>
</body>
</html>
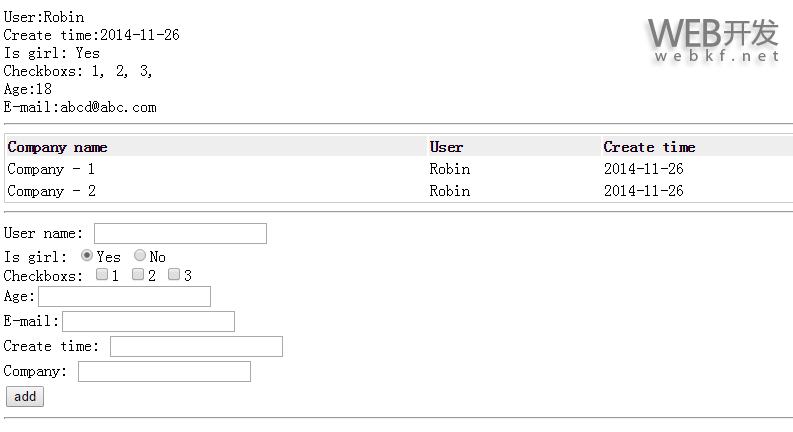
4、测试结果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 [Spring MVC] -简单表单提交实例 的全部内容, 来源链接: utcz.com/p/210710.html