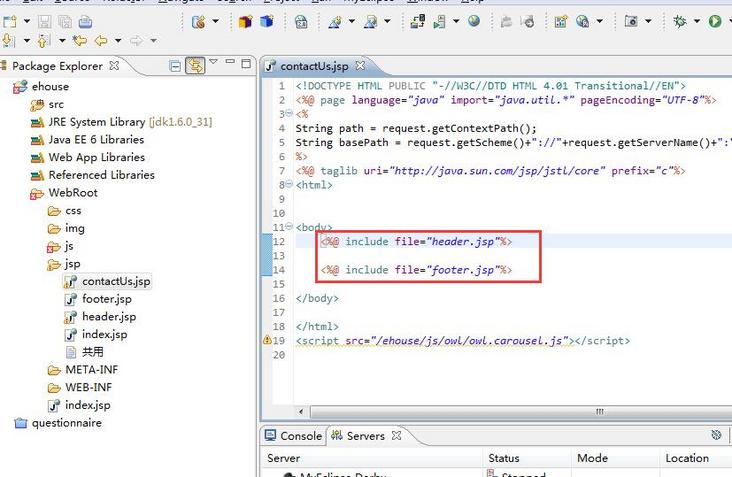
每一页都引入了共用的footer跟header,那如何设置footer中点击某一个栏目的话,在新页面中对应下面也变化?
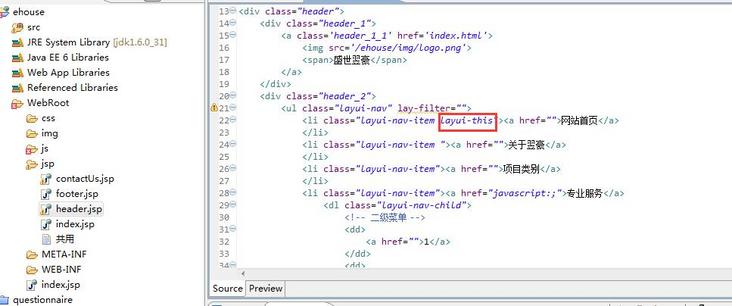
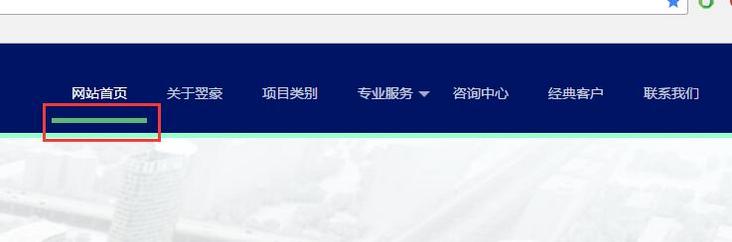
因为每一个新的页面都是引入的同一个herder,新页面如何才能在对应的栏目下面显示layui-this的样式(绿色的下划线)



回答:
这种常见的跨页面的办法可能就是cookie或是localStorage,js在页面加载完毕后获取并赋予相应class
回答:
可以通过在url 后面传递参数来实现,参数就写在 li 里面,点击的时候获取出来这个参数,在新的页面根据这个参数进行对比
回答:
比如你的地址为http://www.123.com/login.jsp
var arr = document.getElementByClass('layui-nav-item')var href = window.location.href.split('/')[3]//取得index.jsp
var index = arr.indexOf(href);//选出位置
document.getElementByClass(layui-nav-item)[index].addClass('layui-this');
以上是 每一页都引入了共用的footer跟header,那如何设置footer中点击某一个栏目的话,在新页面中对应下面也变化? 的全部内容, 来源链接: utcz.com/p/178013.html