iOS 加载网页视频 几个小问题的解决,求帮助!!!!谢谢!

如上图:这是一个通过webview加载网页链接的视频,由初始链接:<iframe height=498 width=510 src="http://player.youku.com/embed/XMTU3MjE5OTk4NA==" frameborder=0 allowfullscreen></iframe> 截取成:http://player.youku.com/embed/XMTU3MjE5OTk4NA== 进行播放;然后现在进去还需要点击一次才能播放;
问题:怎样能够做到不用点击就能自动播放?

如上图:这是一个通过webview加载网页链接的视频,停止的时候,点击完成不能退出全屏;
问题:怎样能够做到点击完成按钮就可以退出全屏呢?
求大家帮助!!!!
回答:
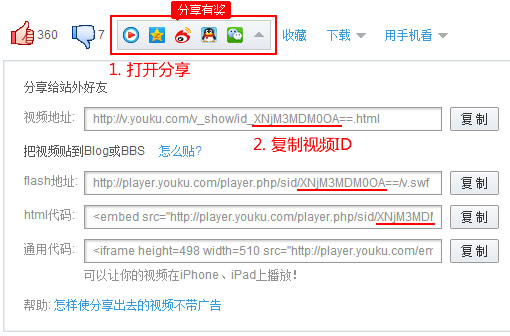
首先获取视频的ID:
添加自动播放代码(方法1):
<embed src="http://player.youku.com/player.php/sid/填写视频ID处/v.swf?VideoIDS=填写视频ID处&embedid=&isAutoPlay=true&embedid" allowFullScreen="true" quality="high" width="426" height="341" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
添加自动播放代码(方法2):
<div id="youkuplayer"></div>
<script type="text/javascript" src="" rel="nofollow">http://player.youku.com/jsapi">
player = new YKU.Player('youkuplayer',{
client_id: 'db28698382d53e23',
vid: 'XNjM3MDM0OA', //填写视频ID
autoplay: true
});
</script>
以上是 iOS 加载网页视频 几个小问题的解决,求帮助!!!!谢谢! 的全部内容, 来源链接: utcz.com/p/185024.html