使用Seppia创建模块化应用程序
摘要:
我们需要一个工具将独立开发的组件整合成一个精心设计的最终产品。这个工具能够协调好体系结构中各个主要的子系统。由于提倡在非常模块化的环境下的快速开发,这个工具应该易于理解。Seppia就是为这些目标设计的。
软件开发已经发生了变化。开发者不再是从头开始开发大型系统,而是通过装配已有的组件。许多产品无论是开源的还是非开源的,现在都已经足够稳定,能在这些组件上面开发应用程序。开发者已经疲于重新开发已有的代码,而是开始利用这些组件来开发程序。这是非常好的,这就像面向对象的软件开发所作的一个承诺:重用性。但是,装配独立的开发好的组件不是一个简单的任务,如果处理不得当,它可能导致复杂的整合问题,及紧耦合代码问题。 现在我们需要一个工具将独立开发的组件整合成一个精心设计的最终产品。这个工具能够协调好体系结构中各个主要的子系统。由于提倡在非常模块化的环境下的快速开发,这个工具应该易于理解。这个工具应该让你在添加尽量少额外编码的情况下,完成从已有组件整合为应用程序的工作。并且它应该能尽量简化为高定制应用程序开发的特定功能。Seppia就是为这些目标设计的。版权声明:任何获得Matrix授权的网站,转载时请务必保留以下作者信息和链接作者:cicitgd;cicitgd;cicitgd at hotmail.com原文:http://www.matrix.org.cn/resource/article/2006-11-06/Seppia_778860da-6d27-11db-bdce-bdc029e475a1.html关键字:Seppia;模块化Seppia简介 Seppia是一项简单的Java技术,用于从组件创建Java应用程序。构建Seppia是围绕模块概念的。一个模块是系统中的一个自包含的(独立的)部分。模块以文件夹的形式存储。比方说一个文字处理器,它在Seppia中包含以下这些模块:|
+ modules +-- org.hypotheticalwordproc.spellchecker +-- org.hypotheticalwordproc.ui-swing +-- org.hypotheticalwordproc.io +-- org.hypotheticalwordproc.searchengine +-- ...
在这个模型中,每个模块的职责是为系统只提供一个特定的功能。每个模块的行为被分成Java代码和JavaScript代码。Java代码保存在.jar文件中,为与JavaScript代码协同工作提供API。JavaScript代码保存在.js文件中,定义了模块提供的服务。spellchecker模块如下:
+-- org.hypotheticalwordproc.spellchecker +-- jars | +--- jazzy.jar // open source Java API. | +-- javascripts | +--- WordFinder.js | +--- SentenceAnalyzer.js | +--- ... | +--- dictionaries +--- english.dic +--- france.dic
在这个例子中,WordFinder.js和SentenceAnalyzer.js是这个模块的切入点。 本文中,我们将使用Seppia技术创建一个具有丰富功能的应用程序。我们将使用一些开源产品,并向你展示如何将它们整合成为一个完美的产品。但在我们开始前,我们知道更多关于Seppia是怎么工作的。快速开始SeppiaSeppia的二进制版本由下面的目录结构组成:
+--- jars // contains the jars to bootstrap seppia.+--- modules // contains the modules. Initially there is only one module, "org.Seppia.bootstrap"+--- StartUp.class // the class to run seppia.
