在visual studio code 上使用浏览器自动刷新插件livereload
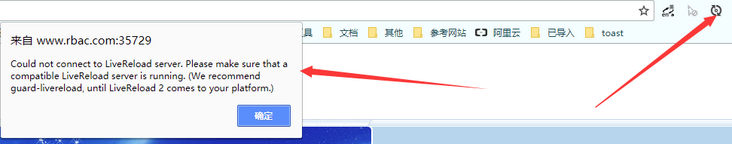
这个livereload在sublime上使用是没有任何问题的,在visual studio code的插件库中也有它,安装后无法使用,主要变现为点击浏览器的无法在浏览器侦听编辑器中的livereload,如图:
图中的网址为自己本地host重定向的地址,先说一下,这一切在sublime中是完全正常的使用的,在编辑器中好像还说只能用35729端口,我也试了把apache端口改成35729,在visual studio code的配置中也修改过了端口,一句话,各种试了,还是不行,想问问哪位有成功使用过这个插件,或者哪位大哥能帮我在自己的visual studio code中实现一遍,看看到底是什么问题,十分感谢啦~
回答:

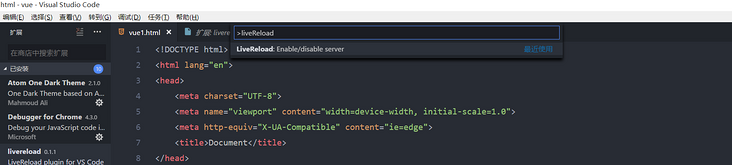
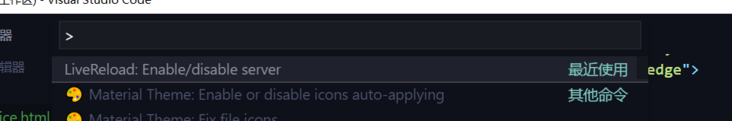
crtl + shift + p 输入liveReload 点击下是看看,我之前也是这个问题
回答:
我用的是一个叫Live Server的,然后编辑器右下角会出现go live,点击开始,再点结束。浏览器不用安装东西。
回答:
你的地址是多少?
vscode 最新版本我试了没有问题的
1装完插件,重载一下

2 浏览器装下LiveReload扩展
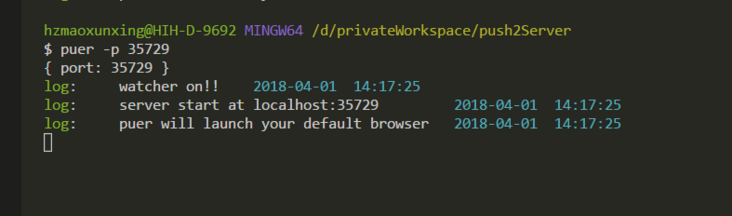
3 live-reload server我用的这个:
https://github.com/leeluolee/...

2 然后就OK了
回答:
第一步;请确认是否有设置chrome的liveReload插件
第二步:在vscode中 ctrl+shift+p 输入 
以上是 在visual studio code 上使用浏览器自动刷新插件livereload 的全部内容, 来源链接: utcz.com/p/189013.html