发布您的最新基于Eclipse的产品一(图)
本论文的内容主要介绍了在Eclipse平台上构建您自己的产品的方法。 Eclipse平台不必多做解释了,它应该是目前最热门的开源的java开发工具之一了。而且,它的目标是定义为一个工具集成平台,这种插件式的架构可以使众多的工具提供厂商发布自己公司的基于Eclipse的产品,如IBM的workplace、borland公司的jbuilder2006 (Eclipse版)。 本文就是介绍如如何创建基于Eclipse产品。遵循Hello world的惯例,本文的例子是一个最简单的RCP例子,它只有一个介绍页面。它最主要的目的不是教您如何进行插件的开发,而是介绍如何将您的插件打包成可分发的RCP产品。 创建您的RCP产品 在Eclipse 3.2中(事实上在Eclipse 3.1中,因为我们下面的产品都是在Eclipse 3.2上开发的,所以统一都叫做3.2),开发RCP(富客户端程序)比较方便。在Eclipse3.0中,也可以开发RCP产品,但是还是有几点不方便之处:必须手工config.ini文件,将您的product、application和闪屏等手工更改或者添加到config.ini文件。在Ecllipse3.2中,您可以添加一个product文件,配置您的闪屏所在的目录、RCP产品运行时的图标、关于对话框中产品图片和文字、RCP产品的product和application、产品名称、启动器的名称、包含的功能部件等。同时,在Eclipse 3.2中,还可以直接导出RCP产品,而在Eclipse 3.0中,您只能导出插件,而后放入到RCP平台中。 下面,我们就以一个简单的例子演示如果创建您自己的RCP产品。 生成一个简单的RCP例子 打开Eclipse3.2,新建插件项目,项目名称最好遵循约定俗称的方式,因为plugin.xml中的插入点的id将根据这个项目名称来生成(当然您也可以手工更改)。 最下面是您的RCP产品发布时选择哪一个Eclipse平台,这里选择Eclipse 3.1。点击下一步按钮。  图表 1 填写您的插件的id、版本、名称和提供商,选择您的产品为RCP产品(相对Eclipse 3.0新增加的功能)。点击下一步按钮。
图表 1 填写您的插件的id、版本、名称和提供商,选择您的产品为RCP产品(相对Eclipse 3.0新增加的功能)。点击下一步按钮。  图表 2 选择您要采用的模板。通过模板,您可以快速的建立起您的project,当然您也可以创建一个空的project,然后逐步添加相应的文件。 在这个例子中,采用了一个带有介绍页面的模板。 在我们第一次启动Eclipse时,通常会看到一个Eclipse的欢迎页面。我们这个例子也演示了这个功能,当别人第一次运行我们的产品的时候,我们给他显示一个产品介绍的页面,用户将来也可以在帮助菜单中选择显示这个页面。 这里之所以采用这个模板是为下一片文章埋下伏笔,下一片文档将重点介绍Eclipse的介绍页面。点击下一步按钮。
图表 2 选择您要采用的模板。通过模板,您可以快速的建立起您的project,当然您也可以创建一个空的project,然后逐步添加相应的文件。 在这个例子中,采用了一个带有介绍页面的模板。 在我们第一次启动Eclipse时,通常会看到一个Eclipse的欢迎页面。我们这个例子也演示了这个功能,当别人第一次运行我们的产品的时候,我们给他显示一个产品介绍的页面,用户将来也可以在帮助菜单中选择显示这个页面。 这里之所以采用这个模板是为下一片文章埋下伏笔,下一片文档将重点介绍Eclipse的介绍页面。点击下一步按钮。  图表 3 在这一步中,需要填写产品的id、产品名称和application的id。并选择欢迎界面的内容是静态的还是动态的,这里选择是静态的,将以xhtml格式文件提供介绍页面。点击下一步,project就建立了。
