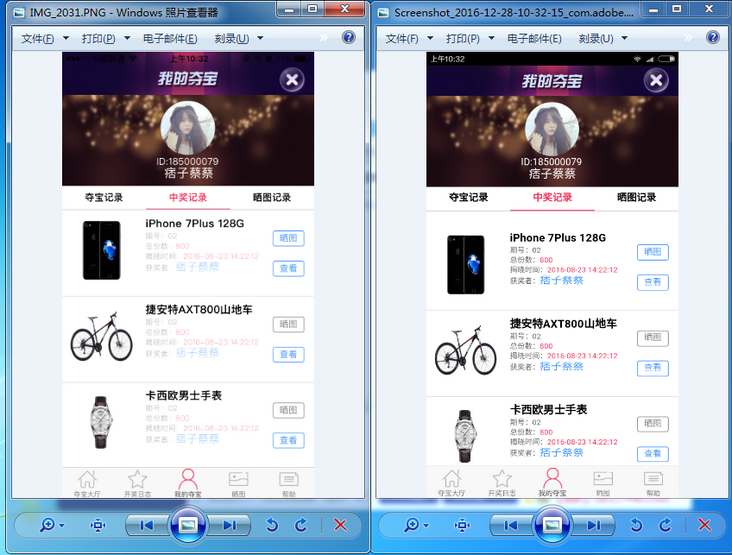
为什么同一个样式在分别在ios和android平台有不同的显示效果?怎么解决?问题如图

左边图为ios上的展示效果,右边为android,请问如何使ios上的展示效果与android保持一致。
另外解释说明,此图为cordova真机测试,同样的地址,但是我的cordova并没有添加ios平台,是否是这个原因,如果是,请给出cordova添加ios平台教程链接?如果不是,那么该怎么解决这个字体显示问题?
回答:
ios 会自动美化一些 html 标签的,所以才会这样,解决就是,比如你的哪个按钮 button 或者 <input type="button"/> 不用这样的 标签,用 div 来模仿 按钮 ,不然没得办法,
回答:
我除了感觉左图的字体要比右图浅一些之外,并没有感觉有什么明显的差别啊?难道楼主说的差别就是顶部那个header的差别(左图的header显示完全了,右图被上面的黑色遮挡了一部分)?如果是这里的问题的话,那就是position:fixed属性在ios上的表现简直惨不忍睹,你只能看看样式用absolute代替,再调整调整样式吧,这个没法解决
以上是 为什么同一个样式在分别在ios和android平台有不同的显示效果?怎么解决?问题如图 的全部内容, 来源链接: utcz.com/p/171330.html