web项目,spring设置forceEncoding = true导致静态资源乱码?
开发的一个web项目,在本地电脑调试没任何问题。
当部署到服务器后,通过浏览器访问网站却出现js和css乱码,如果在css头部加上@charset "UTF-8",css显示正常,但是引入js时加上 charset="utf-8"却没有效果,依旧乱码。。
综上。
问题有以下几点
1.本地电脑和服务器的部署方式均一样,为什么在服务器出现以上情况?
2.在测试过程中,发现如果将服务器端的js文件改为utf-8 bom 格式,js显示正常,为何需要带bom?
3.该如何有效解决以上情况?
真心求教,谢谢。
由于找到问题起源,因此修改标题
经过反复测验,发现问题出于在web.xml下设置了spring的过滤器CharacterEncodingFilter并设置参数forceEncoding=true导致的。
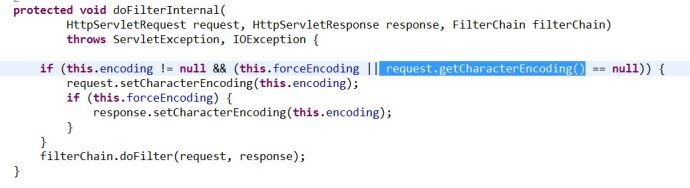
翻看源码,
似乎spring中的forceEncoding作用为设置request和response的返回编码
而js的编码本身就为utf8,理应不会出现乱码现象
为什么会导致这样的原因呢?
回答:
已经解决,真正问题来源来自tomcat的版本。。没想到小版本之间竟然也会有这种问题。更换版本后正常使用
回答:
由于你的将web项目放在服务器上时候,通过导致的。
建议解决方案如下:
1.将html代码中加入<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
2.在引入js代码中加入<script type="text/javascript" language="javascript" src="scripts/output.js" charset="UTF-8"></script>
3.在css文件内部加入@charset "UTF-8"
如上没有用的话,建议楼主将该乱码的js用notepad++打开重新建立一个js后,设置其文件编码格式为UTF-8后在将该js的数据复制到新文件中。保存。再试一下
以上是 web项目,spring设置forceEncoding = true导致静态资源乱码? 的全部内容, 来源链接: utcz.com/p/171906.html









