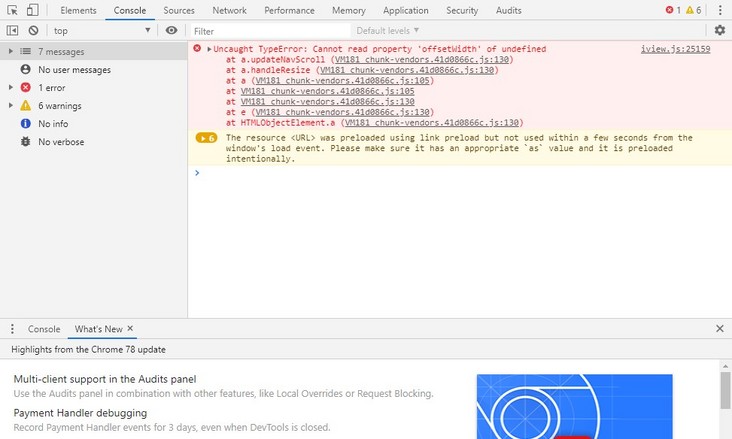
Cannot read property 'offsetWidth' of undefined
ncaught TypeError: Cannot read property 'offsetWidth' of undefined在使用iview表单的时候发生了错误var navWidth = this.$refs.nav.offsetWidth;
控制台报错:Uncaught TypeError: Cannot read property 'offsetWidth' of undefined
at VueComponent.updateNavScroll (iview.js?7687:24282)sources:
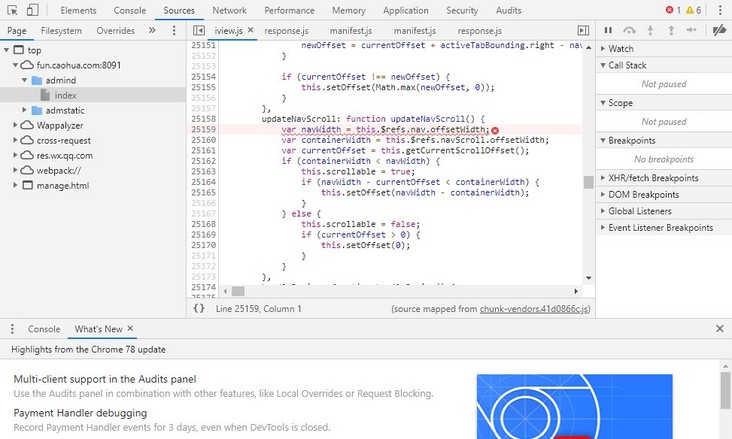
updateNavScroll: function updateNavScroll() {
var navWidth = this.$refs.nav.offsetWidth; var containerWidth = this.$refs.navScroll.offsetWidth;
var currentOffset = this.getCurrentScrollOffset();
if (containerWidth < navWidth) {
this.scrollable = true;
if (navWidth - currentOffset < containerWidth) {
this.setOffset(navWidth - containerWidth);
}
} else {
this.scrollable = false;
if (currentOffset > 0) {
this.setOffset(0);
}
}
},### 题目描述
题目来源及自己的思路
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
你期待的结果是什么?实际看到的错误信息又是什么?
回答:
检查this.$refs.navScroll,这个可能并不是一个dom,或者这个的值时undefined
回答:
我也遇到同样的问题,撸主解决了吗
回答:
我的项目也出现了,写写我的解决思路
前因: 项目 iview ui 单页应用, 页面做的 tab 选项卡路由 (就是在父路由里嵌套一个 tab , 下面写 子路由 用来tab换路由),产品大大的想法是,每个tabpanel时权限控制的,就会出现 空权限时,没有一个tab panel
问题就出现在这里,tab 里面没有一个panel 就报错了
Cannot read property 'offsetWidth' of undefined


我查看了这个文件,是tab里面报的,所以跟到iview 的 tab 组件
https://github.com/view-design/ViewUI/blob/master/src/components/tabs/tabs.vue

里面的nav 是 组件的横向滚动的标签
而我报错的原因刚好是这个用户没有一个权限,
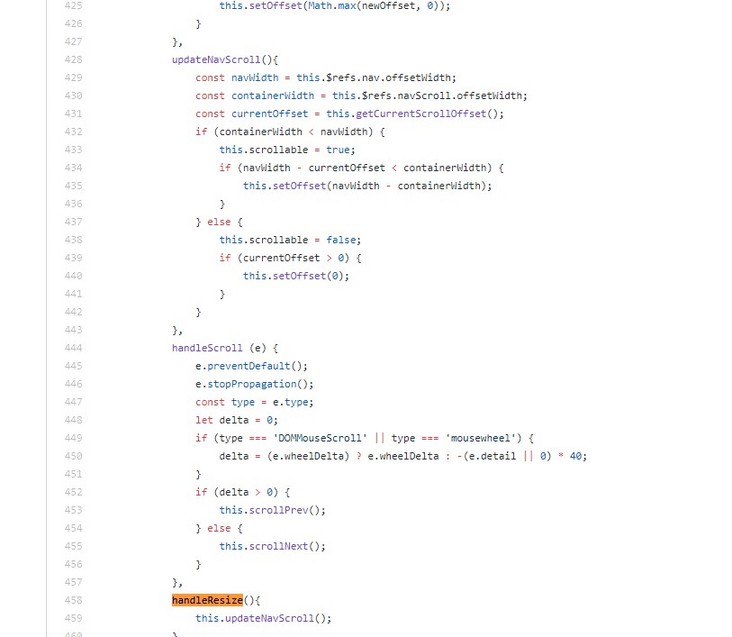
不过根据代码,如果不是computed里取 refs 那应该不会报错,因为nav 上面所有标签都没有v-if的判断,
mounted () { this.showSlot = this.$slots.extra !== undefined;
this.observer = elementResizeDetectorMaker();
this.observer.listenTo(this.$refs.navWrap, this.handleResize);
唯一能解释得是 mounted得50ms 的渲染时间没有延迟,所以找不到吗,但有panel 时是不报错的,所以无法解释,暂时还是没有搞懂
解决
如果没有权限就 v-if 判断 隐藏掉 完美解决
以上是 Cannot read property 'offsetWidth' of undefined 的全部内容, 来源链接: utcz.com/p/188194.html