Woocommerce迷你购物车无法在我的自定义主题上正确显示
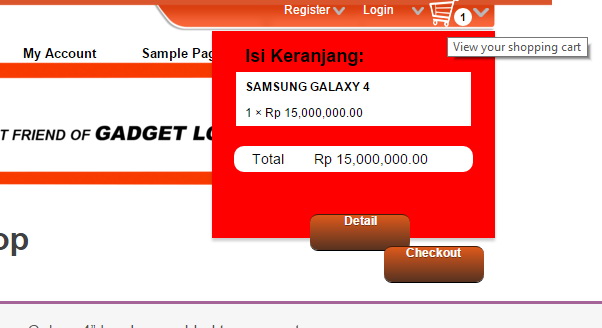
我正在用集成的woocommerce制作一个wordpress主题, 并且在将商品或更多商品添加到购物车页面上的购物车页面后, 有两个按钮(详细信息和结帐)无法在迷你购物车布局中正确显示的问题, 如以下屏幕截图所示:

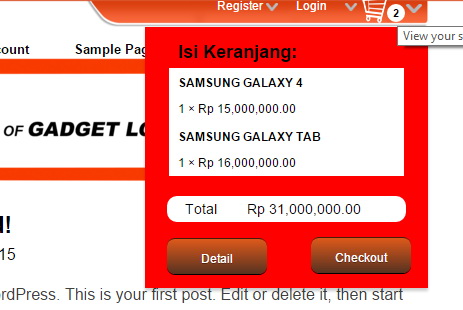
当我导航到主页后, 它将显示以下迷你购物车没有任何问题:

Header.php
<?php/**
* The header for our theme.
*
* This is the template that displays all of the <head> section and everything up until <div id="content">
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package testing
*/
global $woocommerce;
?><!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta http-equiv="X-UA-Compatible" content="IE=10" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="http://gmpg.org/xfn/11">
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="container">
<div id="page" class="hfeed site">
<a class="skip-link screen-reader-text" href="#content"><?php esc_html_e( 'Skip to content', 'gg' ); ?></a>
<header id="masthead" class="site-header" role="banner">
<nav id="site-navigation" class="main-navigation2" role="navigation">
<button class="menu-toggle" aria-controls="top-menu" aria-expanded="false"><?php esc_html_e( 'Top Menu', 'gg' ); ?></button>
<ul class="mini-cart">
<li> <a href="<?php echo esc_url( $woocommerce->cart->get_cart_url() ); ?>" title="<?php esc_attr_e('View your shopping cart'); ?>" class="cart-parent">
<div class="bubblex">
<div class="inside">
<div class="inside-text">
<?php
echo sprintf(_n('%d', '%d', $woocommerce->cart->cart_contents_count), $woocommerce->cart->cart_contents_count);
?></div>
</div>
</div>
<i class="cart_control">::before</i></a>
<?php
echo '<ul class="cart_list">';
echo '<li class="cart-title"><b>Isi Keranjang:</b></li>';
if (sizeof($woocommerce->cart->cart_contents)>0) : foreach ($woocommerce->cart->cart_contents as $cart_item_key => $cart_item) :
$_product = $cart_item['data'];
if ($_product->exists() && $cart_item['quantity']>0) :
echo '<li class="cart_list_product"><a href="' . esc_url( get_permalink( intval( $cart_item['product_id'] ) ) ) . '">';
/* echo $_product->get_image(); */
echo apply_filters( 'woocommerce_cart_widget_product_title', $_product->get_title(), $_product ) . '</a>';
if($_product instanceof woocommerce_product_variation && is_array($cart_item['variation'])) :
echo woocommerce_get_formatted_variation( $cart_item['variation'] );
endif;
echo '<span class="quantity">' . $cart_item['quantity'] . ' × ' . woocommerce_price( $_product->get_price() ) . '</span></li>';
endif;
endforeach;
else: echo '<li class="empty">' . __( 'Keranjang kosong') . '</li>'; endif;
if ( sizeof( $woocommerce->cart->cart_contents ) > 0 ) :
echo '<li class="total">';
echo '<span class="amount2">Total</span>' . $woocommerce->cart->get_cart_total() . '</li>';
echo '<p class="buttons"><a href="' . esc_url( $woocommerce->cart->get_cart_url() ) . '" class="button">Detail</a> <a href="' . esc_url( $woocommerce->cart->get_checkout_url() ) . '" class="button checkout">Checkout</a></p>';
endif;
echo '</ul>';
?>
</li> </ul>
<?php wp_nav_menu( array( 'theme_location' => 'top', 'menu_id' => 'top-menu' ) ); ?>
</nav><!-- #site-navigation -->
<div class="site-branding">
<?php if ( is_front_page() && is_home() ) : ?>
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<?php else : ?>
<p class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></p>
<?php endif; ?>
<p class="site-description"><?php bloginfo( 'description' ); ?></p>
</div><!-- .site-branding -->
<nav id="site-navigation" class="main-navigation" role="navigation">
<button class="menu-toggle" aria-controls="primary-menu" aria-expanded="false"><?php esc_html_e( 'Primary Menu', 'gg' ); ?></button>
