H5 页面在IOS上运行,页面底部有些内容被遮挡怎么办?
问题描述
H5 页面在IOS上运行,页面底部有些内容被遮挡怎么办?在Android上没问题,一切正常!
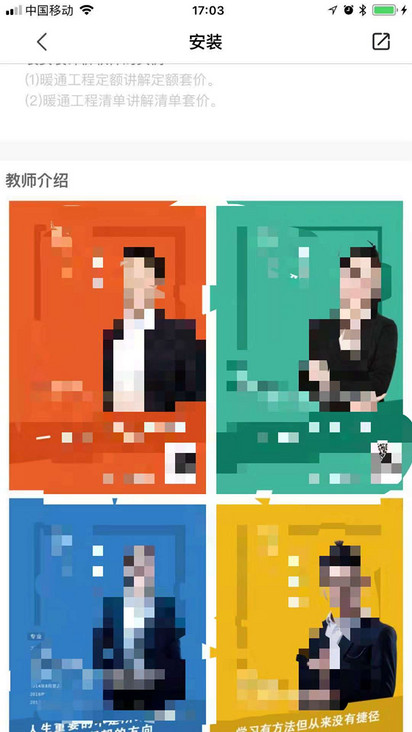
如图:Android上的
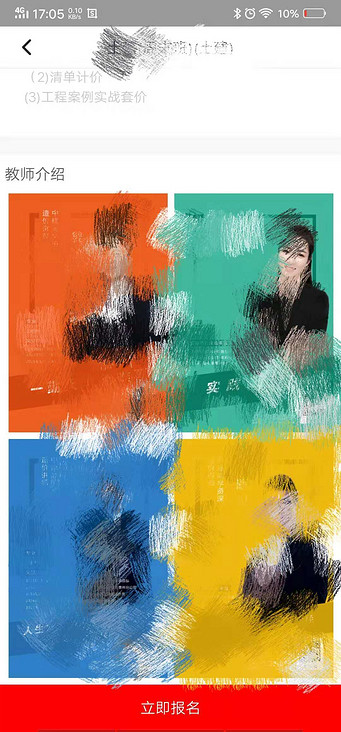
下面这是IOS上的:
很明显,,底部的按钮在IOS上运行被遮挡住了,各位大佬,这该如何解决呢?小弟在此谢过!
回答:
你说的是底部那个‘立即报名’的按钮吗?
如果是的话,而且你使用了position:fixed固定在屏幕下方,在ios可能会有问题
你可以换一种布局方式,比如
<style>html,body{
height:100%
}
.page{
box-sizing:border-box;
height:100%;
padding-bottom:40px;
position:relative;
}
.con{
height:100%;
overflow:auto
}
.btn{
position:'absolute';
bottom:0;
left:0;
width:100%;
hieght:40px;
...
}
</style>
<div class="page">
<div class="con"></div>
<a class="btn">立即报名</a>
</div>
以上是 H5 页面在IOS上运行,页面底部有些内容被遮挡怎么办? 的全部内容, 来源链接: utcz.com/p/187131.html