请问VSCode如何将Vue代码格式化成Element源码的风格?
格式化Vue代码的过程中遇到了问题,希望将所有属性另起一行缩进两个显示(类似饿了么的element的风格),但是试了很多插件都做不到这样子。
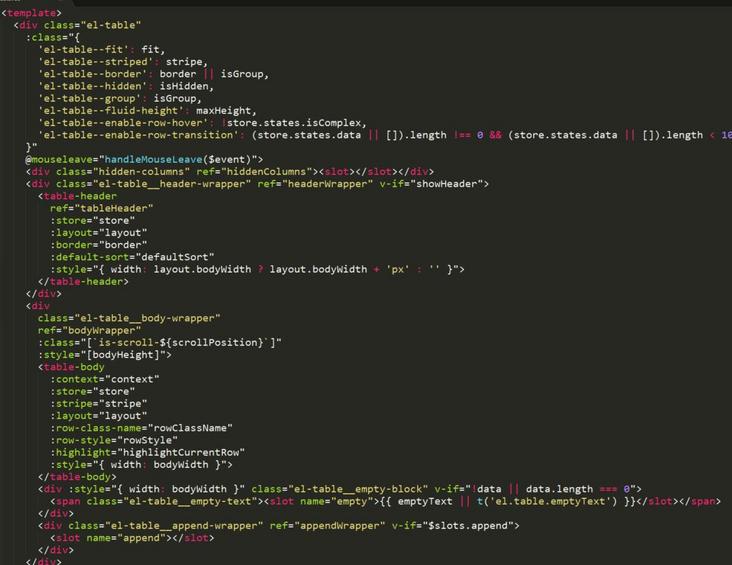
element的代码风格如图:

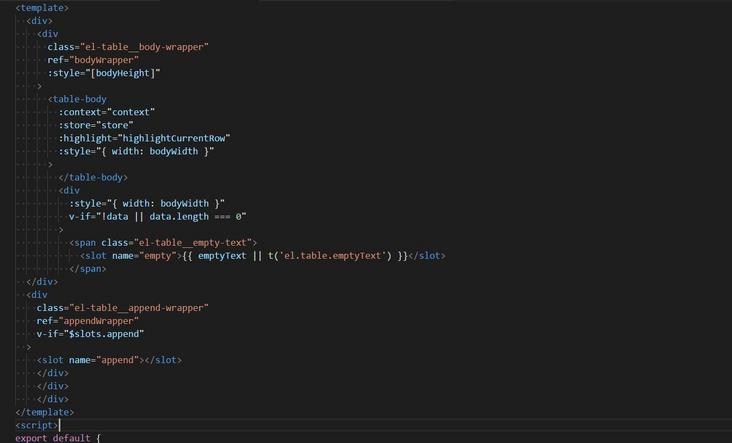
我对相同的代码进行格式化,能做到的最贴近的风格如图(但是还是有很多不一样的地方,很丑):

个人使用的是vutur的配置:
"vetur.format.defaultFormatterOptions": { "js-beautify-html": {
"wrap_attributes": "force-expand-multiline",
"end_with_newline": false
}
}
请教大佬们该如何配置才能格式化成element那样?
回答:
https://segmentfault.com/q/10...
具体看我在另外一个问题的回答,类似的问题
回答:
谢邀
在下vscode中没有配置这样的格式化,有些爱莫能助
另推介一篇大神分享的vscode常用插件
哈哈 答非所问 见谅!
回答:
谢邀,目前没有使用过类似插件,而且个人更加喜欢所有属性写在一行的样子(当然当属性多了可能会比较长)。
哈哈 答非所问 见谅!
回答:
vscode 的设置里面,有对html的配置:wrapAttributes
以上是 请问VSCode如何将Vue代码格式化成Element源码的风格? 的全部内容, 来源链接: utcz.com/p/188541.html









