在index.aspx中引入了header.aspx,下拉菜单失效
*1、开发的时候先写了一个header.aspx想把他作为头部引入到之后的页面当中,但是使用
<% Response.WriteFile("../header.aspx"); %>引入文件后,文件下下拉菜单效果就失效了,不知道是什么问题造成的,这样的文件引入方式有问题么?初学.net,请高手帮帮忙。*
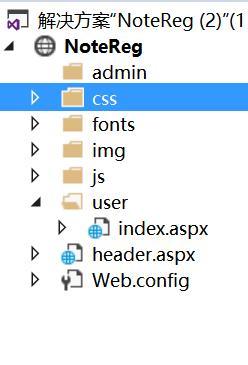
2、文件结构如下:
3、index.aspx代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="user_index" %> <!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="../css/bootstrap.min.css"/>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="../js/jquery-3.1.1.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="../js/bootstrap.min.js"></script>
<title>笔迹鉴别系统</title>
</head>
<body style="padding-top: 70px;">
<form id="form1" runat="server">
<% Response.WriteFile("../header.aspx"); %>
</form>
</body>
</html>
4、header.aspx代码如下:
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="../css/bootstrap.min.css"/>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="../js/jquery-3.1.1.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="../js/bootstrap.min.js"></script>
<title>笔迹鉴别系统</title>
</head>
<body style="padding-top: 70px;">
<form id="form1" runat="server">
<div>
<!-- 导航条 -->
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<!-- 导航条容器 -->
<div class="container">
<!-- 徽标 -->
<div class="navbar-header">
<a class="navbar-brand" href="index.aspx">
<img alt="Brand" src="../img/brand.png" style="height: 20px" />
</a>
<p class="navbar-text">笔迹鉴别系统</p>
</div>
<!-- 右侧按钮 -->
<ul class="nav navbar-nav navbar-right">
<li><a href="#">退出</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Anonymous <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单3</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
</form>
</body>
</html>
回答:
已经解决了,是路径问题。之前路径写错了。
回答:
要用include,那样只是输出了文本
以上是 在index.aspx中引入了header.aspx,下拉菜单失效 的全部内容, 来源链接: utcz.com/p/189453.html