第一次编写Java流布局图形界面
本文实例为大家分享了Java流布局图形界面编写代码,供大家参考,具体内容如下
package jisuanqi;
import java.awt.*;
public class MyFrame extends Frame{
//继承Frame类
public MyFrame() {
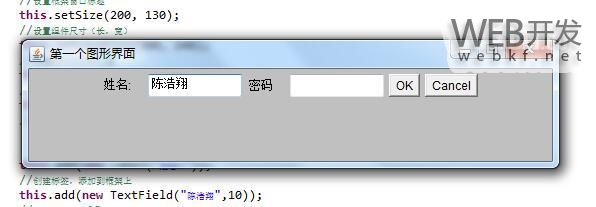
super("第一个图形界面");
//设置框架窗口标题
this.setSize(200, 130);
//设置组件尺寸(宽,高)
this.setLocation(300, 240);
//设置组件的显示位置
this.setBackground(Color.lightGray);
//设置组件的背景颜色
this.setLayout(new FlowLayout());
//设置的容器布局为流布局,居中
this.add(new Label("姓名:"));
//创建标签,添加到框架上
this.add(new TextField("陈浩翔",10));
//创建文本行,10列
this.add(new Label("密码"));
this.add(new TextField(10));
//创建10列的文本行
this.add(new Button("OK"));
//创建按钮
this.add(new Button("Cancel"));
//创建按钮
this.setVisible(true);
//是否显示框架窗口,必须在添加组件后
}
public static void main(String[] args) {
new MyFrame();
}
}
第一次写图形界面的源代码,小小的激动啊。


流布局的图形构造方法默认为居中排列;
对齐常量:
LEFT(0):左对齐
CENTER(1):居中
RIGHT(2):右对齐
public FlowLayout(int align)
//align参数指定对齐方式,取值为对齐常量。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 第一次编写Java流布局图形界面 的全部内容, 来源链接: utcz.com/p/210632.html