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_id' => 'primary-menu' ) ); ?>
</nav><!-- #site-navigation -->
</div><!-- #site-wrapper -->
</header><!-- #masthead -->
<div id="content" class="site-content">
Style.css
.main-navigation2 .cart_control { display: block;
margin: 10px 0 10px 0;
padding: 0 20px 0 19px;
width: 30px;
float: right;
background: url('img/icons/set_icons/cart-grey.png') center no-repeat;
height: 30px;
/* line-height: 9999em; */
overflow: hidden;
}
.main-navigation2 .cart_wrapper {
text-align: left;
position: absolute;
width: 300px;
right: -2px;
background-color: #494949;
z-index: 1000;
padding: 20px 12px;
color: #fff;
}
.main-navigation2 .mini-cart .sf-sub-indicator {
display: none!important;
}
.main-navigation2 .mini-cart > li {
padding: 0 20px 0 20px;
display: block;
text-decoration: none;
line-height: 50px;
color: #000;
font-family: sans-serif;
background: url(img/arrow.png) no-repeat scroll right / 19% 29%;
}
.main-navigation2 .mini-cart > li ul.cart_list {
display: none!important;
visibility: hidden!important;
}
.main-navigation2 .mini-cart > li:hover {
padding: 0 20px 0 20px;
display: block;
text-decoration: none;
/* line-height: 42px; */
color: #000;
font-family: sans-serif;
}
.main-navigation2 .mini-cart a.cart-parent {
display: block;
margin: 2px 2px 0 0;
padding: 0;
width: 47px;
float: right;
background: url('img/icons/set_icons/cart-grey.png') center no-repeat;
height: 30px;
/* line-height: 0em; */
/* overflow: hidden; */
z-index: 1000;
}
.main-navigation2 .mini-cart a.cart-parent:hover {
text-decoration: none;
}
.main-navigation2 .mini-cart a.cart-parent span {
font-weight: bold;
font-family: "Bitter", sans-serif;
text-transform: uppercase;
font-size: 1.2em;
line-height: 1;
}
.main-navigation2 .mini-cart a.cart-parent mark {
display: block;
font-size: 0.6em;
font-style: normal;
font-weight: bold;
position: relative;
}
.main-navigation2 ul.mini-cart {
float: right;
margin: 6px 61px 0 0;
width: 60px;
overflow: hidden;
}
.main-navigation2 ul.mini-cart li:hover {
position: static;
}
.main-navigation2 ul.mini-cart li:hover ul.cart_list {
right: 244px;
}
.main-navigation2 ul.mini-cart li {
text-align: right;
width: auto;/* The cart contents drop down */
}
.main-navigation2 ul.mini-cart li a {
border-right: 0;
border-bottom: 0;
}
.main-navigation2 ul.mini-cart li:last-child {
border-bottom: 0;
width: auto;
}
.main-navigation2 ul.mini-cart li:hover ul.cart_list {
display: block!important;
visibility: visible!important;
}
.main-navigation2 ul.mini-cart li ul.cart_list {
text-align: left;
position: absolute;
width: 283px;
right: -2px;
background-color: #ff0000;
z-index: 1000;
padding: 16px 6px;
color: #000;/* The totals *//* The buttons */
margin: -13px 7px 0px 0px;
}
.main-navigation2 ul.mini-cart li ul.cart_list li.empty {
text-align: center;
padding: 10px;
}
.main-navigation2 ul.mini-cart li ul.cart_list li {
margin: 0px 18px 0px 18px;
padding: 0 0 6px 9px;
float: none;
/* height: 80px; */
border: 0;
line-height: 1.1;
background: #fff;
/* -webkit-border-radius: 10px; */
-moz-border-radius: 10px;
}
.main-navigation2 ul.mini-cart li ul.cart_list li.cart-title {
border: 0;
text-align: left;
font-family: arial;
font-size: 1.5em;
color: #000;
background-color: #ff0000;
}
.main-navigation2 ul.mini-cart li ul.cart_list li.cart-title h3 {
padding: 6px 0 6px;
margin: 0;
font-weight: bold;
color: #fff;
font-size: 1.2em;
text-shadow: 1px 1px 0 #050505;
border-bottom: 1px solid rgba(255, 255, 255, 0.1);
}
