表格显示问题 ajax返回数据对 前台页面有时候能显示 有时候不能显示
表格显示问题ajax" title=" ajax"> ajax返回数据对 前台页面有时候能显示 有时候不能显示
ajax请求数据
{"total":3,"rows":[{"id":1,"username":"admin","password":"admin","email":null,"phone":null,"photo":null,"loginFlag":0},{"id":2,"username":"admin1","password":"admin1","email":"email","phone":"12121","photo":"","loginFlag":0},{"id":3,"username":"admin3","password":"admin3","email":"email","phone":"12121","photo":"","loginFlag":0}]}页面
<table id="empUserList" ></table> js
var $table = $('#empUserList'), $remove = $('#btn_delete'),
selections = [];
$(function() {
$table.bootstrapTable('destroy');
$table.bootstrapTable({
url : '/user/getUserPageListBST',
method:'post',
height : common.height,
pagination : true, // 分页
pageSize:30,//设置分页条数
striped : true, // 是否显示行间隔色
contentType: "application/x-www-form-urlencoded",
queryParams : queryParams,
clickToSelect: true,//是否启用点击选中行
showToggle:true,//是否显示详细视图和列表视图的切换按钮
cache : false, // 是否使用缓存
pageList : [ 20, 30, 50],
toolbar : "#toolbar",// 指定工具栏
showColumns : true, // 显示隐藏列
showRefresh : true, // 显示刷新按钮
uniqueId : "id", // 每一行的唯一标识
sidePagination : "server", // 服务端处理分页
rowStyle:rowStyle,//隔行变色
columns : [ {
checkbox : true
}, {
title : '用户名',
field : 'username', // 字段
align : 'center', // 对齐方式(左 中 右)
valign : 'middle', //
sortable : true
}, {
title : '邮箱',
field : 'email',
align : 'center',
valign : 'middle',
sortable : true
}, {
title : '电话',
field : 'phone',
align : 'center',
valign : 'middle',
sortable : true
}, {
title : '是否登陆',
field : 'loginFlag',
align : 'center',
valign : 'middle',
sortable : true
} ],
onLoadSuccess: function(){ //加载成功时执行
layer.msg("加载成功");
},
onLoadError: function(){ //加载失败时执行
layer.msg("加载数据失败", {time : 1500, icon : 2});
}
});
$(window).resize(function () {
$table.bootstrapTable('resetView');
});
$("#btn_query").click(function () {
$table.bootstrapTable('refresh'); //从新加载数据
});
});
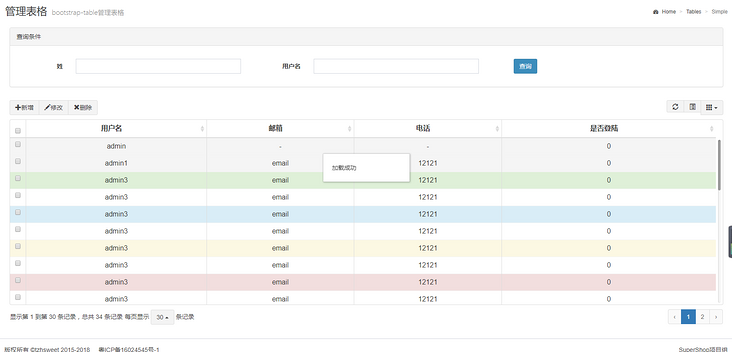
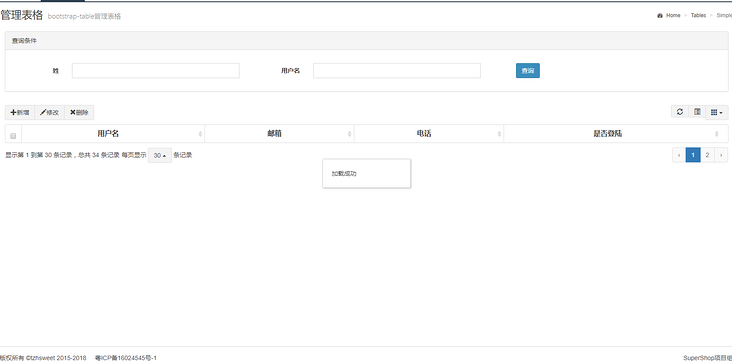
图片

以上是 表格显示问题 ajax返回数据对 前台页面有时候能显示 有时候不能显示 的全部内容, 来源链接: utcz.com/p/173699.html