图表 3 在这一步中,需要填写产品的id、产品名称和application的id。并选择欢迎界面的内容是静态的还是动态的,这里选择是静态的,将以xhtml格式文件提供介绍页面。点击下一步,project就建立了。  图表 4 生成product配置文件 相对Eclipse3.0,最新的Eclipse产品提供了配置product产品的功能,如果配置了这个文件,就可以将您的这个产品直接导出成RCP产品。 选择新建一个Product Configuration:
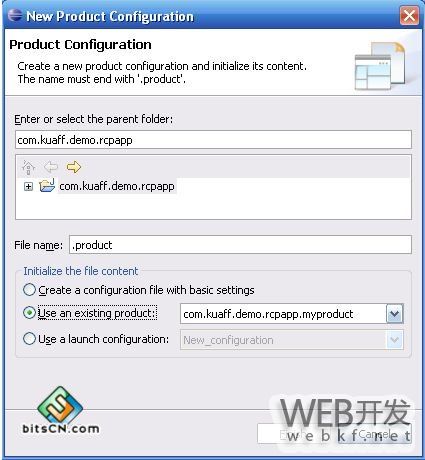
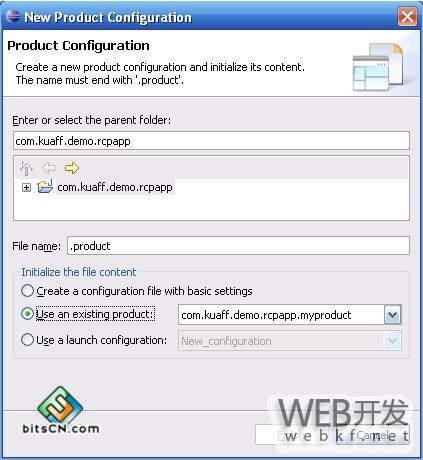
图表 4 生成product配置文件 相对Eclipse3.0,最新的Eclipse产品提供了配置product产品的功能,如果配置了这个文件,就可以将您的这个产品直接导出成RCP产品。 选择新建一个Product Configuration:  图表 5 在接下来的对话框中填写您的这个文件的名称,以及如何初始化这个文件的内容。这里选择了我们正在开发的这个产品,您选择第一项也没关系,因为可以通过编辑器可视化的编辑。
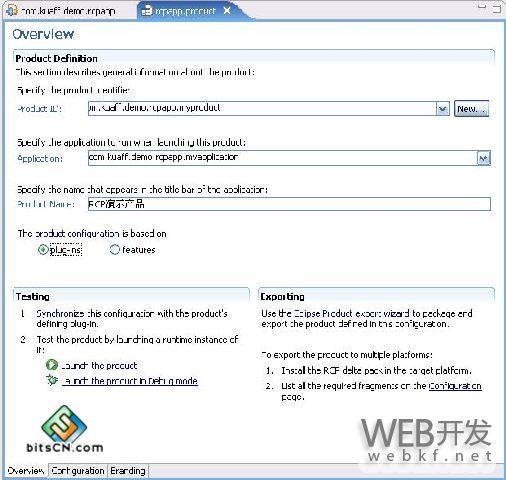
图表 5 在接下来的对话框中填写您的这个文件的名称,以及如何初始化这个文件的内容。这里选择了我们正在开发的这个产品,您选择第一项也没关系,因为可以通过编辑器可视化的编辑。  图表 6 点击完成之后就会显示这个文件的编辑器。这个编辑器有三个页面,第一个页面描述了这个产品的一些基本信息。刚才我们创建这个文件的时候选择是基于这个产品创建,所以这里已经填写了我们产品的内容。
图表 6 点击完成之后就会显示这个文件的编辑器。这个编辑器有三个页面,第一个页面描述了这个产品的一些基本信息。刚才我们创建这个文件的时候选择是基于这个产品创建,所以这里已经填写了我们产品的内容。  图表 7 第二个页面显示了我们这个产品发布时包含的功能部件以及程序运行时的运行时的参数。
图表 7 第二个页面显示了我们这个产品发布时包含的功能部件以及程序运行时的运行时的参数。  图表 8 第三个页面时配置启动程序的名称、程序运行时的图标、闪屏所在的插件以及关于对话框的图片和文字。在这里先填写启动程序的名称。 启动程序是只调用startup.jar的那个exe文件。默认是eclipse.exe,它负责查找jre、处理启动时的参数以及调用starup.jar文件。 其他的配置在下面介绍。
图表 8 第三个页面时配置启动程序的名称、程序运行时的图标、闪屏所在的插件以及关于对话框的图片和文字。在这里先填写启动程序的名称。 启动程序是只调用startup.jar的那个exe文件。默认是eclipse.exe,它负责查找jre、处理启动时的参数以及调用starup.jar文件。 其他的配置在下面介绍。  图表 9
图表 9  图表 10 创建产品的windows图标 看看我们的Eclipse,程序在运行时图标是日食那个图标。如果我们要发布自己的产品,必然要采用自己的产品的图标。 首先准备两张gif图片,一张是16×16的,一张是32×32的。在我们的project中创建一个icons文件夹,将这两个图片放到这个文件夹中。
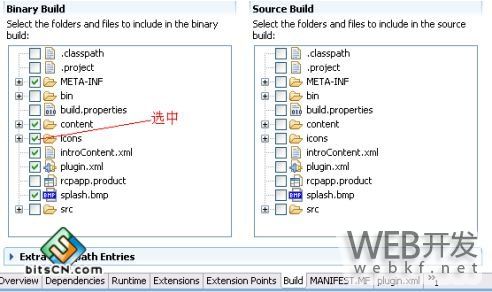