我们先假设已经安装了最新版本的Seppia在c:\myFirstSeppia文件夹中。(注意:这里假设你是一个Windows用户。这样做主要是为了便于保持简洁的格式,也易于将其中的路径转换到其它系统中。)使用下面的命令运行Seppia:c:\myFirstSeppia\>java -cp . StartUp输出为:Seppia successfully installed at URL file:/C:/myFirstSeppia/ 信息"successfully installed"来自于模块Org.seppia.bootstrap中的JavaScript文件StartUp.js。Seppia是通过硬编码查找org.seppia.bootstrap和执行StartUp.js。这就是说StartUp.js是我们首先要了解的。它的源代码是:
function main(){ java.lang.System.out.println( "SEPPIA successfully installed at URL "+module.environment.url);}如果你想要编辑这个文件,你可以很容易地将它转变为一个"Hello World" Swing信息:
var JFrame = Packages.javax.swing.JFrame;function main(){ var frame = new JFrame("Hello World"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(360,80); frame.setVisible(true);}当你重新启动Seppia时,你将会看到像图 1这样的窗口: 图 1. Seppia中的"Hello World"
图 1. Seppia中的"Hello World"
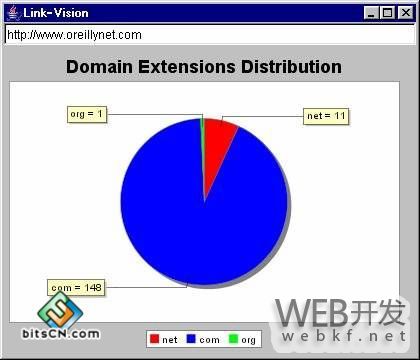
在你进行Seppia安装前,详细了解Seppia的规定是非常重要的,它是任何应用程序一致性设计的保证。仔细阅读,因为其中解释了你将碰到的大部分问题,你会因此而节省很多时间。• JavaScripts存储在每个模型的javascripts文件夹中.• 第一个运行的JavaScript是StartUp.js,在模块org.seppia.bootstrap中。• 一个JavaScript使用“本地“函数run调用另一个JavaScript。 o run(scriptId)运行同一模块中的另一个JavaScript。 o run(moduleId, scriptId)运行其它模块中的一个JavaScript。• JavaScript的执行包括两个步骤: o 给JavaScript语句赋值。 o 执行main()函数。• JavaScripts可以访问存储在它们模块的jars目录下的.jar文件中的类。• JavaScript可利用下面的属性: o id: JavaScript的名称 o code: JavaScript的代码 o module: JavaScript运行时所处的模块创建一个示例应用程序 当你理解了结合Seppia使用JavaScripts的基础,那么就应该使用它去创建更多的东西。我们要创建的应用程序是一个简单的GUI,它提供了一个图表关于从任何一个HTML页得到outlinks的域扩展名的分配。应用程序允许用户输入任何URL,返回web页面,查找在HTML标签中的链接,并提供一张他们的分配情况的图表。我们称这个应用程序为Link-Vision。图 2展示了它的实现。 图 2. Link-Vision查询O’Reilly网站的结果分解这个应用程序 第一步是考虑如何用分开的组件设计这个应用程序。即使不从面向对象思想方面分析,很明显的是,这个应用程序的图表制作模块不该具有查找HTML链的功能。因此,我们把应用程序分为两个模块:• 一个解析HTML页面获得它的链接• 另一个画一个图表组件我们分别称这两个模块为org.link-vision.html-analyzer和org.link-vision.chart,并手动地添加它们到文件夹。
图 2. Link-Vision查询O’Reilly网站的结果分解这个应用程序 第一步是考虑如何用分开的组件设计这个应用程序。即使不从面向对象思想方面分析,很明显的是,这个应用程序的图表制作模块不该具有查找HTML链的功能。因此,我们把应用程序分为两个模块:• 一个解析HTML页面获得它的链接• 另一个画一个图表组件我们分别称这两个模块为org.link-vision.html-analyzer和org.link-vision.chart,并手动地添加它们到文件夹。
myFirstSeppia +--- jars +--- modules | +--- org.seppia.bootstrap | | +--- javascripts | | +--- StartUp.js | | | +--- org.link-vision.html-analyzer | | +--- javascripts | | +--- jars | | | +--- org.link-vision.chart | +--- javascripts | +--- jars | +--- StartUp.class
下一步是查找一些已有的产品,在我们的模块中重用它们。这里使用下面两个开源产品:• HTML parser • JFreeChart 在这里要特别注意,虽然我喜欢这两个产品,但还可有很多其它的可用的选择。我的选择纯粹是由这个示例应用程序的限制驱使的。选择正确的工具嵌入到你的软件系统中仍然是一个重要的工作。只有重用合适的成熟的且测试过的产品,我们才能减少在创建新应用程序时所花的工夫。 一旦我们已经下载了HTML parser,我们可以从它的lib目录将htmlparser.jar拷贝org.link-vision.html-analyzer/jars。类似地,我们可以将jfreechart-0.9.21.jar 和jcommon-0.9.6.jar(JFreeChart的代码依赖于JCommon)拷贝到org.link-vision.chart/jars。构建HTML Parser 现在我们终于可以通过编写合适的JavaScripts为我们的模块定义所要提供的服务了。对于org.link-vision.html-analyzer,我们编写LinkFinder.js来提供从URL中提取链接的方法。
