苹果6plus 用 angularjs写的项目 页面为什么雾蒙蒙的 像没适配 用的自适应
求救。 改字体和颜色 都没有什么改变 苹果小屏手机都没有问题
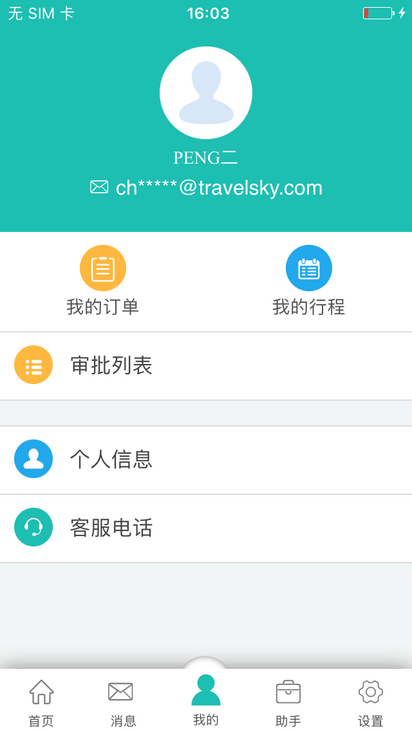
下面是5s的图片


下面是6plus的图片


使用
var scale = 1 / window.devicePixelRatio;
document.querySelector('meta[name="viewport"]').setAttribute('content','width=device-width,initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no'); 后![图片描述][7]
回答:
老哥 放张图阿
6 plus DPR 是3 小的iphone dpr是2,所以肯定不行
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">不行
要js动态设定缩放比例
http://lustforlife.cn/2017/11...
以上是 苹果6plus 用 angularjs写的项目 页面为什么雾蒙蒙的 像没适配 用的自适应 的全部内容, 来源链接: utcz.com/p/184550.html