图表 10 创建产品的windows图标 看看我们的Eclipse,程序在运行时图标是日食那个图标。如果我们要发布自己的产品,必然要采用自己的产品的图标。 首先准备两张gif图片,一张是16×16的,一张是32×32的。在我们的project中创建一个icons文件夹,将这两个图片放到这个文件夹中。  图表 11 双击plugin.xml文件,在编辑器中选择build那一页,在二进制输出选项中将icons选中,这样在发布的时候就会同时将icons发布。
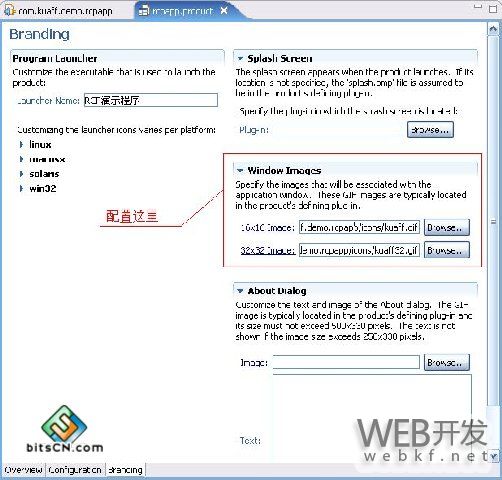
图表 11 双击plugin.xml文件,在编辑器中选择build那一页,在二进制输出选项中将icons选中,这样在发布的时候就会同时将icons发布。  图表 12 现在我们双击product文件(rcpapp.product),选取第三页(Branding)。配置Window Images这一节。
图表 12 现在我们双击product文件(rcpapp.product),选取第三页(Branding)。配置Window Images这一节。  图表 13 这样,我们的程序在运行时,将显示我们的图标。
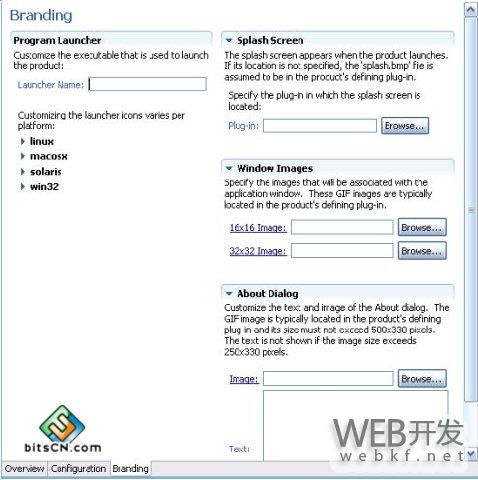
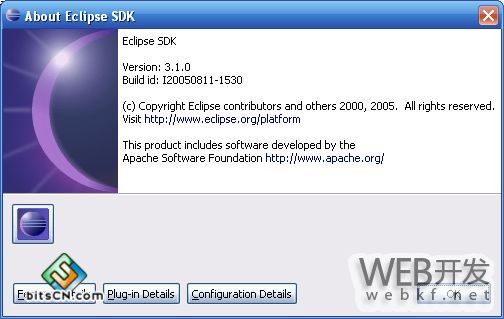
图表 13 这样,我们的程序在运行时,将显示我们的图标。  图表 14 创建产品About图片和文字 在Eclipse的帮助菜单中,选择“关于”(about)那一个菜单项,将显示Eclipse产品信息。
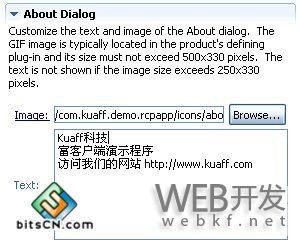
图表 14 创建产品About图片和文字 在Eclipse的帮助菜单中,选择“关于”(about)那一个菜单项,将显示Eclipse产品信息。  图表 15 如果我们要发布自己的产品,自然会想到显示我们自己的图片和信息。下面就介绍了如何替换成自己的图片和文本信息。 首先将一个gif格式的产品图片放入icons文件夹下,图片的大小不能超过500×330像素,如果大于250×330像素,文本信息将不被显示。 现在我们双击product文件(rcpapp.product),选取第三页(Branding)。配置About dialog这一节。
图表 15 如果我们要发布自己的产品,自然会想到显示我们自己的图片和信息。下面就介绍了如何替换成自己的图片和文本信息。 首先将一个gif格式的产品图片放入icons文件夹下,图片的大小不能超过500×330像素,如果大于250×330像素,文本信息将不被显示。 现在我们双击product文件(rcpapp.product),选取第三页(Branding)。配置About dialog这一节。  图表 16 到目前为止,我们的程序只有一个菜单“Help”,而且菜单中只有一个菜单项“Help”,现在我们就需要将“About”菜单项添加到帮助菜单中。 可以通过下面的代码将“About”菜单添加上。其中的aboutAction是我们现在才添加的代码。
图表 16 到目前为止,我们的程序只有一个菜单“Help”,而且菜单中只有一个菜单项“Help”,现在我们就需要将“About”菜单项添加到帮助菜单中。 可以通过下面的代码将“About”菜单添加上。其中的aboutAction是我们现在才添加的代码。
以上是 发布您的最新基于Eclipse的产品一(图) 的全部内容, 来源链接: utcz.com/p/204886.html