淡入淡出式显示Swing容器组件
其实有很多用户界面效果在Swing中是相当容易实现的。前面曾谈到过淡入淡出式弹出Swing Popup窗口,其实对于任何Swing容器组件而言都可以实现这一功能。使用Renderer渲染机制,在容器的paint方法中设置图形对象的透明属性,就可以实现容器组件自身和子组件的透明渲染。如果再将这个过程渐变化,就能实现容器显示淡入淡出效果。
本文的演示使用下面几行代码就实现了容器显示的淡入淡出效果:
| /** * 淡入淡出式显示内容组件的容器 * @author William Chen */public class GlassBox extends JComponent implements ActionListener{ //常数定义 private static final int ANIMATION_FRAMES=50; private static final int ANIMATION_INTERVAL=10; //帧索引 private int frameIndex; //时钟 private Timer timer; /** Creates a new instance of GlassBox */ public GlassBox() { } public void paint(Graphics g){ if(isAnimating()){ //根据当前帧显示当前透明度的内容组件 float alpha=(float)frameIndex/(float)ANIMATION_FRAMES; Graphics2D g2d=(Graphics2D)g; g2d.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_OVER, alpha)); //Renderer渲染机制 super.paint(g2d); }else{ //如果是第一次,启动动画时钟 frameIndex=0; timer=new Timer(ANIMATION_INTERVAL, this); timer.start(); } } //判断当前是否正在进行动画 private boolean isAnimating(){ return timer!=null && timer.isRunning(); } //关闭时钟,重新初始化 private void closeTimer() { if(isAnimating()){ timer.stop(); frameIndex=0; timer=null; } } //动画时钟处理事件 public void actionPerformed(ActionEvent e) { //前进一帧 frameIndex++; if(frameIndex>=ANIMATION_FRAMES) //最后一帧,关闭动画 closeTimer(); else//更新当前一帧 repaint(); }} |
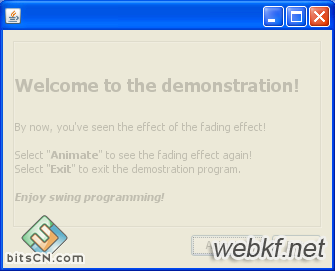
将GlassBox类作为JFrame的ContentPane就能实现窗口内容显示的淡入淡出效果。GlassBox更常见的使用方式是作为普通容器,放在应用程序的任何地方。本文附带的演示程序是将GlassBox是作为普通容器加入JFrame的ContentPane内的。下面是程序更新界面时的GlassBox动画效果的截图:

Swing灵活强大的扩展和自定义功能得益于其优秀的模型和架构设计。如果程序是仅局限于用几个Label和Button等堆砌起来的简单应用,你很难体会到Swing的优点,反而会因为它的灵活复杂觉得它不如SWT等编写简单。然而在你面对现实应用中的复杂、灵活多变的界面需求时,Swing的能力就逐步显现了出来了。
演示源码下载。
以上是 淡入淡出式显示Swing容器组件 的全部内容, 来源链接: utcz.com/p/206203.html