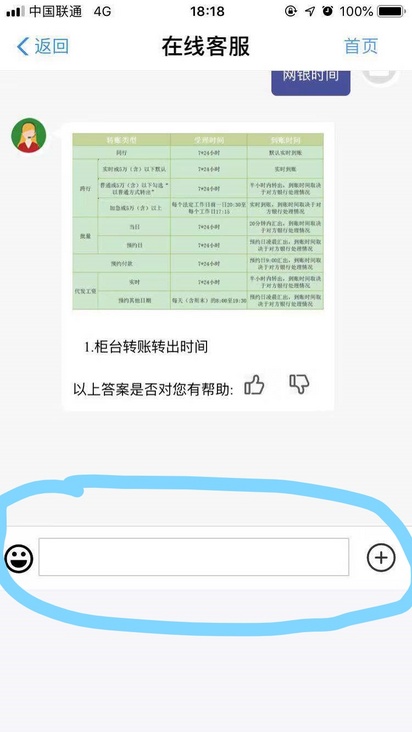
如图,在手机上打开的h5页面,带有阻尼效果,如何把最下面的div(文字输入框)固定在屏幕的最下方?


回答:
1.外层容器设置box-sizing:border-box,高度100vh,然后设置上下padding空出头和底部,设置内部滚动
2.fixed头和底部
回答:
- 使用 fixed 将元素固定在屏幕上
- 让 native 端配合一下,关闭 webview 弹性滑动的 feature
回答:
https://www.bram.us/2016/05/0...
html,body {
position: fixed;
overflow: hidden;
}
以上是 如图,在手机上打开的h5页面,带有阻尼效果,如何把最下面的div(文字输入框)固定在屏幕的最下方? 的全部内容, 来源链接: utcz.com/p/184416.html