### 用vue-resource获取json数据时result.body.status 不为 0。
用vue-resource获取json数据时console.log(result.body)是有效的,但result.body.status 不为 0。
相关的script:<script>
import {Toast} from 'mint-ui'export default {
name: "HomeContainer",
data(){
return{
lunbotulist:[
]
}
},
created(){this.getlunbotu() },
methods:{
getlunbotu(){
this.$http.get('../src/js/package.json').then(result =>{
console.log(result.body)
if(result.body.status == 0){
this.lunbotulist = result.body.message;
}else {
Toast('加载轮播图失败')
}
console.log(this.lunbotulist)
})
}
}
}
</script>
相关的json:
[
{ "img": "https://i.pinimg.com/564x/08/a7/6d/08a76da59beed2d08afac34d277ea1c8.jpg",
"url": "https://www.pinterest.com/pin/791648440730202426/"
},
{
"img": "https://i.pinimg.com/564x/08/a7/6d/08a76da59beed2d08afac34d277ea1c8.jpg",
"url": "https://www.pinterest.com/pin/791648440730202426/"
}
]
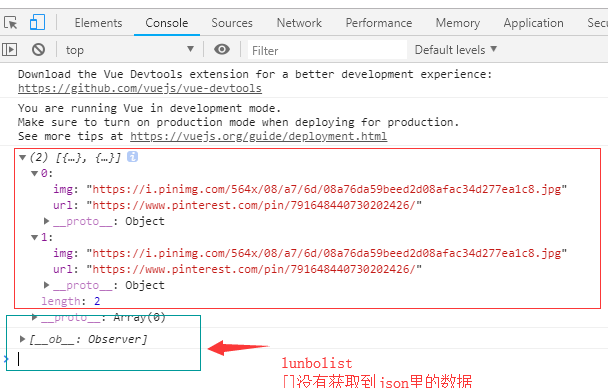
在页面上console:
请问大神,怎么getlunbo()获取不到json数据呢?
以上是 ### 用vue-resource获取json数据时result.body.status 不为 0。 的全部内容, 来源链接: utcz.com/p/170647.html