js如何获取页面get请求url路径的参数?
前端程序员做项目的时候会涉及到页面跳转需要传递参数,通常都是将使用post和get方法将数据参数提交到后台,然后再获取。本文提供一种只在前端就能获取页面链接参数的方法,很简单实用。
正则分析法:
<script>function getQueryString(i) {
var reg = new RegExp("(^|&)" + i+ "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
var i = getQueryString("name")
var j = getQueryString("page")
console.log(i+','+j)
decodeURIComponent
</script>

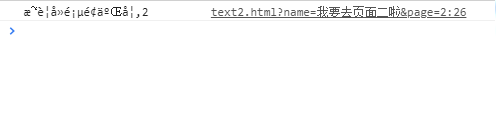
把以上代码复制到需要获取的参数的当前页面中,会发现一个问题,中文参数会被转码,所以我们需要解码来获取中文的字符串。
完整正确的代码:
<script>function getQueryString(i) {
var reg = new RegExp("(^|&)" + i + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return decodeURIComponent(r[2]); return null;
}
var i = getQueryString("name")
var j = getQueryString("page")
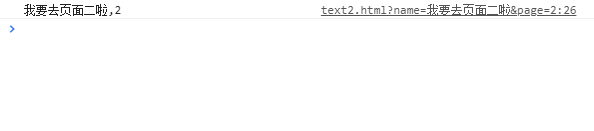
console.log(i+','+j)
</script>

RegExp( )方法是创建一个正则表达式模式匹配的实例。
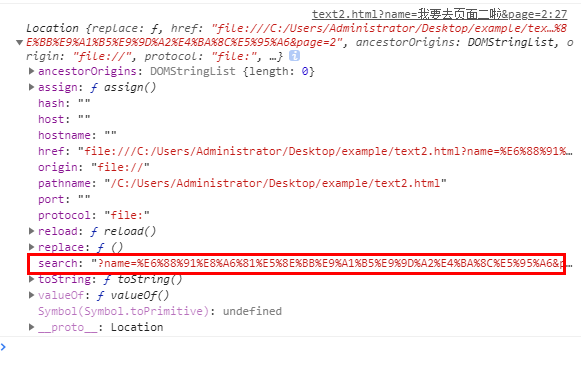
Window的location对象为从?开始的路径。

Search属性为了得到路径的?部分。
根据字符串的截取方式【js字符串截取方法函数(我那边文章)】,所以substr(1)是开始位置为1,是为了吧链接URL中的【?】符号去掉,去后半部分。
方法很简单,使用decodeURIComponent替换上面的代码块中unescape就可以了。
以上是 js如何获取页面get请求url路径的参数? 的全部内容, 来源链接: utcz.com/p/199994.html









