该如何实现嵌套评论
想实现类似这样的效果:

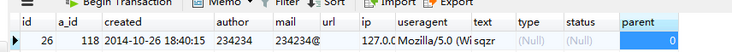
定义了这样一张表.. parent 字段值为上层评论 ...自己想到的办法:
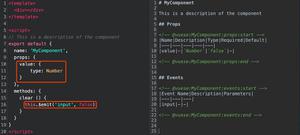
<s2:iterator value="comments" id="s"> // 首先循环输出顶层<s2:if test="parent == 0"> // id 为0 为顶层评论
xxxxx
<s2:iterator value="comments" id="z"> // 然后再一次循环这个list
<s2:if test="#s.id == #z.parent">
xxxx // 如果判断有存在parent字段等于顶级评论的id字段
</s2:if>
</s2:iterator>
</s2:if>
</s2:iterator>
大概这样..感觉思路有点乱.. 明显效率也很低 重复去循环那么多次.
请问各位又没有比较好的实现办法.
回答:
分情况
wordpress 模式的嵌套评论
- 取出某pid下全部评论
- 遍历有parent的评论插到上级评论下,在当前位置删除
- 把当前树形整理成html输出
网易新闻模式 的评论引用模式
这个模式的话
- 取出某pid下全部评论
- 遍历有parent的评论插到上级评论下
- 把当前树形整理成html输出
回答:
能想到的思路是,js循环生成DIV,从最顶层的DIV开始生成,下一个DIV为当前DIV的高度翻倍,宽度增加一定量。然后通过css来控制DIV重叠和文字贴紧底部。
回答:
第一个你可以改用nosql存储,数据结构相对可控性比较强。
第二个即使你用mysql 关系型数据库,也可以做延迟加载啊,开始只要显示十来条就好了。
以上是 该如何实现嵌套评论 的全部内容, 来源链接: utcz.com/p/172008.html