var URL = java.net.URLvar LinkTag= Packages.org.htmlparser.tags.LinkTag;var Parser= Packages.org.htmlparser.Parser;var NodeClassFilter = Packages.org.htmlparser.filters.NodeClassFilter;/*This function returns a JavaScript object withone method that given a url string gives you anarray of URLs (outlinks from the given url)*/function main(){ var obj = new Object(); obj.getLinks = getLinks; return obj;}function getLinks(url){ var f = new NodeClassFilter(LinkTag); var parser = new Parser (url); var list = parser.extractAllNodesThatMatch(f); var array = []; for (var i = 0; i < list.size (); i++) { var linkTag = list.elementAt(i); // skip if no http link. if (linkTag.isHTTPLink()==false) continue; var link = linkTag.extractLink(); // skip any relative link. if (link =="" ) continue; array[array.length] = new URL(link); } return array;}尽管这个JavaScript使用一些不熟悉的HTML Parser API的类,但是它是非常容易读懂的。对于其它模块,org.link-vision.html-analyzer只是一个从URL中获得链接服务的提供者。它的实现隐藏在JavaScript代码和htmlparser.jar之间,可以被很容易地改变或重新编写为使用其它的.jars。倘若JavaScript对象继续返回方法getURL(这个模块唯一暴露在外的地方),它的实现就不需要改变了。 这看上去不像我们想要的那样功能强大,但是这样的特性有效地减弱了你的体系结构中主要子系统间的耦合程度,这对于创建成功的大型系统是至关重要的。
构建图表 让我们转到其他模块。对于org.link-vision.chart,我们编写了PieBuilder.js,它创建了一个拥有两个方法的JavaScript对象:• createPair(name,value): 建立一对名称和数值对(如,createPair(“ibm”, 80);)• createGUIComponent(title): 建立一个Swing组件(特指饼图)下面是实现:
var JLabel = Packages.javax.swing.JLabel;var ImageIcon = Packages.javax.swing.ImageIcon;var ChartFactory = Packages.org.jfree.chart.ChartFactory;var DefaultPieDataset = Packages.org.jfree.data.general.DefaultPieDataset;var pieDataset_ = new DefaultPieDataset();function main(){ pieDataSet_ = new DefaultPieDataset(); obj = new Object(); obj.createPair = createPair; obj.createGuiComponent = createGuiComponent; return obj;}function createPair(name, value){ pieDataset_.setValue(name,value);}function createGuiComponent(title){ var chart = ChartFactory.createPieChart( title,pieDataset_,true,true,true); var image = chart.createBufferedImage(500,400); var lblChart = new JLabel(); lblChart.setIcon(new ImageIcon(image)); return lblChart;}尽管这里又有一些你不熟悉的类,但是代码还是很容易读懂的。将模块整合在一起 现在我们已经完成了两个模块,我们需要第三个模块将这两个模块整合在一起。我们命名这个模块为org.ling-vision.application,并编写了一个JavaScript:Main.js。Main.js使用了前面两个模块的功能来创建Swing应用程序。重要的一点是这个模块不需要其他.jars。
var HashMap = java.util.HashMap;var Integer = java.lang.Integer;var BorderLayout = java.awt.BorderLayout;var ActionListener=java.awt.event.ActionListener;var JLabel = Packages.javax.swing.JLabel;var JPanel = Packages.javax.swing.JPanel;var JFrame = Packages.javax.swing.JFrame;var JTextField = Packages.javax.swing.JTextField;function main(){ // creates the LinkFinder object. var linkFinder = run( "org.link-vision.html-analyzer", "LinkFinder"); var panel = new JPanel(new BorderLayout()); var txtURL = new JTextField( "http://www.java.sun.com"); txtURL.addActionListener(function f() { // actionListener implementation. var url = txtURL.getText(); var array = linkFinder.getLinks(url); var map = new HashMap(); // loops thru all the urls updating // the map: extensionName --> count. for (var i=0;i<array.length;i++) { var host = array[i].getHost(); var extension = host.substring(1+host.lastIndexOf('.')); if (map.containsKey(extension)) { var t = new Integer(1+ (map.get(extension)).intValue()); map.put(extension,t); } else { map.put(extension,new Integer(1)); } } // creates the pieBuilder object. var pieBuilder = run("org.link-vision.chart", "PieBuilder"); var iterator = map.keySet().iterator(); while (iterator.hasNext()) { var ext = iterator.next(); var hitsCount = map.get(ext); // creates the pairs. pieBuilder.createPair(ext,hitsCount); } // creates the component for the main panel var component=pieBuilder.createGuiComponent( "Domain Extensions Distribution"); panel.removeAll(); panel.add(component,BorderLayout.CENTER); panel.revalidate(); panel.repaint(); }); var f = new JFrame("Link-Vision"); f.getContentPane().add(txtURL,BorderLayout.NORTH); f.getContentPane().add(panel,BorderLayout.CENTER); f.setSize(510,470); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); f.setVisible(true);}这个应用程序中还缺少一样东西:如果你重新调用,Seppia通过执行org.seppiq.bootstrap中的StartUp.js开始运行。这个JavaScript需要重定向来执行org.link-vision.application中的Main.js。
function main(){ run("org.link-vision.application","Main");}所有的都完成了。如果你已经设法按照上面的说明一步步做到了这里,你应该能够运行Link-Vision了。下面是目录的结构:
myFirstSeppia +--- jars // the classes to bootstrap Seppia +--- modules | +--- org.seppia.bootstrap | | +--- javascripts | | +--- StartUp.js | | | +--- org.link-vision.application | | +--- javascripts | | +--- Main.js | | | +--- org.link-vision.html-analyzer | | +--- javascripts | | | +--- LinkFinder.js | | +--- jars | | +--- htmlparser.jar | | | +--- org.link-vision.chart | +--- javascripts | | +--- PieBuilder.js | +-jars | +--- jfreechart-0.9.21.jar | +--- jcommon-0.9.6.jar | +--- StartUp.class
最后的事项 在完成应用程序后,你可能想知道这个过程是否值得。当然,你能将这个应用程序写成一个标准的Java程序,但是如果你已经这么做了,你会失去一些Seppia技术所带来的益处。这里列举了一些最重要的益处:• Seppia应用程序不需要为classpath多费心。运行任何Seppia应用程序只需输入java –cp . StartUp到Seppia的安装目录中。这样大大减少了对批处理或shell编码的需要。• Seppia应用程序是优雅的(elegant)和模块化的。Seppia技术制定了存放.jars,JavaScripts和其他资源的精确的规则。这反映在任何Seppia应用程序中非常整齐和定义明确的目录结构。开发者通过查看Seppia应用程序的结构就能立即辨别出Seppia应用程序和它的组成成分来。• Seppia提供了一种简单的原型方法。因为Seppia使用JavaScript作为模块间的“粘合剂”,所以很容易测试新的行为。这个过程不能再简单了:改变JavaScript代码,并重新启动你的应用程序。不需要编译代码,补充(patch)类,替换.jars。还值得注意的是有时候修改一个编写好的JavaScript代码就像改变配置文件那么简单(当然更强大)。• Seppia应用程序随时随地可以执行(ship)。Seppia是自包含的(独立的)。一个典型的Seppia应用混合了它的模块中的所有的资源(.jars,JavaScripts,图片,其它文件)。你可以在它的根目录压缩这些应用程序文件,并且不需要任何额外的工作,在其它地方把它们解压缩出来使用。• Seppia应用程序是可扩展的。事实上,Seppia是整个体系结构的核心,这个体系结构使可扩展的,能动态识别扩展模块。如果你从这方面出发,任何Seppia应用程序只是已有Seppia安装程序的一个扩展。Seppia安装程序本身就是一个Seppia应用程序;或许是最小的:最小的公共程序(最小公分母(the least common denominator))。资源• sample code . • Seppia:http://www.seppia.org/. • Rhino: http://www.mozilla.org/rhino. • Mozilla: JavaScript: [/url=http://www.mozilla.org/js]http://www.mozilla.org/js[/url]. • e4x: http://www.ecma-international.org/publications/standards/Ecma-357.htm.关于作者Leronzo Puccetti是一个居住和工作在英国伦敦的软件开发专家/架构师。
以上是 使用Seppia创建模块化应用程序 的全部内容, 来源链接: utcz.com/p/204526.html