vsCode
问题
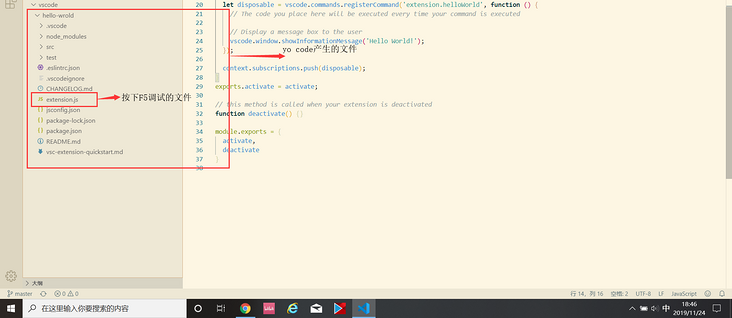
无法打开vsCode拓展开发主机
package.json代码
..."categories": [
"Other"
],
"activationEvents": [
"onCommand:extension.helloWorld"
],
"main": "./extension.js",
"contributes": {
"commands": [
{
"command": "extension.helloWorld",
"title": "Hello World"
}
]
},
"scripts": {
"test": "node ./test/runTest.js"
},
"devDependencies": {
"@types/glob": "^7.1.1",
"@types/mocha": "^5.2.7",
"@types/node": "^12.11.7",
"@types/vscode": "^1.40.0",
"eslint": "^6.6.0",
"glob": "^7.1.5",
"mocha": "^6.2.2",
"typescript": "^3.6.4",
"vscode-test": "^1.2.2"
}
launch.json代码
"version": "0.2.0","configurations": [
{
"name": "Run Extension",
"type": "extensionHost",
"request": "launch",
"runtimeExecutable": "${execPath}",
"args": [
"--extensionDevelopmentPath=${workspaceFolder}"
]
},
{
"name": "Extension Tests",
"type": "extensionHost",
"request": "launch",
"runtimeExecutable": "${execPath}",
"args": [
"--extensionDevelopmentPath=${workspaceFolder}",
"--extensionTestsPath=${workspaceFolder}/test/suite/index"
]
}
]

按下F5调试yo code产生的extension.js文件时并没有像教程一样弹出拓展开发主机,这是为什么?如何解决?希望大佬赐教
回答:
你可以在vs code issues中搜索关键字看是否有解决方案。
以上是 vsCode 的全部内容, 来源链接: utcz.com/p/187826.html