iOS的UIWebView获取dom节点
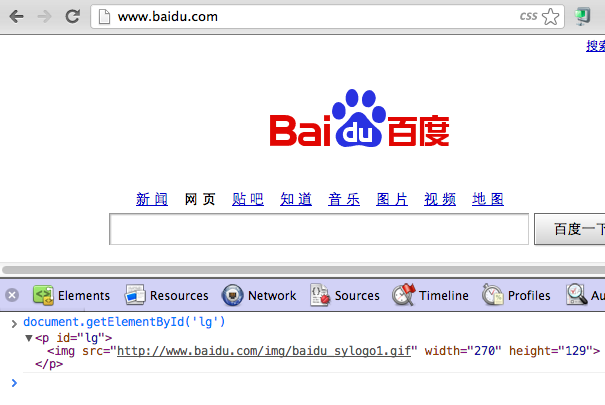
webView载入http://baidu.com/ 我要把那个百度Logo的<p>拿出来,在Chrome的console里直接运行
document.getElementById('lg')没问题,可以拿出来

但是我在代码里,运行这段代码,空的,什么都没有。
- (void)webViewDidFinishLoad:(UIWebView *)webView{
NSString *js = @"document.getElementById('lg')";
NSString *pageSource = [webView stringByEvaluatingJavaScriptFromString:js];
NSLog(@"pagesource:%@", pageSource);
}
NSLog打印出来什么都没有。如果我用 @"document.body.innerHTML" 是可以把整个body弄出来的
补充:移动版的id不一样手机webview拿出的是移动版,logo的id是 "logo" 不是 "lg" 但是即使换成 "logo" 还是一样不行
<div id="index-card" class="card"><div id="userinfo-wrap"><a id="login" href="http://wappass.baidu.com/passport/?login&tpl=wimn&ssid=0&from=844b&bd_page_type=1&pu=sz@1320_2001&uid=63F6D4DE11637DEB1C14B1B9B64017BE&tn=&regtype=1&u=http://m.baidu.com">登录</a></div><div id="logo"><img src="http://m.baidu.com/static/index/logo_index2.png" width="168" alt="百度一下,你就知道"></div>
回答:
你通过 getElementById 拿到的只是这个节点的对象,要通过 innerHTML 得到代码
- (void)webViewDidFinishLoad:(UIWebView *)webView{
NSString *js = @"document.getElementById('lg').innerHTML";
NSString *pageSource = [webView stringByEvaluatingJavaScriptFromString:js];
NSLog(@"pagesource:%@", pageSource);
}
以上是 iOS的UIWebView获取dom节点 的全部内容, 来源链接: utcz.com/p/184727.html