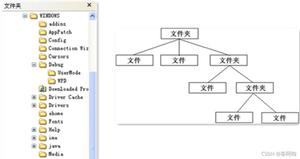
上传文件夹时,将目录结构作为参数传过去,是不是文件上传和文件名无关,将目录结构传过去,目录结构会对应上传上去的文件吗
上传文件夹用 HTML5 Upload Folder With Webkitdirectory
链接如下
http://sapphion.com/2011/11/21/html5-folder-upload-with-webkitdirectory/
http://sapphion.com/2012/06/12/keep-directory-structure-when-uploading/
jquery插件
jquery-fileupload.js
主要是做类似网盘的产品
页面传个参数,最后c代码处理,根据目录结构,新建目录

我的问题是:
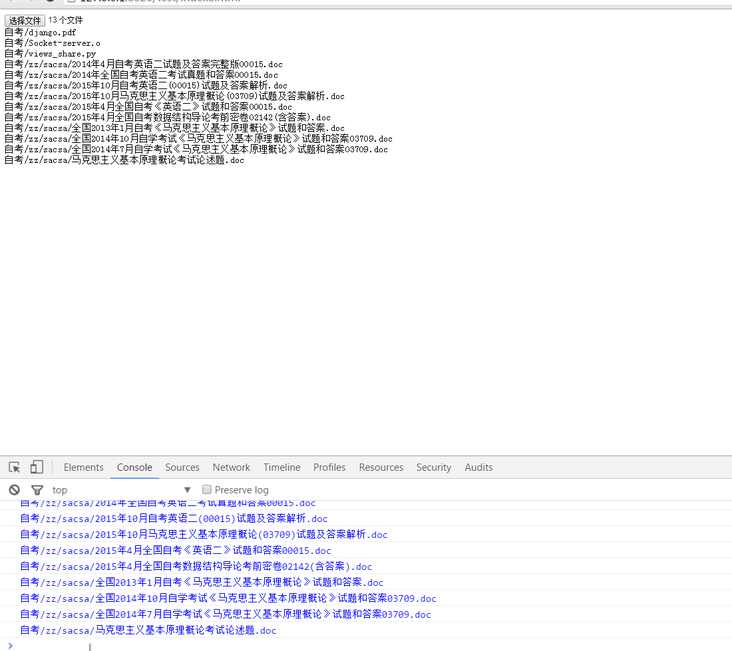
如何实现上传文件夹时,将目录结构作为参数传过去,是不是文件上传和文件名无关,将目录结构传过去,目录结构会对应上传上去的文件吗
关于jquery文件上传的底层原理
var cur_path = "{{path|escapejs}}";$(function() {
$.getScript('{{ MEDIA_URL }}js/jquery.fileupload.min.js', function () {
var popup = $('#upload-file-dialog').addClass('fixed-upload-file-dialog');;
var popup_height = '200px';
popup.css({'height': popup_height}).data('height', popup_height);
var fu_status = $('.status', popup),
total_progress = $('.total-progress', popup),
cancel_all_btn = $('.fileupload-buttonbar .cancel', popup),
close_icon = $('.close', popup),
saving_tip = $('.saving-tip', popup);
var fu_status_ = {
'uploading': "{% trans "File Uploading..." %}",
'complete': "{% trans "File Upload complete" %}",
'canceled': "{% trans "File Upload canceled" %}",
'failed': "{% trans "File Upload failed" %}"
};
popup.fileupload({
formData: {'parent_dir': cur_path},
fileInput: $('#upload-file input'),
paramName: 'file',
// customize it for 'done'
getFilesFromResponse: function (data) {
if (data.result) {
return data.result;
}
},
autoUpload:true,
{% if max_upload_file_size %}
maxFileSize: {{ max_upload_file_size }}, // in bytes
{% endif %}
maxNumberOfFiles: 500,
sequentialUploads: true
})
.bind('fileuploadadd', function(e, data) {
popup.removeClass('hide');
cancel_all_btn.removeClass('hide');
close_icon.addClass('hide');
})
.bind('fileuploadstart', function() {
fu_status.html(fu_status_.uploading);
})
.bind('fileuploadsubmit', function(e, data) {
if (data.files.length == 0) {
return false;
}
var file = data.files[0];
// get url(token) for every file
if (!file.error) {
$.ajax({
url: '{% url 'get_file_op_url' repo.id %}',
cache: false,
data: {
'op_type': 'upload',
'path': cur_path
},
dataType: 'json',
success: function(ret) {
data.url = ret['url'];
data.jqXHR = popup.fileupload('send', data);
},
error: function() {
file.error = "{% trans "Failed to get upload url" %}";
}
});
return false;
}
})
.bind('fileuploadprogressall', function (e, data) {
if (data.loaded > 0 && data.loaded == data.total) {
saving_tip.show();
}
})
.bind('fileuploadstop', function() {
setTimeout(function() { location.reload(true); }, 1000);
})
// after tpl has rendered
.bind('fileuploadcompleted', function() { // 'done'
if ($('.files .cancel', popup).length == 0) {
saving_tip.hide();
total_progress.addClass('hide');
fu_status.html(fu_status_.complete);
}
})
.bind('fileuploadfailed', function(e, data) { // 'fail'
if ($('.files .cancel', popup).length == 0) {
cancel_all_btn.addClass('hide');
close_icon.removeClass('hide');
total_progress.addClass('hide');
saving_tip.hide();
if (data.errorThrown == 'abort') { // 'cancel'
fu_status.html(fu_status_.canceled);
} else { // 'error'
fu_status.html(fu_status_.failed);
}
}
});
// Enable iframe cross-domain access via redirect option:
popup.fileupload(
'option',
'redirect',
window.location.href.replace(/\/repo\/[-a-z0-9]{36}\/.*/, '{{ MEDIA_URL }}cors/result.html?%s')
);
});
});
// fold/unfold the dialog
$('#upload-file-dialog .fold-switch').click(function() {
var popup = $('#upload-file-dialog');
var full_ht = parseInt(popup.data('height'));
var main_con = $('.fileupload-buttonbar, .table', popup);
if (popup.height() == full_ht) {
popup.height($('.hd', popup).outerHeight(true));
main_con.addClass('hide');
} else {
popup.height(full_ht);
main_con.removeClass('hide');
}
});
$('#upload-file-dialog .close').click(function() {
$('#upload-file-dialog').addClass('hide');
$('#upload-file-dialog .files').empty();
});
window.locale = {
"fileupload": {
"errors": {
"maxFileSize": "{% trans "File is too big" %}",
"minFileSize": "{% trans "File is too small" %}",
"acceptFileTypes": "{% trans "Filetype not allowed" %}",
"maxNumberOfFiles": "{% trans "Max number of files exceeded" %}",
"uploadedBytes": "{% trans "Uploaded bytes exceed file size" %}",
"emptyResult": "{% trans "Empty file upload result" %}"
},
"error": "{% trans "Error" %}",
"uploaded": "{% trans "uploaded" %}",
"canceled": "{% trans "canceled" %}",
"start": "{% trans "Start" %}",
"cancel": "{% trans "Cancel" %}",
"destroy": "{% trans "Delete" %}"
}
};
以上是 上传文件夹时,将目录结构作为参数传过去,是不是文件上传和文件名无关,将目录结构传过去,目录结构会对应上传上去的文件吗 的全部内容, 来源链接: utcz.com/p/195083.html