关于一个请求不通的问题
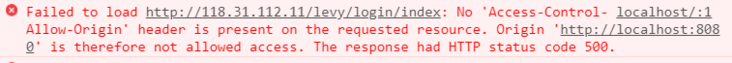
一般遇到这种的问题是服务器没有允许前端跨域是吗?我清楚是跨域的问题,但是领导不知道,请各位大佬给点说明性建议吧,也好分分锅,感谢。


回答:
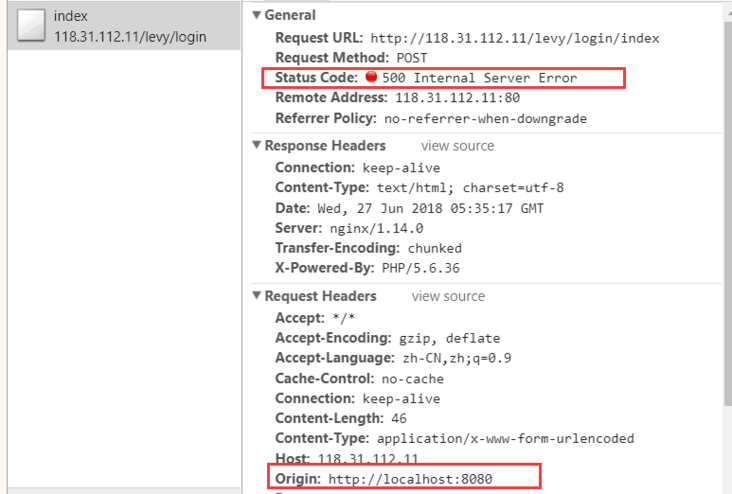
这当然是服务器不允许跨域啊,像这样的问题要么前端代理跨域,要么后台允许跨域。还有你那接口500直接甩给后台啊,很明显的后台的锅啊
回答:
500明显不是前端的锅,服务器那边代码的设置问题header('Access-Control-Allow-Origin:*');
加这个允许其他域名访问
回答:
你启动的本地服务,如果是nodejs的话,设置下proxy 官方地址
回答:
这500和跨域是两个问题.
明确一下:
跨域只是浏览器拒绝js获取数据,但是数据还是会传输到浏览器,并且浏览器是可以读取数据的.应该是200 OK,而不是500
你这个服务端本身还在报错.
其次是跨域问题,跨域一般要后端添加三个返回header信息,通知浏览器这个资源的访问权限.
header('Access-Control-Allow-Origin:*'); //支持全域名访问,不安全,部署后需要固定限制为客户端网址header('Access-Control-Allow-Methods:POST,GET,OPTIONS,DELETE'); //支持的http 动作
header('Access-Control-Allow-Headers:x-requested-with,content-type'); //响应头 请按照自己需求添加。
第一条是支持访问的域名,就是当前页面的url,*当然就是所有了.
在跨域访问中,浏览器可能会发起option请求,获取可以访问的方法,就是第二条的内容.
具体的我也没那么清楚,建议自己按需搜索.
回答:
错误500 后台的铁锅。
回答:
跨域是先会发出一个OPTIONS请求,然后才会发真正的POST请求,现在这个上来就是POST,就算真是跨域问题,锅也在前端,前端应该先发一个OPTIONS请求才对,或者说截图没截到。
以上是 关于一个请求不通的问题 的全部内容, 来源链接: utcz.com/p/169509.html