用formData传blob对象后台request.form取不到怎么办?
前端js代码
var reader = new FileReader(); reader.readAsArrayBuffer(file); //文件是excel文件
reader.onload = function () {
//alert("load");
var blob = new Blob([reader.result]);
//提交到服务器
var fd = new FormData();
fd.append('data', blob);
fd.append('filename', file.name);
var aa=fd.get('data'); ///这里可以取得文件
var xhr = new XMLHttpRequest();
xhr.open('post',
'../UploadExcel',
true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var data = eval('(' + xhr.responseText + ')');
console.info(data);
if (data.success) {
//上传成功
var imgName = data.msg;
alert(imgName);
} else {
alert(data.msg);
}
}
}
//开始发送
xhr.send(fd);
}
后台c# 没有用任何框架,最基本的controller
[HttpPost] public string UploadExcel()
{
HttpRequestBase req = Request;
string newname = Request.Form["filename"];
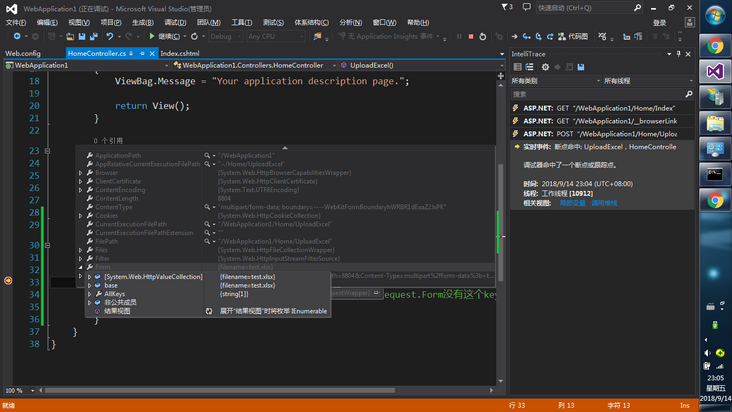
Request.Form["data"]; //这是string类型的,而且Request.Form没有这个key
return null;
}

回答:
解决了,原来文件存放在Request.files里。。。Params和Form里只存放前台传来的普通的string字符串
以上是 用formData传blob对象后台request.form取不到怎么办? 的全部内容, 来源链接: utcz.com/p/189721.html




