AE实例教程-使用AE制作图标动效
Adobe After Effects简称“AE”是Adobe公司推出的一款图形视频处理软件,适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室,属于层类型后期软件。使用AE能快速高效的制作出很多酷炫的UI动效,包括非常吸引眼球的动效图标。此次小编就带大家看看如何使用AE制作动效图。
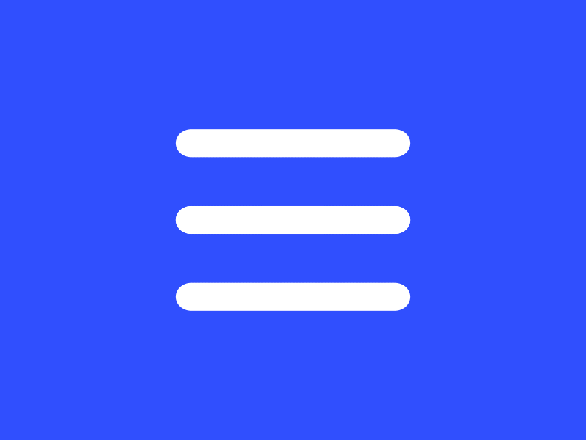
首先看下最终效果:是一个很常见的【汉堡包图标】和【删除图标】之间的切换:

具体的制作步骤如下:
1、画3根横杠杠

2、上下两根线向中心收拢,逐渐消失:① 上下两根线的对齐点调整到画面中心,让它以中心位置为基准缩放② scale:100%→0%③ 透明度:100%→0%

3、中间的线复制4根,从一根线变为一个删除按钮① 选中间的线:新建蒙版,拖动蒙版位置② 复制出4根一样的(?+D)③ 角度调整:4根线的角度分别设置为-45、45、180+45、180-45(形成一个删除按钮的形状)


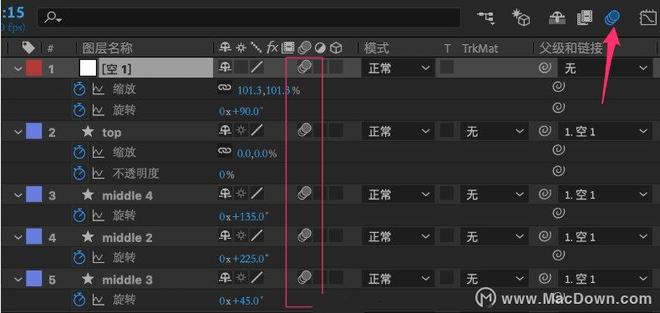
4、增加【角度变换】① 新增一个"空对象"② 将空对象下面所有的图层,与空对象进行父子链接(*当你改变空对象的变化属性时(如大小、旋转、位置…),其它图层也会跟着变化)③ 把空对象旋转90°,这样三根线变成删除图标的同时,还会旋转90°



5、勾选运动模糊(似乎会显得更自然一些)

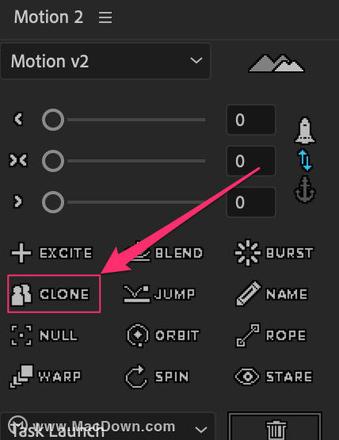
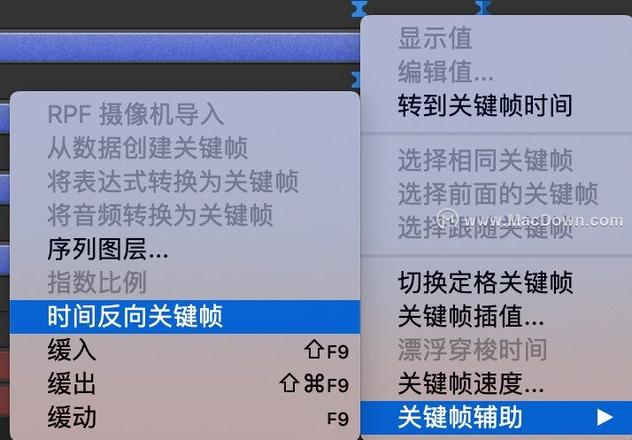
6、让动画循环起来(汉堡包→删除、删除→汉堡包、头尾衔接)① 复制所有的关键帧,停留一段时间后黏贴(利用motion2插件的clone功能)② 选中黏贴的关键帧,右键关键帧辅助→时间反向关键帧(顺序就会倒过来了)③ 空对象第二次旋转后,关键帧的旋转属性设为180°(0°→90°、90°→180°,0°和180°看起来是一样的,看起来就是循环往复的)



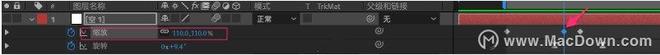
7、最后在形状转换的过程中,增加一点点放大缩小的效果① 空对象增加两个关键帧,scale:100%→110%→100%


这样就差不多做完啦!以上就是小编为大家带来的AE实例教程-使用AE制作图标动效。还有更多详细、实用的功能以及相关软件Ae和其他Mac软件获取,大家快来Macdown.com自行探索一番吧。
以上是 AE实例教程-使用AE制作图标动效 的全部内容, 来源链接: utcz.com/dzbk/905867.html