
vue-router路由导航守卫中next控制实现
使用 vue-router 的导航守卫钩子函数,某些钩子函数可以让开发者根据业务逻辑,控制是否进行下一步,或者进入到指定的路由。例如,后台管理页面,会在进入路由前,进行必要登录、权限判断,来决定去往哪个路由,以下是伪代码:// 全局导航守卫router.beforEach((to, from, next) => {if('no login'){next(...
2024-01-10
如果document.execCommand被正式删除,用什么可以实现复制到剪贴板功能呢?
如果document.execCommand被正式删除,用什么可以实现复制到剪贴板功能呢?回答暂时没有可用的替代方法。确切的说这个 API 本来也不是标准 API,而是一个 IE 的私有 API,在 IE9 时被引入,后续的若干年里陆续被 Chrome / Firefix / Opera 等浏览器也做了兼容支持,但始终没有形成标准。这个 API 被废弃的主要原...
2024-01-10
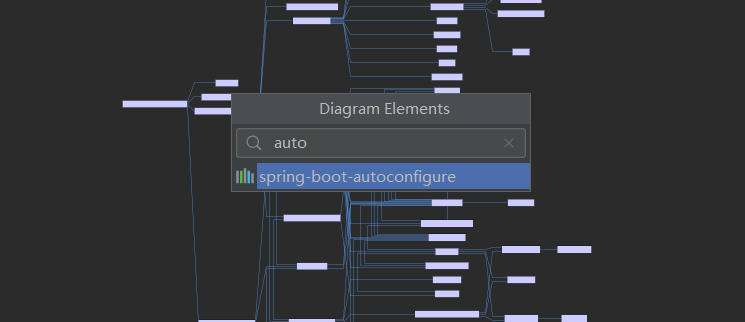
Spring-boot启动时碰到Failed to read candidate component class:
Spring-boot启动时碰到的错误BladeRestExceptionTranslator 类 如下什么原因呢回答从报错来看的话,是找不到类ConditionalOnWebApplication$Type当然你肯定会奇怪源码里都没有报错,可能是由于ide未及时刷新导致,你可以检查一下你的maven依赖,如果你用的idea的话,你可以去maven的右侧栏的这个按钮(按之前当然要...
2024-01-10
GraceUI:为uni-app量身打造漂亮好用的UI框架
GraceUI 3.0 版本正式发布 ( weex 版本与普通版本完全同步 )GraceUI 是一款成熟完善的、为uni-app量身打造的优秀的UI框架!经过一年多的维护已经成为组件多、界面丰富、运行稳定的 uni-app 专业UI框架 !GraceUI 发布于2018年9月,一年多来我们一直坚持收集反馈,高效、高频更新!从1.0到3.0 GraceUI 已经变得极...
2024-01-10
CSS 创意构想 - Part 2/2
背景本文接上篇, 继续我们的《CSS》 创意构想。因为有一些案例没有代码, 本着学习的态度, 我需要一个个补齐, 也方便大家看。更新的时候可能就按小节, 逐步更新。废话补多少, 开始正文吧。正文本文的主要内容:混合模式滤镜伪元素波浪效果滚动指示器滚动视差1. 混合模式mix-bl...
2024-01-10
如何通过nvm安装多版本nodejs?如果nodejs安装成功,npm安装失败了怎么办?
我们在开发项目的时候,最开始,是只有一个老的项目,老项目单独安装了node版本4.4.7,后来有了新项目,由于有两个项目,但是一个需要老一些版本的node,一个需要新版本的node,因此需要在两个版本之间进行切换,这时候应该怎么做呢?nvm可以很好的解决这个问题,我们一起来看看把。一、什么是...
2024-01-10
Docker 现在所有客户操作系统都支持了吗?
Docker 现在是否还是只支持Linux类型客户操作系统?我看一张图上说GuestOS只支持Linux,是这样吗?回答官方有说啊,目前支持linux 64,windows 64,等等。链接:https://github.com/docker-lib...现行 windows 上的容器方案,可以看巨硬的官方文档.关于 windows 对 dokcer 的支持方案矩阵请查看 这篇文档.太长不看版:wi...
