bootstrap-table显示问题

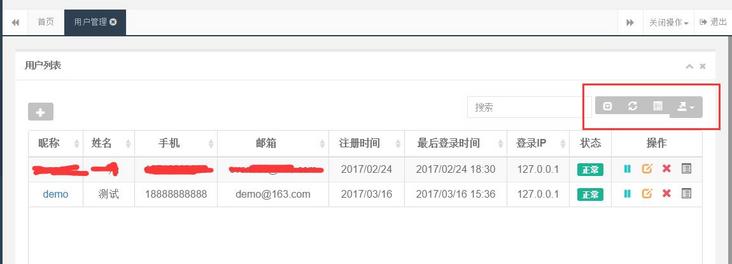
如图所示,我引入了bootstrap-table.css和bootstrap-table.min.js等等,但是页面显示是这个样子的,很奇怪。
<table id="table" data-toggle="table"
data-height="500"
data-search="true"
data-show-refresh="true"
data-show-toggle="true"
data-show-export="true"
data-show-pagination-switch="true"
data-show-columns="true"
data-striped="true"
data-pagination="true"
data-sort-name="stargazers_count"
data-sort-order="desc"
data-toolbar="#toolbar">
回答:
我第一次提问,为啥要踩我?
有什么地方提的不足可以提出来ok?
回答:
你是说多除了表格之外右上角多了一块东西么。
那是因为你配置了
data-show-refresh="true" data-show-toggle="true"
data-show-export="true"
这些属性。
设置为false就可以取消掉对应的功能了
以上是 bootstrap-table显示问题 的全部内容, 来源链接: utcz.com/p/169154.html









