Struts应用开发
Workshop10.1是BEA公司新推出的JavaEE应用开发工具,提供了目前流行的开发技术和框架的可视化开发支持,包括Struts、Beehive、Hibernate、JSF、Beehive、JPA、Spring等,而且加入了AppXRay特性,它能够分析JSP页面、Java源代码、资源绑定和Web配置文件中可能存在的引用以及这种引用的正确性。本文是《全方位体验Workshop10.1》的第三部分,主要介绍Workshop10.1的特性,主要介绍如何利用Workshop10.1提供的特性快速的在Web应用中引入Struts,并且完成一个简单的案例。 本文中我们将会简单的描述Workshop10.1中对Struts提供的开发支持,并且通过简单的例子,描述如何通过Workshop10.1提供的可视化界面完成Struts应用开发过程中的几个重要步骤:
创建FormBean; 创建Action; 管理Action中的Forward设置; 可视化的生成相应的JSP页面。 Workshop10.1中对Struts应用开发的可视化支持 Workshop10.1中为Hibernate提供了多种可视化界面和向导的支持,主要包括以下几个方面:
通过向导在Web应用中引入Struts; 为Struts的FormBean、Action、Forward、JSP提供可视化的向导,协助开发者快速的创建Struts元素; 为Struts校验提供可视化配置界面; 为创建国际化的Struts应用提供可视化支持。 开发步骤 本文中我们将通过一个简单的例子来演示如何使用Workshop10.1提供的可视化环境开发Struts应用的过程,这个例子将通过JSP页面接收用户的输入,并且将接收到的信息打印在控制台上。
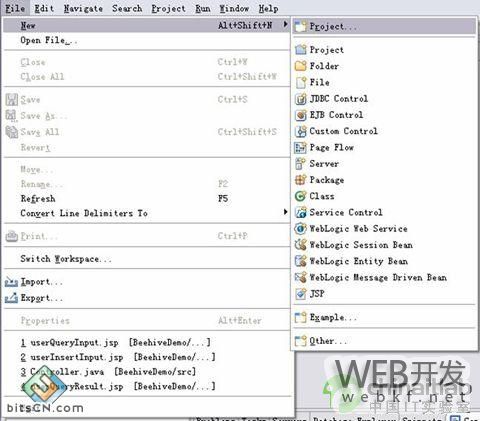
通过向导创建支持Struts的Web应用 启动Workshop10.1工具,打开菜单FileàNew-->Project…;
 2.选择项目类型为Dynamic Web Project;
2.选择项目类型为Dynamic Web Project; 3.输入项目名称为StrutsDemo,选择configurations为<custom>
3.输入项目名称为StrutsDemo,选择configurations为<custom>

4.单击Next进入Project Facets配置页,选择configurations为<custom>,Project Facet列表中选择Struts、Danymic Web Module、Java、Java Annotation Processing四项。
 5.单击Next直到出现Struts配置框。
5.单击Next直到出现Struts配置框。
 6.单击Add…按钮,出现Struts支持包的配置界面
6.单击Add…按钮,出现Struts支持包的配置界面  7.其他配置均使用默认配置,所以直接单击Finish按钮结束项目配置。 创建需要用到的JSP文件 在AppXplorer视图中,展开新创建的StrutsDemo应用,展开WebContentàpages节点,在pages节点上单击右键,选择NewàJSP创建StrutsDemo应用中所需要的三个JSP文件
7.其他配置均使用默认配置,所以直接单击Finish按钮结束项目配置。 创建需要用到的JSP文件 在AppXplorer视图中,展开新创建的StrutsDemo应用,展开WebContentàpages节点,在pages节点上单击右键,选择NewàJSP创建StrutsDemo应用中所需要的三个JSP文件
regInput.jsp 接收用户输入的信息
regok.jsp 成功接收、处理用户输入后显示的JSP文件
regerror.jsp 无法正确处理用户输入后显示失败信息的JSP文件
 创建FormBean 1.在AppXplorer视图中,展开新创建的StrutsDemo应用,展开WebContentàStrutsàModulesàdefaultàFormBeans节点,在FormBeans节点上单击右键,选择New Form Bean…
创建FormBean 1.在AppXplorer视图中,展开新创建的StrutsDemo应用,展开WebContentàStrutsàModulesàdefaultàFormBeans节点,在FormBeans节点上单击右键,选择New Form Bean…  2.在弹出的FormBean配置框中输入如下信息
2.在弹出的FormBean配置框中输入如下信息  3.单击New bean后面的New…按钮,在弹出的Java Class配置框中输入如下信息
3.单击New bean后面的New…按钮,在弹出的Java Class配置框中输入如下信息
 4.单击Finish按钮关闭Java Class设置框; 5.单击Next按钮FormBean属性设置框,通过其右边的按钮,在其中输入如下信息
4.单击Finish按钮关闭Java Class设置框; 5.单击Next按钮FormBean属性设置框,通过其右边的按钮,在其中输入如下信息  6.单击Finish按钮完成Form Bean的创建工作。 创建Action、管理Action中的Forward设置 1.在AppXplorer视图中,展开新创建的StrutsDemo应用,展开WebContentàStrutsàModulesàdefaultàAction Mappings节点,在Action Mappings节点上单击右键,选择New Action Mappings…
6.单击Finish按钮完成Form Bean的创建工作。 创建Action、管理Action中的Forward设置 1.在AppXplorer视图中,展开新创建的StrutsDemo应用,展开WebContentàStrutsàModulesàdefaultàAction Mappings节点,在Action Mappings节点上单击右键,选择New Action Mappings…
 2.在弹出的Action Mappings配置框中输入如下信息
2.在弹出的Action Mappings配置框中输入如下信息 3.单击New Action后面的New…按钮,在Java Class属性设置框中输入如下信息
3.单击New Action后面的New…按钮,在Java Class属性设置框中输入如下信息 4.单击Finish关闭Java Class属性设置框 5.单击Next进入导航配置界面
4.单击Finish关闭Java Class属性设置框 5.单击Next进入导航配置界面
