简单问题:为什么ajax获取的后台数据,在控制台展开查看顺序会变化?
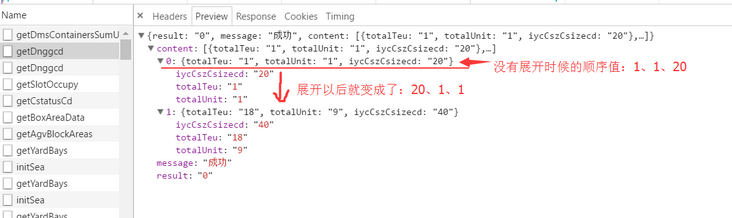
后台是java,利用ajax获取数据后,在控制台查看。为什么数组里面的对象,展开以后查看时顺序会发生变化?
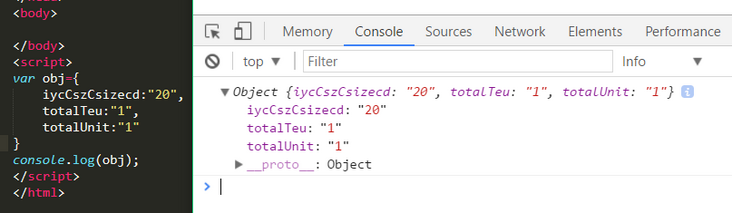
自己用js写的话,在控制台打印出来顺序就不会错乱? ][2]
][2]

回答:
在控制台里查看到的其实是浏览器引擎将json解析成对象后再呈现给你的,而不是直接展示你返回的json字符串。
回答:
map 是无序的
回答:
ECMAScript中,js对象属性遍历的顺序是没有被规定的。
也有的排序方法:
function sortObj(obj) { var arr = [];
for (var i in obj) {
arr.push([obj[i],i]);
};
arr.sort(function (a,b) {
return a[0] - b[0];
});
var len = arr.length,
obj = {};
for (var i = 0; i < len; i++) {
obj[arr[i][1]] = arr[i][0];
}
return obj;
}
回答:
控制台展现的数据,应该是浏览器把数据按照key进行了排序,如果你对顺序本身有要求,可能就要变换数据结构的方式
以上是 简单问题:为什么ajax获取的后台数据,在控制台展开查看顺序会变化? 的全部内容, 来源链接: utcz.com/p/176999.html