有关弹幕的东西
想要实现那种悬浮弹幕。
弹幕中包含头像、内容。
来一条数据向上推出一条弹幕。弹幕持续时间规定好。
弹幕超出范围消失。
类似群聊功能那种从下向上出来。
怎么样实现最好。还涉及到到和数据交互。
目前我的想法是:监测到服务器推送数据过来,创建一个自定义的View,添加到屏幕。在推送数据过来,在创建一个View。上一个View如果存在计算view高度,实现上一个View的动画。大致思路就是这样。
但是如果同时推过来很多数据怎么办。性能会不会不好。能不能用Tableview去实现。
新人求指教哈哈---
回答:
最近做的一个伪弹幕功能,貌似很贴合你的需求,我就是用tableview实现的,这样就不用考虑太多视图重用的问题.先贴图!

关于弹幕视图,其实挺简单的,为了让弹幕从下往上出来,我把tableview以及cell 的transform都给旋转了,然后没new一个新弹幕,都会从最上面插入一个cell!
关于数据请求,因为我的项目不是直播类型的,所以既要考虑老的弹幕数据又要考虑到新推送过来的数据!所以在进入视频详情页就会请求一批弹幕数据,格式如下,
{ "content_html": "??",
"comment_id": 12,
"created_at": "2016-02-02T11:08:48.000+08:00",
"orientation": "left",
"evented_at": "00:03:56.123",
"duration": 236.123,
"author": {
"nickname": "Fiona",
"title": null,
"bio": null,
"avatar_url": "",
"author_id": 13
}
}
而最新的弹幕,我们只有在播放视频的时候需要他们,所以就在点击播放的时候来一个websocket,实时接收显示!
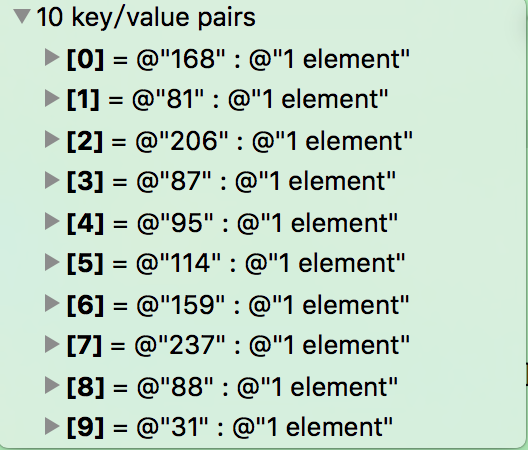
关于数据处理,实在没想到更好的处理方式!先贴图,现有方法处理好的数局格式如下:

应该可以看出来,我是以秒数为key,每秒中的弹幕数组做为了value.这样就可以在视频播放的时候直接索引到对应的弹幕.
我也觉得上面的做法不是很好,但是也没想到好的方法,希望大家有更好的思路!希望能够帮到你!
回答:
使用ffmpeg解码视频,使用opengl渲染图像
如果要添加弹幕的话, 只需要在opengl的context里面画文字,或者画贴图,而且做动画的话也特别方便
以上是 有关弹幕的东西 的全部内容, 来源链接: utcz.com/p/187183.html