如何使主题看起来像屏幕截图?
我的网站:https://www.gameron.pl/
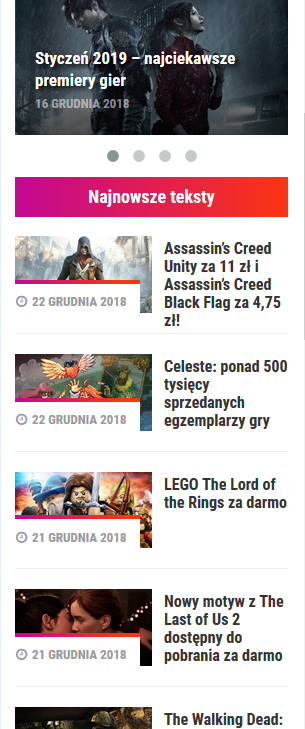
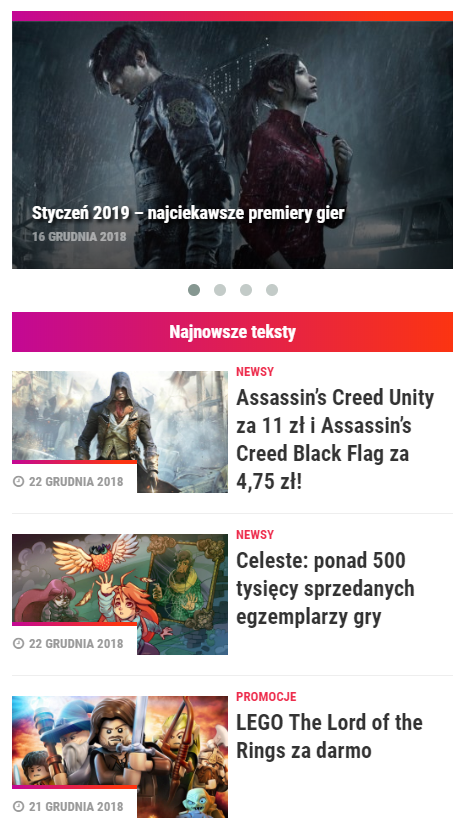
我需要像屏幕截图中那样使主题分辨率为719px及以下:

我的意思是职位列表。我尝试使用各种代码来实现它, 但是每个代码只能在一种分辨率下工作, 而不能适应其他分辨率。
这是有效的方法:
@media (max-width:719px){ /* Thumbnail Image */
.main a .wp-post-image{
width:50%;
}
}
现在, 我只需要适当地移动和调整帖子标题即可。有谁知道我该怎么办?我觉得我尝试了一切。
#1
问题是你的.post-thumbnail具有float:none, 而你的.post-content具有float:left。
我在控制台中对其进行了更改, 因此float:left和width:50%都可以正常工作:
View post on imgur.com@media only screen and (max-width: 719px) { .post-list .post-thumbnail {
float: left;
max-width: 50%;
}
.post-list .post-content {
float:left;
width: 50%;
}
}
#2
你可以按照以下步骤进行操作:
@media only screen and (max-width: 719px) { .main .post-list .post-thumbnail, .main .post-list .post-content {
float: left;
width: 49%;
}
.main .post-thumbnail {
margin-right: 0.5em;
}
}
结果

以上是 如何使主题看起来像屏幕截图? 的全部内容, 来源链接: utcz.com/p/200614.html






