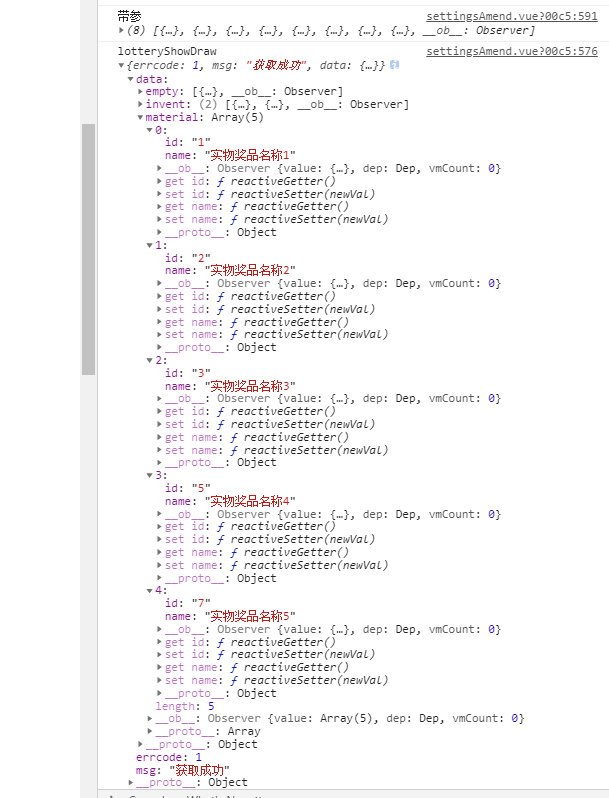
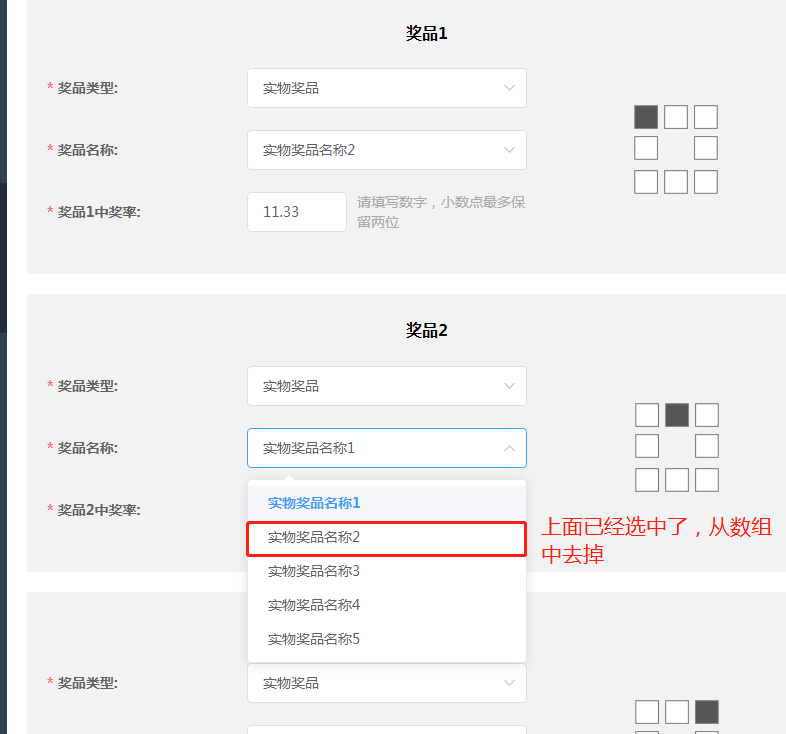
从数组循环的几个el-option ,每次选中数组中的一个,然后就从数组中去除掉此数组
几个选项中,当一个选中已有值,另几个el-option 中不会有选项

目的就是想要在el-option中已经有选中的值,其他选中的列中就不会有次选项,保证不会重复
代码如下
<el-select v-model="ruleForm.prizeName1" placeholder="选择奖品" clearable @change="prizeName1"><template v-for="(item,index) in type1Name"><el-option :label="item.name" :key="index" :value="item.id" v-if="prizeNameShow.type1 == 1"></el-option></template>
<template v-for="(item,index) in type2Name"><el-option :label="item.name" :key="index" :value="item.id" v-if="prizeNameShow.type1 == 2"></el-option></template>
<template v-for="(item,index) in type3Name"><el-option :label="item.name" :key="index" :value="item.id" v-if="prizeNameShow.type1 == 3"></el-option></template>
</el-select>
prizeName1(val){console.log('选择奖品1', val)
console.log('选择奖品11', )
},
回答
先说一句 key最好保持唯一,慎用索引
这需求不是很简单吗,举个例子用disabled来处理
<el-select v-model="ruleForm.prizeName1" placeholder="选择奖品"> <el-option
v-for="item in material"
:label="item.name"
:key="`prizeName1${item.id}`"
:value="item.id"
:disabled="item.id === ruleForm.prizeName2"
/>
</el-select>
<el-select v-model="ruleForm.prizeName2" placeholder="选择奖品">
<el-option
v-for="item in material"
:label="item.name"
:key="`prizeName2${item.id}`"
:value="item.id"
:disabled="item.id === ruleForm.prizeName1"
/>
</el-select>
以上是 从数组循环的几个el-option ,每次选中数组中的一个,然后就从数组中去除掉此数组 的全部内容, 来源链接: utcz.com/a/20922.html