flutter移植DragAbleGridView官方demo长按图标实现拖拽、删除功能,移植到工程里面代码后报错!
代码如下:
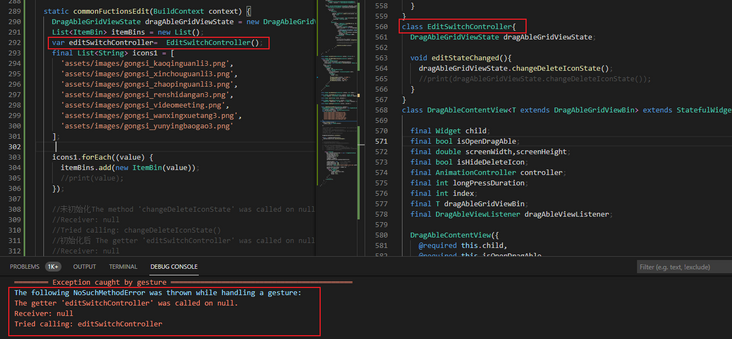
static commonFuctionsEdit(BuildContext context) {
DragAbleGridViewState dragAbleGridViewState = new DragAbleGridViewState();List<ItemBin> itemBins = new List();
var editSwitchController= EditSwitchController();
final List<String> icons1 = [
'assets/images/gongsi_kaoqinguanli3.png',
'assets/images/gongsi_xinchouguanli3.png',
'assets/images/gongsi_zhaopinguanli3.png',
'assets/images/gongsi_renshidangan3.png',
'assets/images/gongsi_videomeeting.png',
'assets/images/gongsi_wanxingxuetang3.png',
'assets/images/gongsi_yunyingbaogao3.png'
];
icons1.forEach((value) {
itemBins.add(new ItemBin(value));
//print(value);
});
dragAbleGridViewState.initState();
if(null != editSwitchController){
editSwitchController.editStateChanged();
}
return Scaffold(
body: editSwitchController != null ? DragAbleGridView(
mainAxisSpacing:10.0,
crossAxisSpacing:10.0,
childAspectRatio:1.0,
crossAxisCount: 4,
itemBins: itemBins,
editSwitchController:editSwitchController,
isOpenDragAble: true, //长按实现拖动的功能
animationDuration: 300, //milliseconds
longPressDuration: 800, //milliseconds
deleteIcon: Image.asset("assets/images/close.png",width: 15.0 ,height: 15.0 ),
//通过调用delete监听器实现对items的删除
deleteIconClickListener: (index) {},
child: (int position){
return Container(
child: Image.asset(
itemBins[position].data,
width: 50.0,
height: 50.0,
),
);
},
// child: ,
):Container(),
);
}
我也判空了啊,

大佬们有遇到过的嘛,头疼ing
以上是 flutter移植DragAbleGridView官方demo长按图标实现拖拽、删除功能,移植到工程里面代码后报错! 的全部内容, 来源链接: utcz.com/p/188476.html









