苹果手机微信小程序和APP访问h5偶发性很卡,手机浏览器却正常的定位分析
问题描述
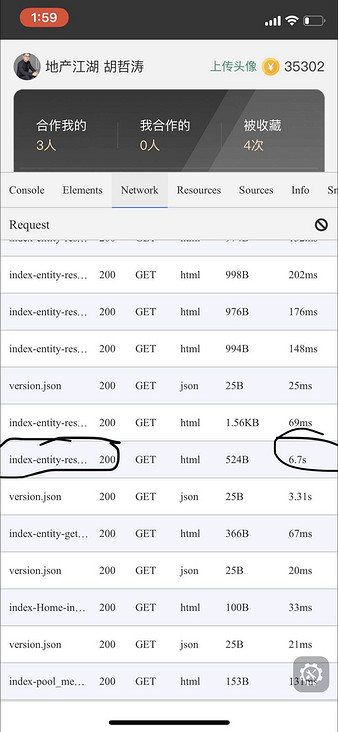
这个问题解决起来应该很棘手,问题是这样的:我们开发了一个网站https://www.dichanw.com/wap,客户端有h5, android app, iOS app, app其实是浏览器壳,最后访问的还是h5,另外还有微信小程序,数据请求接口和h5是一样的。最近一段时间,苹果手机偶发出现卡顿现象,就是打开页面加载各种资源文件比如js, css, 图片或者接口等,会很慢,一个很小的文件可能需要5秒以上,如下图:
可惜的是,这里只能看到加载的总时长,却看不到各个阶段的耗时。
而麻烦的是:
1、卡顿是偶发的,会自行恢复,不定时触发
2、问题只发生在苹果手机,安卓手机到目前为止没有一例
3、只有苹果手机的app和微信小程序会出现此现象,如果用手机浏览器打开h5是正常的
可能需要说明的是,苹果app使用的组件是WKWebview,不知道苹果端微信小程序是不是也用它了。
问题出现的环境背景及自己尝试过哪些方法
没有找到问题触发原因,只能根据观察到的现象进行分析和排除
1、应该排除服务器的问题:
理由a. 只有个别手机出现此情况,同时刻其他手机能正常访问
理由b. 曾经有一次某苹果手机卡住的时候,我观察服务器的压力,网络、内存、cpu指标等均很正常
2、应该排除网络环境(客户端网络环境)原因:
理由a. 好几台手机在一起都使用相同的WIFI,仅问题苹果手机有问题,其他手机均正常
理由b. 问题手机不管切换WIFI还是自己的移动网络,问题一样
经过以上排除,问题应该在手机app和微信小程序共用的而手机浏览器却不共用的上面,对微信小程序的内部实现和手机浏览器的内部实现不怎么了解,只知道我们的app用的是苹果的WKWebview.
目前我们继续尝试的是在苹果手机上安装抓包工具,分析具体卡在哪个阶段(当前还没抓到数据,要等自己的苹果手机再现),我曾经猜想是不是请求阻塞而不释放占用连接数。不过分析到这个阶段是不够的,不管是底层的原因还是什么原因,一定是上层的业务代码触发出来的。
不知道大家有没有遇到过类似的问题,有没有什么定位或者解决思路。
以上是 苹果手机微信小程序和APP访问h5偶发性很卡,手机浏览器却正常的定位分析 的全部内容, 来源链接: utcz.com/p/185309.html