GlassFish v3实现Rails和javaEE的整合
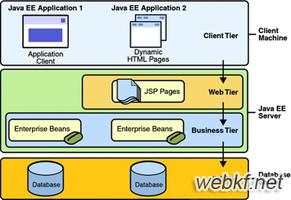
本文将介绍一下在GlassFish v3上的Rails和java EE的整合。GlassFish v3是GlassFish V2的下一个版本,其关注的重点是模块化和使得运行非Java EE的容器和模块成为可能。
下面是详细的细节说明:
一、使用JRuby 1.1(安装Rails),按照如下步骤创建一个Rails应用“railsee3”:
|
二. 添加Servlet描述 (Servlet descriptors)
1.创建一个新文件夹"WEB-INF",在该文件夹下创建一个新文件"web.xml"
|
2. 在文件夹"WEB-INF"中创建一个新文件"sun-web.xml":
|
3. 创建一个新的文件夹"WEB-INF/lib"。
三、创建、复制servlet
1. 创建一个java library (参见该超链接的内容)
2.从NetBeans project的文件夹"dist"中复制"HelloServlet.jar"到"WEB-INF/lib"文件夹中。
四、在GlassFish中配置JRuby-on-Rails。
如下编辑"config/asenv.conf" 和配置JRUBY_HOME:
JRUBY_HOME="/Users/arungup五、如下部署Rails应用:
~/testbed/jruby-1.1/samples/rails >~/testbed/glassfish/v3/p2b9/glassfish/bin/asadmin deploy --force=true railsee3railsee3 deployed successfullyCommand deploy executed successfully.
六、现在就可以在如下地址"http://localhost:8080/servlet/hello"访问刚才部署的servlet了。
默认的浏览器外观看起来如下:
 498)this.style.width=498;" _counted="undefined">
498)this.style.width=498;" _counted="undefined">
通过URL传递一个参数,浏览器会展示如下:
 498)this.style.width=498;" _counted="undefined">
498)this.style.width=498;" _counted="undefined">
就这样,你的Java EE Servlet和Rails 应用绑定在一起部署在GlassFish v3上了。现在我们可以添加一些Controller和view到Rails应用上来展示一个完整的Java EE和Rails的整合。
7.创建一个新的Controller和view
|
8.在"app/controllers/home_controller.rb" 中改变生成的控制器(controller):
|
9.在"app/views/home/index.rhtml.erb" 中改变生成的试图(view)
<h1>Home#index</h1><p>Find me in app/views/home/index.html.erb</p><%= @servlet_output %>
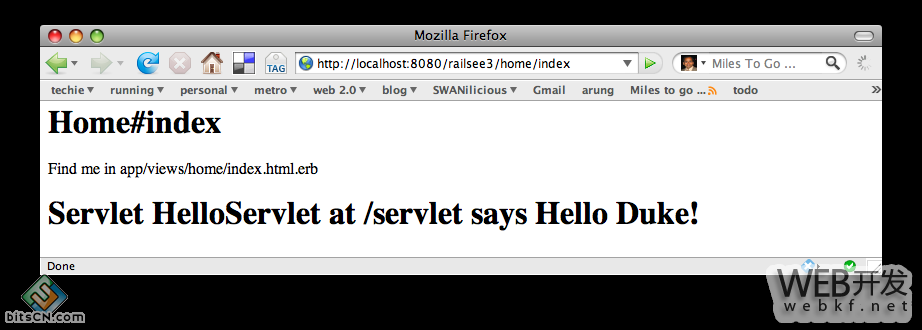
10. 重新部署Rails 应用后会在以下地址"http://localhost:8080/railsee3/home/index"看到如下图所示画面:
 498)this.style.width=498;" _counted="undefined">所以,在GlassFish v3完全不需要任何类似于Warbler的Gems或者类似于Goldspike的插件(plugin)就可以部署Rails应用。
498)this.style.width=498;" _counted="undefined">所以,在GlassFish v3完全不需要任何类似于Warbler的Gems或者类似于Goldspike的插件(plugin)就可以部署Rails应用。
以上是 GlassFish v3实现Rails和javaEE的整合 的全部内容, 来源链接: utcz.com/p/205961.html