java下拉列表包含搜素框并时时触发? 这种功能是插件吗?
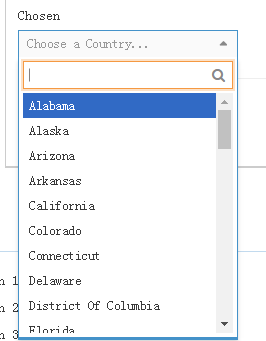
先看一下效果图::
第一张是下拉列表第一列是一个搜素框:
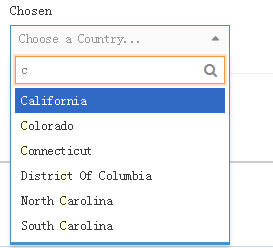
第二张图能看出是 时时触发的:
我想知道怎么实现的这个效果?
回答:
你指的前台还是后台实现呀?
前台的话是有相应的插件的
后台只要实现接口的可以了
回答:
前台用jQuery.autocomplete,设置你是输入多长的字符串就开始请求后台数据,等等。手机码字麻烦,自行百度
来点代码吧!
用bootstrap 的typeahead来实现
<script type="text/javascript" src="/js/plugins/bootstrap3-typeahead.min.js"></script>
所以在页面要引用相关的JS文件,不知道那里下载就百度,正常bootstrap就有
<input type="text" id="test">输入框我就随便写吧,因为不是重点
//自动补全 $("#test").typeahead({
minLength:3,//最小开始查询的字符个数
items:5,//下拉列表中最多显示的条数
source:function(query,process){//加载数据源
//我们使用ajax去查询
$.ajax({
dataType:"json",
type:"POST",
url:"写你自己的后台请求地址",
data:{keyword:query},
success:function(data){
//这个data就是一个json对象的数组{id:xx,username:xxxx}
if(data && data.length){
process(data);
//process就是交给我们获得数据之后用来调用的方法,这个方法执行了,下拉列表就出来了
}
}
});
},
//用来告诉typeahead怎么显示json对象中的内容
displayText:function(item){
return item.username
}
}).change(function(){
var current = $(this).typeahead("getActive");
if(current){
$("#test").val(current.id);
}
});
上面是JS代码,记得放到<script type="text/javasctrip"></scrip>里面喔
回答:
像jquery的下拉框插件chosen都会提供这种搜索的功能。
你可以看一下这边的例子:https://harvesthq.github.io/c...
如果下拉框数据量少,你可以一次性从后端加载过来,在插件中初始化。如果数据量较多,也可以在插件中进行输入事件的绑定,每输入一个元素,即触发一次异步请求,去后端加载匹配的元素。
以上是 java下拉列表包含搜素框并时时触发? 这种功能是插件吗? 的全部内容, 来源链接: utcz.com/p/177603.html