对于单位的UI给的设计稿标注,有几个问题想问问大家

对于UI给出的标注,例如间距是固定的数值,这个设计稿是按6Plus
屏幕大小来定义的,那么对于程序员要适配到6,5S不同机型,应该怎样去定义frame,单位的
同事说如果按6plus来定义,例如边距300px ,那就除以3,这样的方式去适配对吗?反正我觉
得这么做不对,请大家给点建议。
回答:
获取屏幕宽减去图标的宽然后除2
回答:
高级的设计师,会选择1x图进行设计,就是 真实的渲染分辨率,比如iPhone6 是375pt 6plus 是 414pt,通常ios才有375的布局,标注多少开发就写多少
如果是你这种情况,边距300px,就除以3就可以了,直接用除以三的数值 直接用在 4 5 6 6p上就可以了
设计稿是6p的 所以一定要除以3,得到的数值 接上pt单位就可以了
回答:
不是的, iOS普遍都不是具体数值X2或者3.
一般的, 控件之间的距离一般按设计图的来, 不需要考虑@2x、@3x, 不管控制器视图下间距。设计师也不想屏幕越大, 间距越大. 毕竟iOS要发挥iPhone大屏的优势.
填充父视图的要考虑上下左右间距.单视图宽度不固定考虑左右方向间距, 再考虑上下其中一个方向间距.
固定大小视图上下考虑其中一个方向间距, 左右考虑其中一个方向间距.
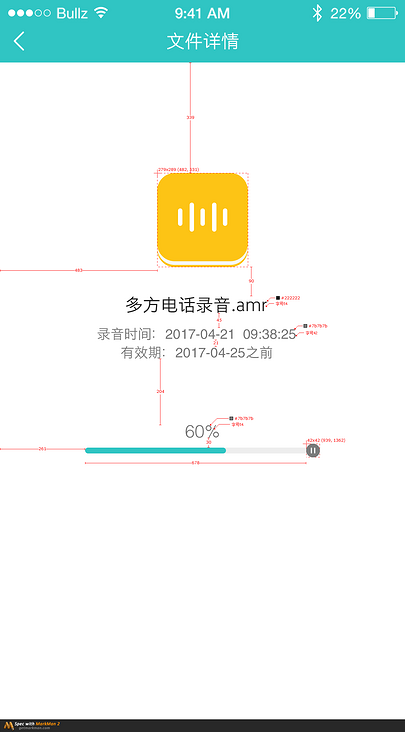
如图:(从上往下)
黄色图片: 水平居中, 与导航栏间距为设计图所写, 大小自适应(sizeToFit)
多方电话label: 水平居中, 距图片为设计图所写, 大小自适应(sizeToFit)
...
进度条: 水平居中, 距图片为设计图所写, 左右间距固定或者宽度固定
暂停按钮: 与进度条间距为0, 且与进度条center vertically相等(或者是center.X相等). 大小固定
回答:
除以3没错,但这个视图应该优先考虑对齐,整个就是个居中对齐,左右水平间距不需要考虑,只需要考虑垂直间距,垂直间距按标注除以3没错。该标注图是在 6plus 上,而在6上的设计图是 2x 图,比在 6plus 上少1个 1x 宽高,除以3也没错。楼上回答 @Chris 并没有给出一个明确的计算方式,如有错误还请指出。
以上是 对于单位的UI给的设计稿标注,有几个问题想问问大家 的全部内容, 来源链接: utcz.com/p/186940.html