.main-navigation2 ul.mini-cart li ul.cart_list li.cart_list_product {
text-align: left;
overflow: hidden;
zoom: 1;
clear: left;
}
.main-navigation2 ul.mini-cart li ul.cart_list li.cart_list_product:first-child {
border-top: 0;
}
.main-navigation2 ul.mini-cart li ul.cart_list li.cart_list_product img {
float: right;
padding: .27em;
background: #fff;
-webkit-border-radius: 0.136em;
-moz-border-radius: 0.136em;
border-radius: 0.136em;
margin: 0 0 .27em .27em;
}
.main-navigation2 ul.mini-cart li ul.cart_list li.cart_list_product a {
border: 0;
margin: -5px 0 0 0;
padding: 0;
/* text-shadow: 1px 1px 0 #050505; */
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
color: #000;
font-size: 1em;
text-decoration: none!important;
background: none;
font-weight: bold;
text-transform: uppercase;
white-space: normal;
width: auto;
}
.main-navigation2 ul.mini-cart li ul.cart_list li.cart_list_product a:hover {
border: 0;
padding: 0;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
background: none;
}
.main-navigation2 ul.mini-cart li ul.cart_list li.cart_list_product dl.variation {
overflow: hidden;
zoom: 1;
margin-bottom: 0;
filter: alpha(opacity=@opacity * 100);
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
opacity: 0.7;
}
.main-navigation2 ul.mini-cart li ul.cart_list li.cart_list_product dl.variation dt {
float: left;
clear: left;
font-weight: 700;
}
.main-navigation2 ul.mini-cart li ul.cart_list li.total {
text-align: left;
color: #000;
padding: 6px 10px 6px;
margin: 20px 16px 6px;
background: #fff;
font-size: 1.2em;
line-height: 1;
/* text-transform: uppercase; */
border-bottom: none;
/* -webkit-border-radius: 10px; */
-moz-border-radius: 10px;
border-radius: 10px;
/* box-shadow: 0 0 1px 0 rgba(255, 255, 255, 0.3); */
/* -webkit-box-shadow: 0 0 1px 0 rgba(255, 255, 255, 0.3); */
-moz-box-shadow: 0 0 1px 0 rgba(255, 255, 255, 0.3);
-o-box-shadow: 0 0 1px 0 rgba(255, 255, 255, 0.3);
}
.main-navigation2 ul.mini-cart li ul.cart_list p.buttons {
text-align: center;
height: 20px!important;
padding: 4px 0 0 0!important;
}
.main-navigation2 ul.mini-cart li ul.cart_list p.buttons .button {
border-top: 1px solid #451c08;
background: #573220;
background:
-webkit-gradient(linear, left top, left bottom, from(#de591b), to(#573220));
background:
-webkit-linear-gradient(top, #de591b, #573220);
background:
-moz-linear-gradient(top, #de591b, #573220);
background:
-ms-linear-gradient(top, #de591b, #573220);
background:
-o-linear-gradient(top, #de591b, #573220);
padding: 0px 12px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: -2px;
-webkit-box-shadow: rgba(0, 0, 0, 1) 0 1px 0;
-moz-box-shadow: rgba(0, 0, 0, 1) 0 1px 0;
box-shadow: rgba(0, 0, 0, 1) 0 1px 0;
text-shadow: rgba(0, 0, 0, .4) 0 1px 0;
color: white;
font-size: 12px;
font-family: Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
width: 100px;
height: 36px;
margin: 0 0 -37px 16px;
}
.main-navigation2 ul.mini-cart li ul.cart_list p.buttons .button.checkout {
margin: 0 0 0 160px;
}
.main-navigation2 ul.mini-cart li ul.cart_list p.buttons .button:hover {
border-top-color: #853718;
background: #853718;
color: #ccc;
}
.main-navigation2 ul.mini-cart li ul.cart_list p.buttons .button:active {
border-top-color: #573220;
background: #573220;
}
span.amount2 {
text-align: left;
margin: 0 30px 0 8px;
color: #000;
}
那么, 如何解决这个问题, 以使微型购物车的布局在自定义主题的所有页面上都能正确显示?
#1
试试这个CSS
.main-navigation2 ul.mini-cart li ul.cart_list p.buttons {位置:相对} .main-navigation2 ul.mini-cart li ul.cart_list p.buttons .button {位置:绝对:-4px; }
以上是 Woocommerce迷你购物车无法在我的自定义主题上正确显示 的全部内容, 来源链接: utcz.com/p/202448.html