2024-01-10
服务器数据泄露?别慌
2020 转眼已经到年中了。相信参与工作多年的你,凭借聪明的脑袋和孜孜不倦的钻研精神,早已成为了企业的资深管理者。但是,如今网络环境复杂,在网络层面的攻击也在日益趋多,不知你是否也在为企业服务器的安全问题烦恼呢?2020上半年,服务器安全事件部分案例①多地投资者在同花顺的股票...
2024-01-10
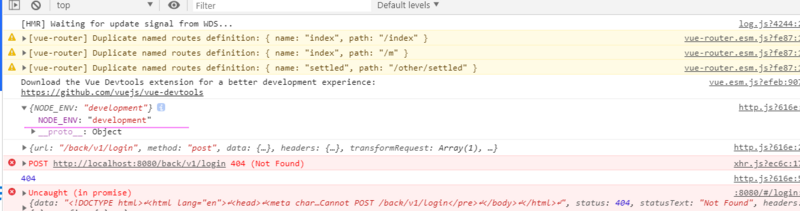
vue-cli3.0设置.env.development无法获取内容?
.env.development设置如下截图:vue.config.js配置如下:在引用取值是如下:控制台输出截图:process.env这个对象下面为什么只获取到了一个属性?设置的VUE_APP_API_URL属性无法获取到?求指点回答看上去没什么问题,可能是配置了变量,你没有重跑项目造成的...
2024-01-10
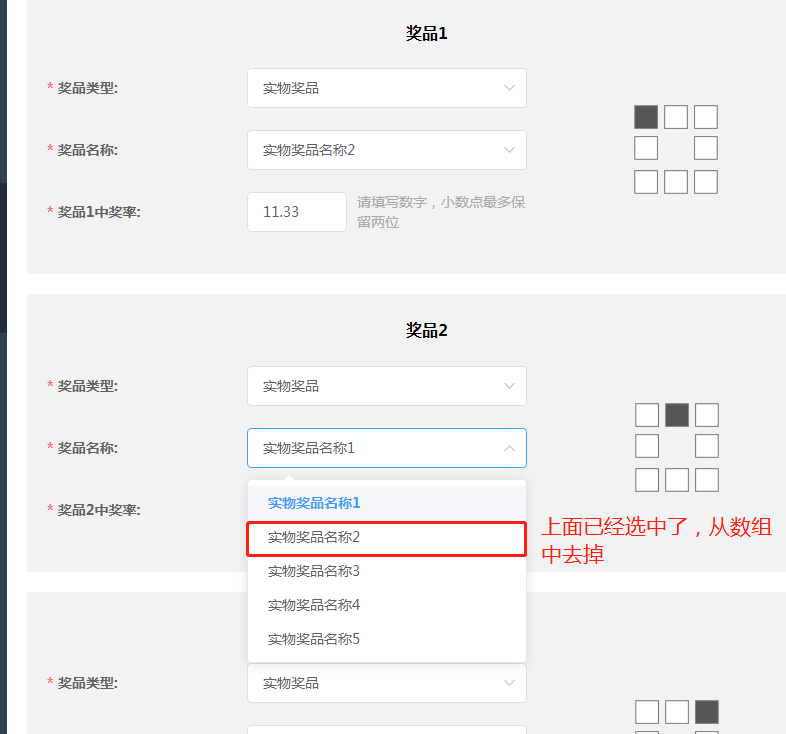
从数组循环的几个el-option ,每次选中数组中的一个,然后就从数组中去除掉此数组
几个选项中,当一个选中已有值,另几个el-option 中不会有选项目的就是想要在el-option中已经有选中的值,其他选中的列中就不会有次选项,保证不会重复代码如下<el-select v-model="ruleForm.prizeName1" placeholder="选择奖品" clearable @change="prizeName1"><template v-for="(item,index) in type1Name"><el-option :label="item.name" :key="i...
2024-01-10

