如何在react-bootstrap中获取选择元素的值?
有几种方法可以在react-bootstrap中获取元素的值。其中一些将在下面讨论:
使用参考:获取元素更新值的第一种方法是使用ref。使用ref, 我们获得元素的引用, 并且可以在整个现有组件中访问其值。
import React, { Component } from "react" ;import { Form } from "react-bootstrap" ;
class srcmini extends Component {
constructor() {
super ();
this .myRef = React.createRef();
}
onButtonClick() {
console.log( this .myRef.current.value);
}
render() {
return (
<div>
Select element of react-bootstrap
<hr />
Select color
<Form.Control
as= "select"
custom
ref={ this .myRef}
>
<option value= "black">Black</option>
<option value= "amber">Amber</option>
<option value= "purple">Purple</option>
<option value= "magenta">Magenta</option>
<option value= "white">White</option>
</Form.Control>
<button onClick={ this .onButtonClick}>
Gfg color
</button>
</div>
);
}
}
export default srcmini;
说明:
第一步是在React组件的builder()中创建Ref(super(); this.myRef = React.createRef(); }
接下来, 使用添加的ref属性实现react-bootstrap select元素, 后跟之前创建的引用名称。
render(){return(</p> <div>
<span> 选择react-bootstrap的元素
<hr>选择颜色
<form.control as="select" custom ref="{this.myRef}">
<option value="black">黑色</option>
<option value="amber">琥珀色</option>
<option value="purple">紫色</option>
<option value="magenta">品红</option>
<option value="white">白色</option>
</form.control> <button onclick="{this.onButtonClick}">Gfg颜色</button> </span>
</div>
<span>); }</span>
该语句通过从DOM中提取当前引用的元素来访问select元素中的selected选项, 然后获取值。 onButtonClick(){console.log(this.myRef.current.value); }
使用表单控件:当select元素是form元素的一部分时, 还可以使用form元素, 通过使用select元素附带的事件处理程序来获取select元素的值。
import React, { Component } from "react" ;import { Form } from "react-bootstrap" ;
class srcmini extends Component {
onFormSubmit(event) {
event.preventDefault();
console.log( "Color value is :" , this .state.color);
}
onChangeColor() {
this .setState({ color: event.target.value })
}
render() {
return (
<div>
Select element of react-bootstrap
<hr />
<Form onSubmit=
{ this .onFormSubmit.bind( this )} role= "form">
<Form.Group controlId= "exampleForm.SelectCustom">
<Form.Label>Select Color : </Form.Label>
<Form.Control as= "select"
custom onChange=
{ this .onChangeColor.bind( this )}>
<option value= "black">Black</option>
<option value= "amber">Amber</option>
<option value= "purple">Purple</option>
<option value= "magenta">Magenta</option>
<option value= "white">White</option>
</Form.Control>
</Form.Group>
<Button type= "submit">Gfg color</Button>
</Form>
</div>
);
}
}
export default srcmini;
说明:
表单中使用了两个事件:
用户单击”提交”按钮时, 将使用this.onSubmitForm()方法提交表单。 onFormSubmit(event){event.preventDefault(); console.log(“颜色值为:”, this.state.color); }
this.onChangeColor()用于检查选择元素onChangeColor()的更改事件{this.setState({color:event.target.value})}
当用户更改选择元素值时, 它会更新为组件状态。
这种方法被广泛使用, 因为每个表单元素都保持其状态, 一旦提交表单, 便可以从状态中获取更新的值。
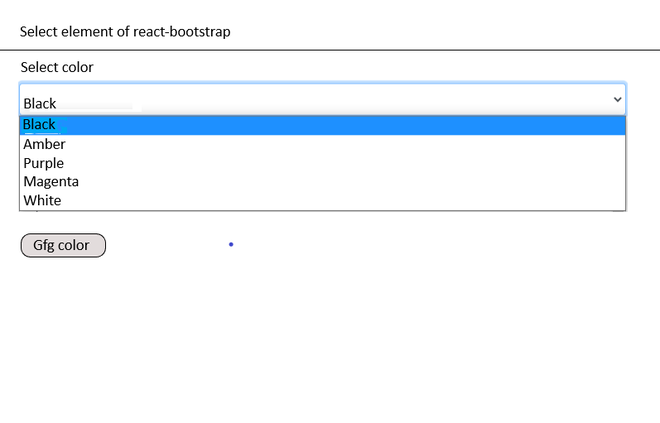
输出如下:以下是上述代码示例的输出:

进一步处理:
用户更改选择元素值后, 它会更新为组件状态, 并且相同的状态值会将数据发送到数据库进行处理。
以上是 如何在react-bootstrap中获取选择元素的值? 的全部内容, 来源链接: utcz.com/p/202649.html









