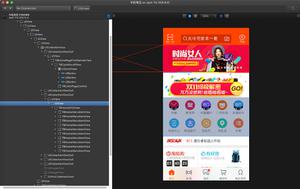
ios中这样的效果应该用UIScrollView还是用什么?
在IOS中像这样的布局,好多APP都有这种效果,但不是UIWebView.
首先,能上下滚动,例如图中最后的图片是没有显示完的.还以继续向上滑动,我也不确定后面还有多少文本和图片
效果嘛,就像segmentfaultIOS客户端的文章详情页.就是图文混排,知乎的帖子页面.也是像这种,有文字有图,但是却不是WebView.请问这种效果是UIScrollView做出来的吗?是否有Demo?或者已经有轮子了?求解!
回答:
能上下滚动,底层肯定是基于 UIScrollView 做的。但是对图文混排组件的实现则需要自己进行相关的封装了。
比如:FTCoreText
回答:
tableView嵌套tableView
回答:
感觉你想复杂了。分解下问题去想。
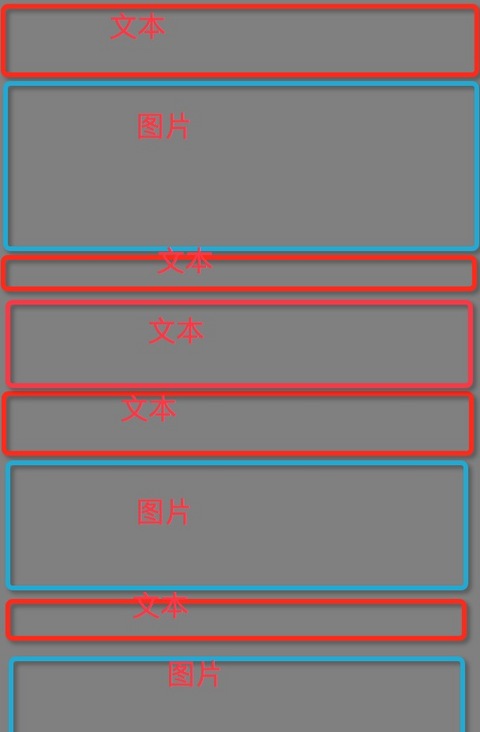
首先,上下滚动,是整屏的View的效果,
然后,图文混排,是其中内容的效果。
类似你提到的效果,一般就利用uitableView来做这个,在tableviewcell中来显示内容,内容中是文本,还是图片,还是都有,那是你定制tableviewcell的结果。
不要被一样负责页面吓到了,将看到的效果和系统提供的基础视图比较, 分析和分解功能,就大概知道怎么实现。
回答:
看到回答还是挺多的,为了避免题主混乱,我解释一下:
UIScrollView, UITableView, UICollectionView都是可以的!而且实现出来的效果可以一摸一样!
UIScrollView
UIScrollView是后面两者的父类,只实现了滚动效果,你的需求需要自己计算View的位置。
UITableView
而UITableView实现了很便捷的API去实现列表滚动的布局,可以吻合你的需求。
UICollectionView
而UICollectionView是一种更加抽象的封装,可以方便的实现多元素的布局,也包括你的需求在内。
建议你都去深入了解一下UITableView和UICollectionView,都是非常常用的组件!
回答:
用UIScrollView比较麻烦因为还要手动计算每个view的坐标;用UITableView比较方便只需根据indexPath.row给定每个view的高度即可;UICollectionView麻烦我一般都不怎么用…
回答:
最简单实用还是用UITableView实现;UIScrollView实现也是可以,需要自己去计算位置(如果你觉得简单也是可以采用UIScrollView);UICollectionView对于这样的界面还是用不上,它的使用场景还得具体分析。
以上是 ios中这样的效果应该用UIScrollView还是用什么? 的全部内容, 来源链接: utcz.com/p/186281.html