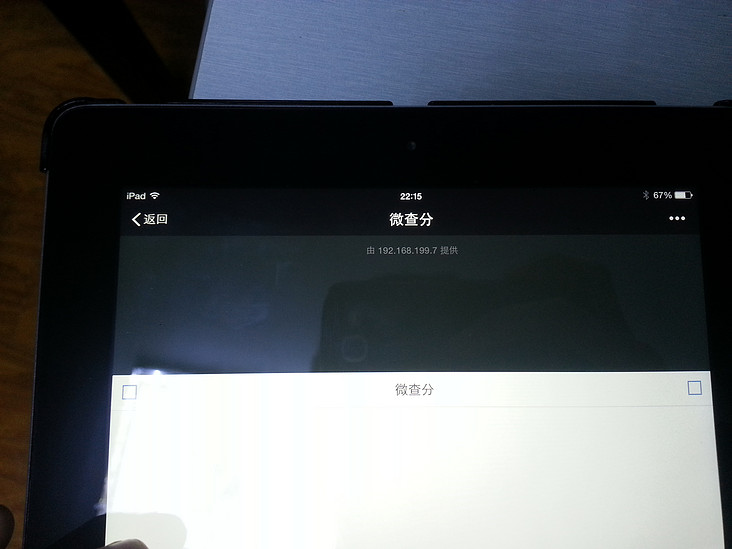
iOS 微信中 scroll bounce 的上下黑色部分有人解释一下吗?
iOS 微信中 scroll bounce 的上下黑色部分有人解释一下吗?
感觉 iOS 上开发 h5 各种问题
回答:
這個不叫拖動(drag),叫做 bounce scrolling,目前不知道中文翻譯。
圖中是微信利用 bounce scrolling 特性,顯示網頁來源。
想要禁用這個,只需要 touchmove: e.preventDefault();
如果內容還需要 scroll 的話,放到一個 div { overflow-x: hidden; overflow-y: auto; -webkit-overflow-scrolling: touch } 中,並選擇性屏蔽 touchmove 事件。
也可以像我一樣完全自己處理 scroll,完美解決各種關於 scroll 的問題:
https://bumfo.github.io/overflow.html
回答:
微信就是这么设计的啊。。。超出上边缘显示黑色,背景是网站来源。。。这个和H5没关系的=。=、、这个和微信的产品经理有关系
以上是 iOS 微信中 scroll bounce 的上下黑色部分有人解释一下吗? 的全部内容, 来源链接: utcz.com/p/186090.html