jsp 怎么实现 回复和评论的等级缩进排布,用树结构吗?还是用<li>,<ul>?还是自定义css(通过控制参数)?
我可以实现对回复的等级做判断,关键不知道怎么实现css的布局
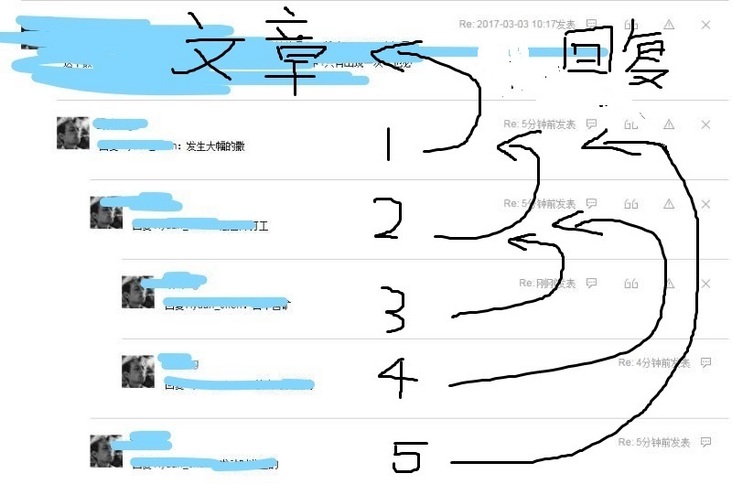
子回复是挂在父回复的下面:如图,1楼是回复文章的,2楼是回复1楼的,3楼是回复2楼的....5楼是回复1楼的..
所以需要有不同程度的向后“缩减”
问题就是怎么去控制这个样式?
我刚尝试通过<%=参数%>来控制,可以做到类似引用函数的方式控制css,不知这样是不是合理????
回答:
由于这个样式不涉及到每一层独立的样式,都是向后缩进一点,所以层级没有必要用到,结构类似下面这样:
html
<ul> <li class="list-item">
<div class="main"> ... </div>
<!-- 没有子评论就不显示ul.child -->
</li>
.....
<li class="list-item">
<div class="main"> ... </div>
<ul class="child"><!-- 这层是一级子评论 -->
<li class="list-item">
<div class="main"> ... </div>
<ul class="child"><!-- 这层是二级子评论 -->
...
</ul>
</li>
<li class="list-item"></li>
...
</ul>
</ul>
CSS:
.list-item > .main { ...
}
.list-item > ul.child {
margin-left: ....;
....
}
回答:
用bootstrap
以上是 jsp 怎么实现 回复和评论的等级缩进排布,用树结构吗?还是用<li>,<ul>?还是自定义css(通过控制参数)? 的全部内容, 来源链接: utcz.com/p/176716.html