 界面右侧的Add…按钮可以为该Action增加导航设置。
界面右侧的Add…按钮可以为该Action增加导航设置。
6.其他属性都采用默认配置,单击finish按钮结束Action的创建。 为Action增加业务处理代码
为Action增加业务处理代码
在AppXplorer视图中,展开StrutsDemo应用,展开WebContentàsrcàcom.levainservice.demo.struts.actions节点 双击UserRegisterAction.java节点,在打开的源代码编辑视图中输入如下内容,其中标注为红色的部分是业务处理部分相关Java代码。
package com.levainservice.demo.struts.actions; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse;import org.apache.struts.action.Action; import org.apache.struts.action.ActionForm; import org.apache.struts.action.ActionForward; import org.apache.struts.action.ActionMapping;import com.levainservice.demo.struts.beans.UserFormBean;public class UserRegiterAction extends Action { /* forward name="regok" path="/pages/regok.jsp" */ private final static String REGOK = "regok"; /* forward name="regerror" path="/pages/regerror.jsp" */ private final static String REGERROR = "regerror"; public ActionForward execute(ActionMapping mapping, ActionForm form, HttpServletRequest request, HttpServletResponse response) throws Exception { ActionForward forward = mapping.findForward(REGOK); UserFormBean user = (UserFormBean) form; system.out.println(""); system.out.println("=======您输入的信息如下======"); system.out.println("username: " + user.getUname()); system.out.println("password: " + user.getUpassword()); system.out.println("address: " + new String(user.getUaddress().getBytes("iso8859-1"),"gb2312")); system.out.println("telephone: " + user.getUtelephone()); system.out.println("=======结束======"); system.out.println(""); return forward; } } 可视化的生成JSP页面中接收用户输入的Form 通过上面的步骤我们已经完成了Struts中FormBean、Action等主要内容的开发,现在轮到了JSP页面。在AppXplorer视图中,展开StrutsDemo应用,展开WebContentàpages节点,双击regInput.jsp节点,打开regInput.jsp的编辑器。
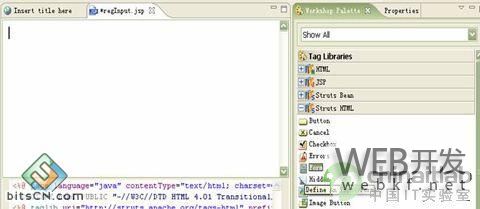
1.在右边的Workshop Palette视图中,展开Struts HTML,单击Form图标,并且将他拖到regInput.jsp的编辑区
 2.在弹出的Form设置界面中,输入如下信息
2.在弹出的Form设置界面中,输入如下信息  3.在弹出的Form Fields属性设置界面中,不选择uid前面的多选框。
3.在弹出的Form Fields属性设置界面中,不选择uid前面的多选框。  4.单击Next,进入Form Fields详细设置界面,用右边的Up和Down按钮调整属性的前后位置,他们决定了这些字段在页面上的显示顺序,同时使用Input type列设置upassword显示控件类型为Password类型的文本框。
4.单击Next,进入Form Fields详细设置界面,用右边的Up和Down按钮调整属性的前后位置,他们决定了这些字段在页面上的显示顺序,同时使用Input type列设置upassword显示控件类型为Password类型的文本框。
 5.单击Finish完成Form的创建,现在regInput.jsp的编辑区显示如下。
5.单击Finish完成Form的创建,现在regInput.jsp的编辑区显示如下。  测试创建的Struts应用 在AppXplorer视图中,展开StrutsDemo应用,展开WebContentàpages节点,在regInput.jsp上单击右键,选择Run asàRun On server。
测试创建的Struts应用 在AppXplorer视图中,展开StrutsDemo应用,展开WebContentàpages节点,在regInput.jsp上单击右键,选择Run asàRun On server。
 根据Workshop10.1的向导将Struts应用发布到WebLogic Server10上,Workshop10将使用内置的浏览器打开regInput.jsp,我们在其中输入如下信息:
根据Workshop10.1的向导将Struts应用发布到WebLogic Server10上,Workshop10将使用内置的浏览器打开regInput.jsp,我们在其中输入如下信息:
 单击Submit按钮,WebLogic Server完成处理后我们能在控制台上看到如下信息:
单击Submit按钮,WebLogic Server完成处理后我们能在控制台上看到如下信息: 
以上是 Struts应用开发 的全部内容, 来源链接: utcz.com/p/205333.html